发表于: 2022-10-07 18:32:24
0 1290
完成了部分任务代码:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
/*height: 100vh;*/
margin: 0 auto;
background-color: #fafafa;
}
ul {
list-style-type: none;
width: 200px;
background-color: #29b078;
float: right;
margin-right: 20%;
}
li {
width: auto;
display: inline-block;
margin-top: 40%;
margin-right: 3%;
}
.navigation ul li a {
color: #fff;
}
.about {
font-size: 16px;
color: #ffffff;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 1% 0 0 15%;
}
.chart {
width: auto;
margin-right: 15%;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.browse {
width: 100%;
height: auto;
position: relative;
}
.image {
margin-top: -12px;
width: 1920px;
height: 600px;
max-height: 100%;
max-width: 100%;
}
.content {
width: 100%;
height: auto;
display: flex;
}
.efficient {
margin-top: 40%;
margin-left: 25%;
}
.standard {
margin-top: 40%;
margin-left: 25%;
}
.people {
margin-top: 40%;
margin-left: 25%;
}
.student1 {
margin-top: 40%;
}
.student2 {
}
.font1 {
color: #333333;
font-size: 18px;
font-weight:bold;
margin: 10% 0 10% 25%;
}
.navigation1 {
width: auto;
}
.navigation2 {
width: auto;
}
.navigation3 {
width: auto;
}
.navigation4 {
width: auto;
}
.study {
width: 100%;
height: auto;
margin: 0 auto;
background-color: #fafafa;
}
.explain {
font-size: 16px;
color: #333333;
text-align: center;
padding: 3% 0 ;
}
.font2 {
font-size: 16px;
color: #a1a1a1;
margin-top: 30px;
}
.circular {
width: 75px;
height: 75px;
background-color: #ffffff;
border-radius: 50%;
border-color: black;
float: right;
margin-top: 20%;
display: block;
position: relative;
}
.circular a img {
float: left;
padding-left: 20px;
position: absolute;
top: 20px;
right: 90px;
}
.circular span {
color: #29b078;
font-size: 20px;
line-height: 70px;
margin-left: 30px;
}
.row p {
color: #cacaca;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="homepage.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Title</title>
<!-- <style>-->
<!-- /*设置屏幕最大最小值的响应式*/-->
<!-- @media screen and (max-width: 767px){-->
<!-- .box {-->
<!-- width: 100%;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 768px){-->
<!-- .box {-->
<!-- width: 750px;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 992px){-->
<!-- .box {-->
<!-- width: 970px;-->
<!-- }-->
<!-- }-->
<!-- @media screen and (min-width: 1200px){-->
<!-- .box {-->
<!-- width: 1170px;-->
<!-- }-->
<!-- }-->
<!-- </style>-->
</head>
<body>
<div class="box">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation ">
<ul>
<li role="presentation"><a href="#">首页</a></li>
<li role="presentation"><a href="#">职业</a></li>
<li role="presentation"><a href="#">推荐</a></li>
<li role="presentation"><a href="#">关于</a></li>
</ul>
</div>
<div class="browse ">
<img class="image" src="tupian/banner.png" alt="">
</div>
<div class="content row">
<div class="col-lg-3">
<div class="navigation1">
<img class="efficient" src="tupian/rocket.png" alt="">
<h4 class="font1">高效</h4>
<p class="font2">将五到七年的成长时间,缩短到一年到三年。</p>
</div>
</div>
<div class="col-lg-3">
<div class="navigation2">
<img class="standard" src="tupian/archive.png" alt="">
<h4 class="font1">规范 </h4>
<p class="font2">标准的实战教程,不会走弯路</p>
</div>
</div>
<div class="col-lg-3">
<div class="navigation3">
<img class="people" src="tupian/Shape%20253.png" alt="">
<h4 class="font1">人脉</h4>
<p class="font2">同班好友,同院学长,技术大师,入学就混入职脉圈,为以后铺平道路。</p>
</div>
</div>
<div class="col-lg-3">
<div class="navigation4">
<img class="student1" src="tupian/user%20拷贝.png" alt="">
<p class="font2">积累在线学习人数</p>
<img class="student2" src="tupian/user%20拷贝.png" alt="">
<p class="font2">学员已经找到满意工作</p>
</div>
</div>
</div>
<div class="study">
<h1 class="explain">如何学习</h1>
<div class=" row">
<div class="col-lg-3">
<div class="circular">
<span>1</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>2</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>3</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>4</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
</div>
<div class=" row">
<div class="col-lg-3">
<div class="circular">
<span>5</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>6</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>7</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
<div class="col-lg-3">
<div class="circular">
<a href="#" >
<img src="tupian/图层%204.png">
</a>
<span>8</span>
</div>
<p>匹配你现在的个人现状寻找合适自己的就业岗位</p>
</div>
</div>
</div>
<div class="row">
<div>
<h1 class="explain">优秀学员展示</h1>
<div></div>
</div>
</div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
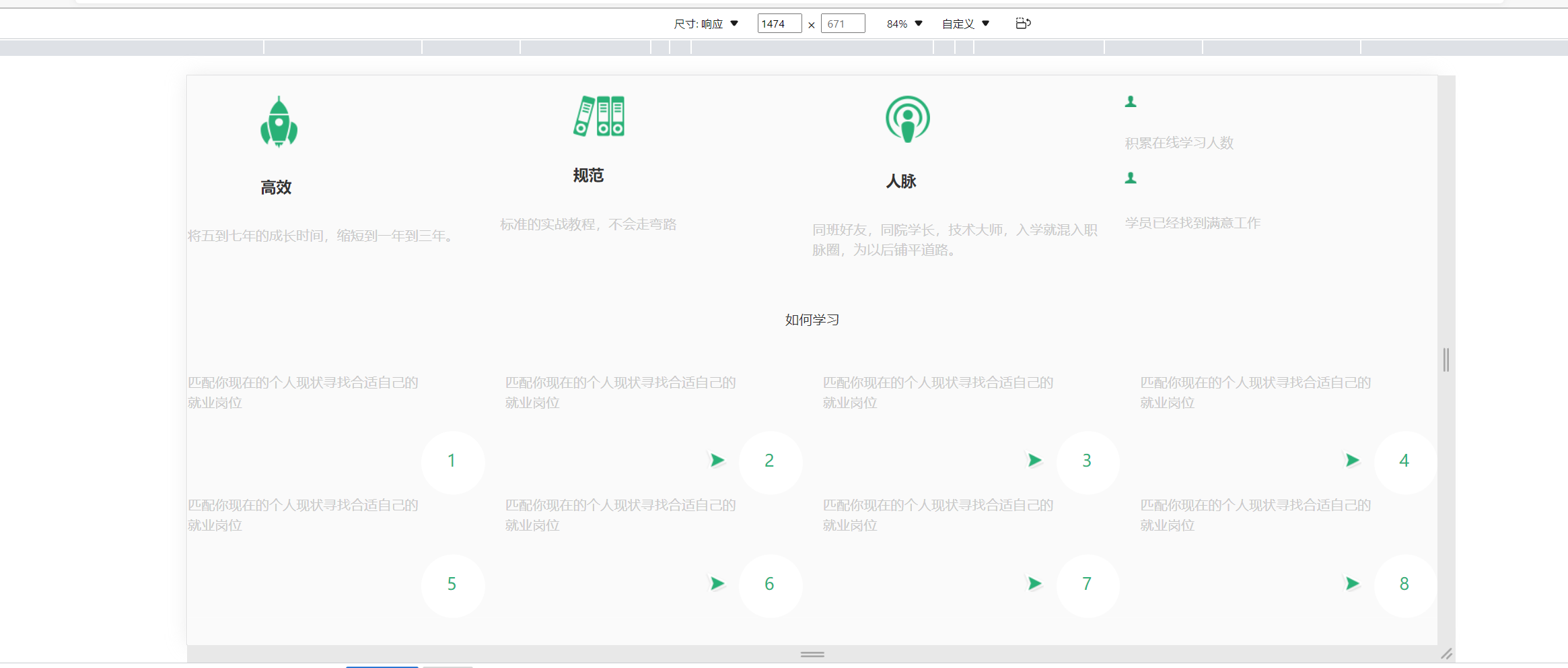
页面效果:

明天计划:完成接下来的任务。





评论