发表于: 2022-09-23 20:02:02
0 1264
建议将任务代妈优化了一下:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #f0f0f0;
margin: 0 auto;
}
.head {
height: 128px;
background-color: #29bde0;
flex-wrap: wrap;
}
.rectangle1 {
margin-left: 20px;
padding-top: 63px;
height: 76px;
}
.rectangle2 {
margin-left: 20px;
height: 14px;
}
.rectangle3 {
margin-left: 20px;
}
p {
color: #bcbcbc;
font-size: 25px;
text-align: center;
}
.trunk {
height: 1110px;
background-color: #efefef;
}
.review {
background-color: #ffffff;
height: 119px;
margin: 27px 36px ;
}
.review p {
font-size: 35px;
color: #a0a0a0;
text-align: center;
padding-top: 30px;
}
.back {
float: right;
margin-top: -58px;
margin-right: 15px;
}
.content {
background-color: #ffffff;
margin: 0 35px;
text-align: center;
position: relative;
}
.title {
height: 90px;
border-bottom:solid;
border-color: #fdd793;
}
.title p {
color: #fbb435;
font-size: 38px;
text-align: center;
padding-top: 15px;
}
.button {
font-size: 32px;
width: 465px;
height: 135px;
background-color: #69d1e9;
margin: 30px;
color: #ffffff;
border: none;
}
.polygon {
position: absolute;
top: 47%;
left: 94%;
}
.circular {
margin-bottom: 10px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="game.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<div class="rectangle1">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle2">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle3">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
</div>
<div class="trunk">
<div class="review">
<p>上次游戏 : 抓鬼猜词版</p>
<img class="back" src="tupian/Back%20_%20Icon.png">
</div>
<div class="content">
<div class="title">
<p>捉鬼游戏</p>
</div>
<button class="button">简化版</button>
<p>有1133个用户正在玩此款游戏</p>
<button class="button">猜词版</button>
<img class="polygon" src="tupian/多边形%202.png" alt="多边形">
<p>有1133个用户正在玩此款游戏</p>
<button class="button">白痴版</button>
<p>有1133个用户正在玩此款游戏</p>
<img class="circular" src="tupian/椭圆%201.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
</div>
</div>
</div>
</body>
</html>
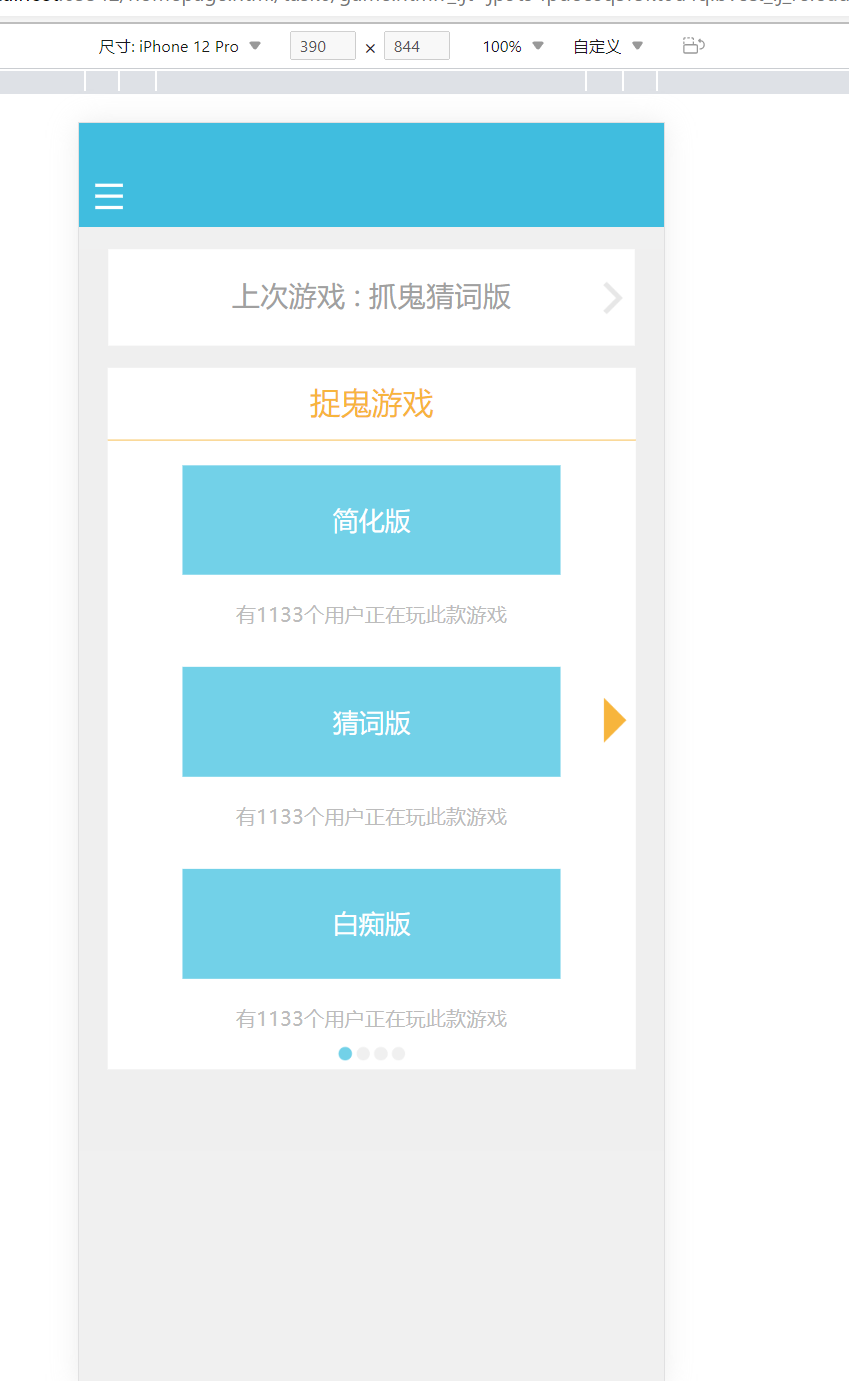
页面效果:

css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #29bde0;
margin: 0 auto;
}
p {
font-size: 30px;
text-align: center;
padding-top: 39px;
}
.head {
height: 120px;
background-color: #29bde0;
}
.head p {
color: #ffffff;
font-size: 34px;
text-align: center;
padding-top: 73px;
}
.rectangle {
float: left;
margin: 70px 0 0 20px;
}
.cancel {
float: right;
margin: 70px 20px 0 0;
}
.navigation {
padding-top: 6px;
background-color: #29bde0;
}
.symbol {
width: 4em;
height: 4em;
border-radius: 50%;
background-color: #fbb435;
float: right;
margin-top: 9px;
}
.polygon {
float: right;
width: 40px;
margin: 15% 10%;
}
.fragment {
background-color: #b9e9f5;
height: 82px;
}
.arrow {
width: 20px;
float: left;
margin-left: 72px;
}
.vote {
float: left;
font-size: 26px;
padding-top: 20px;
padding-left: 53px;
}
.tips {
color: #f2fbfd;
font-size: 24px;
float: left;
}
.content {
width: 100%;
background-color: #29bde0;
display: inline-block;
text-align: center;
}
.subsection {
width: 100%;
background-color: #29bde0;
display: inline-block;
float: left;
}
.edge {
background-color: #83b09a;
width: 127px;
height: 27px;
}
.number {
font-size: 22px;
color: #ffffff;
padding: 0;
margin: 0;
}
.square {
width: 30px;
position: relative;
top: 20px;
}
.interval {
width: auto;
height: auto;
background-color: #29bde0;
}
.pattern {
height: auto;
display: -webkit-box;
position: absolute;
}
.icon {
width: 95%;
position: relative;
}
.player {
width: 136px;
height: 136px;
background-color: #f5c97b;
display: inline-block;
border-style:solid;
border-color: white;
border-width: 5px;
margin: 5% ;
}
.bottom {
background-color: #29bde0;
padding: 5% 20% 0 20%;
text-align: center;
font-size: 40px;
}
button {
width: 100%;
background-color: #fbb435;
color: #fffaf2;
border: none;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=640,initial-scale=1">
<link rel="stylesheet" href="vote.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<img class="rectangle" src="tupian/矩形%206%20拷贝%203.png" alt="矩形">
<img class="cancel" src="tupian/取消.png" alt="取消">
<p>投票</p>
</div>
<div class="navigation">
<div class="fragment">
<p class="vote">发言讨论结束,请大家投票</p>
<div class="symbol">
<img class="polygon" src="tupian/三角形.png" alt="多边形">
</div>
</div>
<img class="arrow" src="tupian/多边形%201.png">
<p class="tips">点击得票数最多人的头像</p>
</div>
<div class="content">
<div class="subsection">
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">1号</p>
</div>
<div class="pattern">
<div class="square">
<img class="icon" src="tupian/图1.png">
</div>
<div class="square">
<img class="icon" src="tupian/图2.png">
</div>
<div class="square">
<img class="icon" src="tupian/图3.png">
</div>
<div class="square">
<img class="icon" src="tupian/图4.png">
</div>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">2号</p>
</div>
</div>
<div class="player">
<p>警察</p>
<div class="edge">
<p class="number">3号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>法官</p>
<div class="edge">
<p class="number">4号</p>
</div>
</div>
<div class="player">
<p>狙击手</p>
<div class="edge">
<p class="number">5号</p>
</div>
</div>
<div class="player">
<p>医生</p>
<div class="edge">
<p class="number">6号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>杀手</p>
<div class="edge">
<p class="number">7号</p>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">8号</p>
</div>
</div>
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">9号</p>
</div>
</div>
</div>
</div>
<div class="bottom">
<button>投死</button>
</div>
</div>
</div>
</body>
</html>
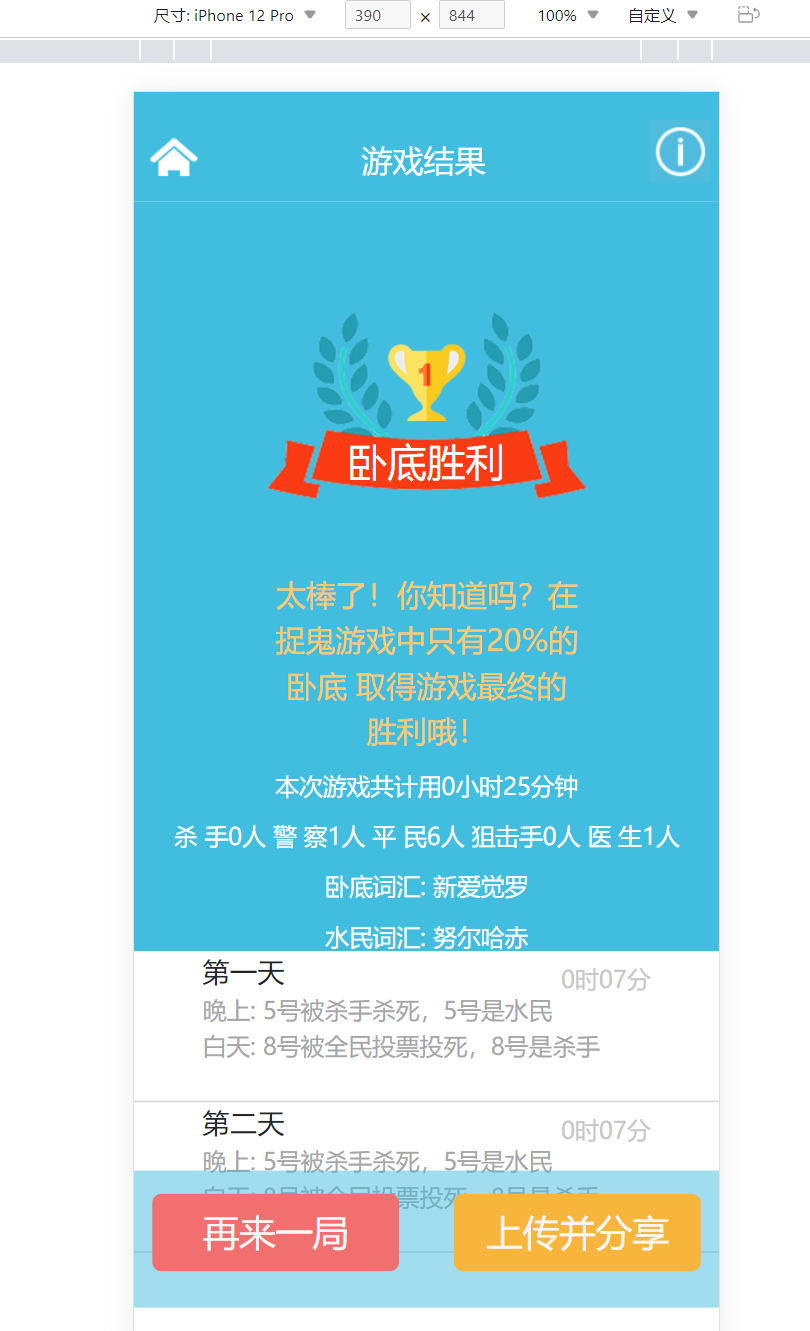
页面效果

css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #f0f0f0;
margin: 0 auto;
}
.head {
height: 128px;
background-color: #29bde0;
flex-wrap: wrap;
}
.rectangle1 {
margin-left: 20px;
padding-top: 63px;
height: 76px;
}
.rectangle2 {
margin-left: 20px;
height: 14px;
}
.rectangle3 {
margin-left: 20px;
}
p {
color: #bcbcbc;
font-size: 25px;
text-align: center;
}
.trunk {
height: 1110px;
background-color: #efefef;
}
.review {
background-color: #ffffff;
height: 119px;
margin: 27px 36px ;
}
.review p {
font-size: 35px;
color: #a0a0a0;
text-align: center;
padding-top: 30px;
}
.back {
float: right;
margin-top: -58px;
margin-right: 15px;
}
.content {
background-color: #ffffff;
margin: 0 35px;
text-align: center;
position: relative;
}
.title {
height: 90px;
border-bottom:solid;
border-color: #fdd793;
}
.title p {
color: #fbb435;
font-size: 38px;
text-align: center;
padding-top: 15px;
}
.button {
font-size: 32px;
width: 465px;
height: 135px;
background-color: #69d1e9;
margin: 30px;
color: #ffffff;
border: none;
}
.polygon {
position: absolute;
top: 47%;
left: 94%;
}
.circular {
margin-bottom: 10px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="game.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<div class="rectangle1">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle2">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="rectangle3">
<img src="tupian/矩形%207.png" alt="矩形">
</div>
</div>
<div class="trunk">
<div class="review">
<p>上次游戏 : 抓鬼猜词版</p>
<img class="back" src="tupian/Back%20_%20Icon.png">
</div>
<div class="content">
<div class="title">
<p>捉鬼游戏</p>
</div>
<button class="button">简化版</button>
<p>有1133个用户正在玩此款游戏</p>
<button class="button">猜词版</button>
<img class="polygon" src="tupian/多边形%202.png" alt="多边形">
<p>有1133个用户正在玩此款游戏</p>
<button class="button">白痴版</button>
<p>有1133个用户正在玩此款游戏</p>
<img class="circular" src="tupian/椭圆%201.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
<img class="circular" src="tupian/椭圆%202.png">
</div>
</div>
</div>
</body>
</html>
页面效果:

明天计划:开始下一个任务。





评论