发表于: 2022-10-08 19:50:38
0 481
今天优化了部分代码:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
margin: 0 auto;
background-color: #fafafa;
}
.a {
list-style-type: none;
width: 200px;
background-color: #29b078;
float: right;
margin-right: 20%;
}
.a li {
width: auto;
display: inline-block;
margin-top: 40%;
margin-right: 3%;
}
.navigation ul li a {
color: #fff;
}
.about {
font-size: 16px;
color: #ffffff;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 1% 0 0 15%;
}
.chart {
width: auto;
margin-right: 15%;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.browse {
width: 100%;
height: auto;
position: relative;
}
.image {
margin-top: -12px;
width: 1920px;
height: 600px;
max-height: 100%;
max-width: 100%;
}
.content {
width: 100%;
height: auto;
display: flex;
}
.efficient {
margin-top: 40%;
margin-left: 25%;
}
.standard {
margin-top: 40%;
margin-left: 25%;
}
.people {
margin-top: 40%;
margin-left: 25%;
}
.student1 {
margin-top: 40%;
}
.student2 {
display: block;
margin-top: 10%;
}
.font1 {
color: #333333;
font-size: 18px;
font-weight:bold;
margin: 10% 0 10% 25%;
}
.study {
width: 100%;
height: auto;
margin: 0 auto;
background-color: #fafafa;
}
.excellent{
width: 100%;
background-color: #fafafa;
text-align: center;
}
.excellent img {
margin: 100px 0;
}
.explain {
font-size: 16px;
color: #333333;
text-align: center;
padding: 1% 0 ;
font-weight:bolder;
}
.font2 {
font-size: 16px;
color: #a1a1a1;
margin-top: 30px;
}
.circular {
width: 75px;
height: 75px;
background-color: #ffffff;
border-radius: 50%;
border-color: black;
margin-top: 20%;
display: inline-block;
position: relative;
}
.circular img {
float: left;
padding-left: 20px;
position: absolute;
top: 20px;
right: 90px;
display: inline-block;
}
.circular span {
color: #29b078;
font-size: 20px;
line-height: 70px;
margin-left: 30px;
}
.row p {
color: #cacaca;
}
.row img {
text-align: center;
}
.exhibition {
width: 100%;
background-color: #fff;
}
.exhibition img {
float: left;
margin-left: 110px;
margin-top: 30px;
background-color: #fff;
}
.exhibition span {
line-height: 320px;
margin-left: -180px;
}
.cooperation {
width: 100%;
background-color: #fafafa;
padding-bottom: 100px;
}
.cooperation img{
width: 100%;
margin-top: 25px;
}
.link {
width: 100%;
background-color: #fff;
display: block;
}
.link ul {
width: auto;
}
.link li {
margin: 5px 30px;
color: #999999;
font-size: 15px;
float: left;
}
.low {
width: 100%;
background-color: #26a26f;
display: block;
}
.public {
display: block;
}
.public p {
color: #ffffff;
float: right;
margin-bottom: 0;
margin-top: 5%;
margin-right: 20%;
}
.public img {
padding-top: 5%;
padding-left: 55%;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="homepage.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Title</title>
<!-- <style>-->
<!-- /*设置屏幕最大最小值的响应式*/-->
<!-- @media screen and (max-width: 767px){-->
<!-- .box {-->
<!-- width: 100%;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 768px){-->
<!-- .box {-->
<!-- width: 750px;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 992px){-->
<!-- .box {-->
<!-- width: 970px;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 1200px){-->
<!-- .box {-->
<!-- width: 1170px;-->
<!-- }-->
<!-- }-->
<!-- </style>-->
</head>
<body>
<div class="container">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation ">
<ul class="a">
<li role="presentation"><a href="#">首页</a></li>
<li role="presentation"><a href="#">职业</a></li>
<li role="presentation"><a href="#">推荐</a></li>
<li role="presentation"><a href="#">关于</a></li>
</ul>
</div>
<div class="browse ">
<img class="image" src="tupian/banner.png" alt="">
</div>
<div class="content row">
<div class="col-lg-3">
<img class="efficient" src="tupian/rocket.png" alt="">
<h4 class="font1">高效</h4>
<p class="font2">将五到七年的成长时间,缩短到一年到三年。</p>
</div>
<div class="col-lg-3">
<img class="standard" src="tupian/archive.png" alt="">
<h4 class="font1">规范</h4>
<p class="font2">标准的实战教程,不会走弯路</p>
</div>
<div class="col-lg-3">
<img class="people" src="tupian/Shape%20253.png" alt="">
<h4 class="font1">人脉</h4>
<p class="font2">同班好友,同院学长,技术大师,入学就混入职脉圈,为以后铺平道路。</p>
</div>
<div class="col-lg-3">
<img class="student1" src="tupian/user%20拷贝.png" alt="">
<p class="font2">积累在线学习人数</p>
<img class="student2" src="tupian/user%20拷贝.png" alt="">
<p class="font2">学员已经找到满意工作</p>
</div>
</div>
<div class="study">
<h1 class="explain">如何学习</h1>
<div class=" row">
<div class="col-lg-3">
<div class="circular">
<span>1</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>2</span>
</div>
<p>了解职业前景薪金待遇、竞争压力等</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>3</span>
</div>
<p>掌握行业内顶级技能</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>4</span>
</div>
<p>查看职业目标任务</p>
</div>
</div>
<div class=" row">
<div class="col-lg-3">
<div class="circular">
<span>5</span>
</div>
<p>参考学习资源,掌握技能点,逐个完成任务</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>6</span>
</div>
<p>加入班级,和小伙伴们互帮互助,一块学习</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>7</span>
</div>
<p>悬着导师,一路引导,加速自己成长</p>
</div>
<div class="col-lg-3">
<div class="circular">
<img src="tupian/图层%204.png">
<span>8</span>
</div>
<p>完成职业技能,升级业界大牛</p>
</div>
</div>
</div>
<div class="excellent">
<h1 class="explain">优秀学员展示</h1>
<div class="row">
<div class="col-lg-3">
<div class=" exhibition">
<img src="tupian/椭圆%207.png">
<span>技术顾问:罗大佑</span>
<p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
</div>
</div>
<div class="col-lg-3">
<div class=" exhibition">
<img src="tupian/椭圆%207%20拷贝%204.png">
<span>技术顾问:罗大佑</span>
<p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
</div>
</div>
<div class="col-lg-3">
<div class=" exhibition">
<img src="tupian/椭圆%207%20拷贝%205.png">
<span>技术顾问:罗大佑</span>
<p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
</div>
</div>
<div class="col-lg-3">
<div class=" exhibition">
<img src="tupian/椭圆%207.png">
<span>技术顾问:罗大佑</span>
<p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
</div>
</div>
</div>
<img src="tupian/图层%205.png">
</div>
<div class="cooperation">
<img src="tupian/战略合作.png">
</div>
<div class="link">
<h1 class="explain">有情链接</h1>
<ul>
<li>手机软件</li>
<li>教师招聘</li>
<li>找工作</li>
<li>教师招聘</li>
<li>找工作</li>
<li>手机软件</li>
<li>教师招聘</li>
<li>手机软件</li>
<li>手机软件</li>
<li>找工作</li>
</ul>
<ul>
<li>手机软件</li>
<li>教师招聘</li>
<li>找工作</li>
<li>教师招聘</li>
<li>找工作</li>
<li>手机软件</li>
<li>教师招聘</li>
<li>手机软件</li>
<li>手机软件</li>
<li>找工作</li>
</ul>
</div>
<div class="low row">
<div class="col-lg-4">
<div class="public">
<p>技能树——改变你我</p>
<p>关于我们|联系我们|合作企业</p>
</div>
</div>
<div class="col-lg-4">
<div class="public">
<p>旗下网站</p>
<p>草船云孵化器</p>
<p>最强IT特训营</p>
<p>葡萄藤轻游戏</p>
<p>桌游精灵</p>
</div>
</div>
<div class="col-lg-4">
<div class="public">
<p>微信公众号平台</p>
<img src="tupian/qrcode_for_gh_32213eeb65ba_1280.png">
</div>
</div>
</div>
</div>
</body>
</html>
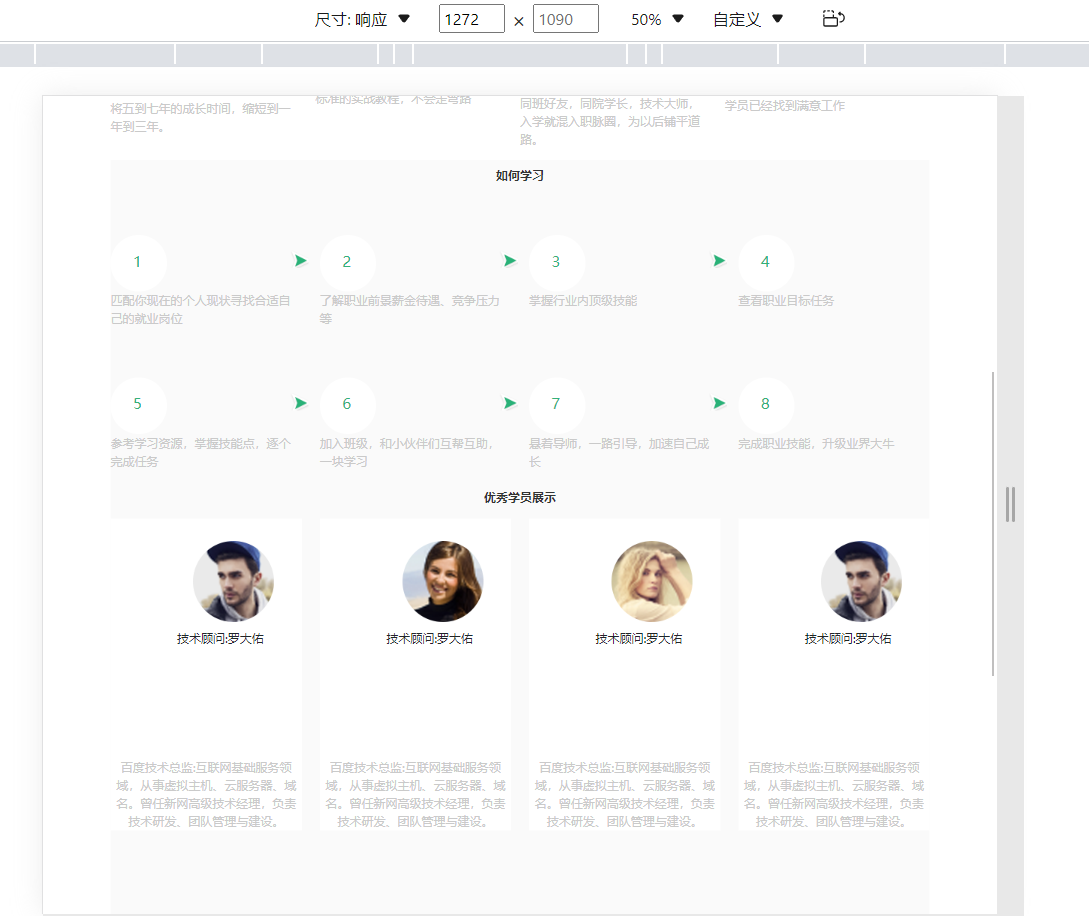
页面展示效果:

明天计划:完成接下来的任务。





评论