发表于: 2022-09-29 20:09:13
0 492
今天完成了部分任务代码:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
margin: 0 auto;
background-color: #fafafa;
}
ul {
list-style-type: none;
width: 200px;
background-color: #29b078;
float: right;
margin-right: 20%;
}
li {
width: auto;
display: inline-block;
margin-top: 40%;
margin-right: 3%;
}
.about {
font-size: 16px;
color: #ffffff;
}
.head {
height: 39px;
width: auto;
}
.head p {
font-size: 14px;
color: #29b078;
margin: 1% 0 0 15%;
}
.chart {
width: auto;
margin-right: 15%;
}
.icon {
float: right;
margin-top: -1%;
margin-left: 1%;
}
.navigation {
background-color: #29b078;
height: 100px;
}
.browse {
width: 100%;
height: auto;
position: relative;
}
.image {
margin-top: -12px;
width: 1920px;
height: 600px;
max-height: 100%;
max-width: 100%;
}
.content {
width: 100%;
height: 100%;
display: flex;
}
.efficient {
margin-top: 40%;
margin-left: 25%;
}
.standard {
margin-top: 40%;
margin-left: 25%;
}
.people {
margin-top: 40%;
margin-left: 25%;
}
.student1 {
margin-top: 40%;
}
.student2 {
}
h4 {
color: #333333;
font-size: 18px;
font-weight:bold;
margin: 10% 0 10% 25%;
}
.navigation1 {
/*float: left;*/
/*display: inline-block;*/
}
.navigation2 {
/*float: left;*/
/*display: inline-block;*/
}
.navigation3 {
/*float: left;*/
/*display: inline-block;*/
}
.navigation4 {
/*float: left;*/
/*display: inline-block;*/
}
p {
font-size: 16px;
color: #a1a1a1;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="homepage.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head ">
<p>客服热线:010-594-78634</p>
<div class="chart">
<img class="icon" src="tupian/图层%201.png">
<img class="icon" src="tupian/图层%202.png">
<img class="icon" src="tupian/图层%203.png">
</div>
</div>
<div class="navigation ">
<ul>
<li class="about">首页</li>
<li class="about">职业</li>
<li class="about">推荐</li>
<li class="about">关于</li>
</ul>
</div>
<div class="browse col-md-12">
<img class="image" src="tupian/banner.png" alt="">
</div>
<div class="content ">
<div class="col-md-3">
<div class="navigation1">
<img class="efficient" src="tupian/rocket.png" alt="">
<h4>高效</h4>
<p>将五到七年的成长时间,缩短到一年到三年。</p>
</div>
</div>
<div class="col-md-3">
<div class="navigation2">
<img class="standard" src="tupian/archive.png" alt="">
<h4>规范 </h4>
<p>标准的实战教程,不会走弯路</p>
</div>
</div>
<div class="col-md-3">
<div class="navigation3">
<img class="people" src="tupian/Shape%20253.png" alt="">
<h4>人脉</h4>
<p>同班好友,同院学长,技术大师,入学就混入职脉圈,为以后铺平道路。</p>
</div>
</div>
<div class="col-md-3">
<div class="navigation4">
<img class="student1" src="tupian/user%20拷贝.png" alt="">
<p>积累在线学习人数</p>
<img class="student2" src="tupian/user%20拷贝.png" alt="">
<p>学员已经找到满意工作</p>
</div>
</div>
</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
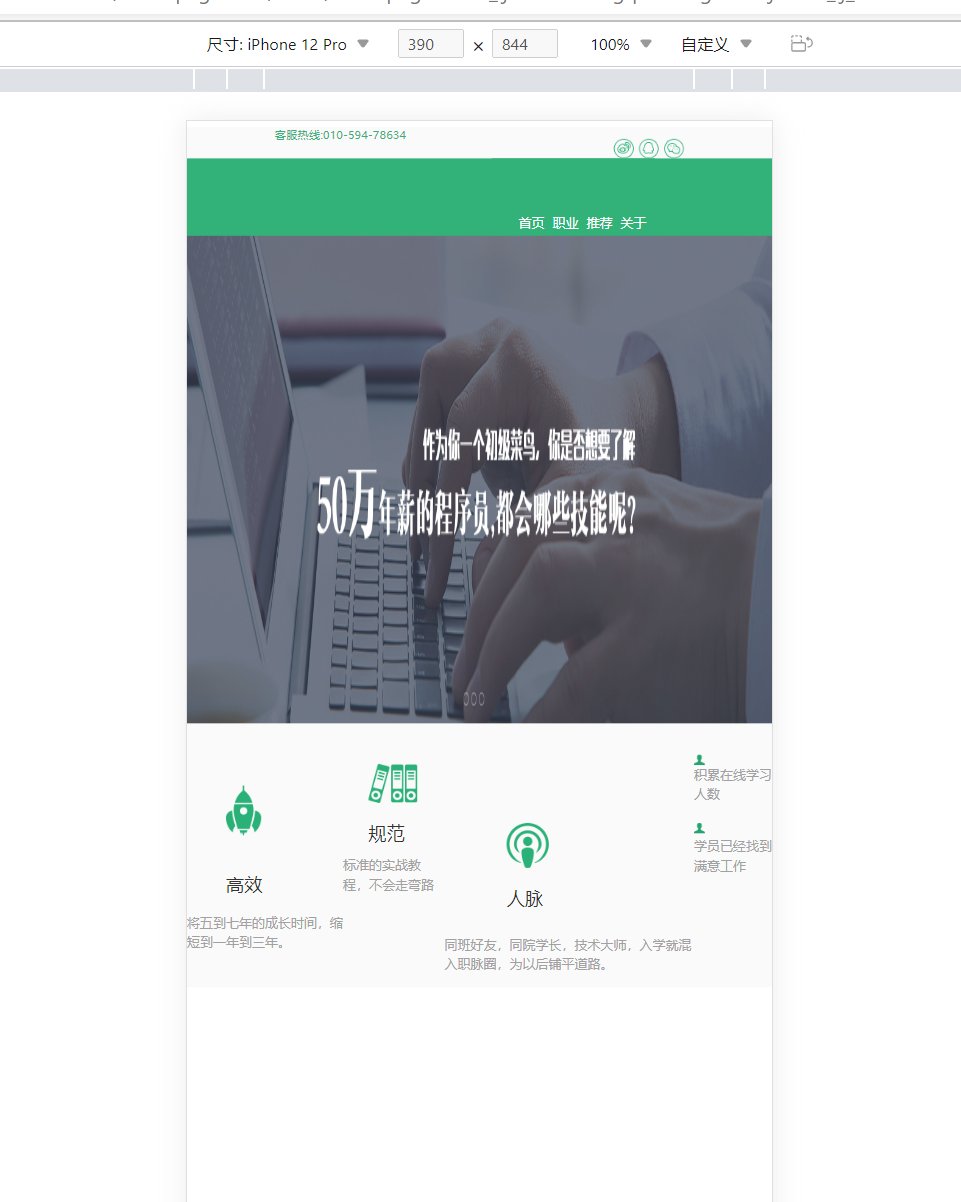
页面效果:

遇到问题:bootstrap的使用还不是很透彻。





评论