发表于: 2022-09-17 18:43:41
0 595
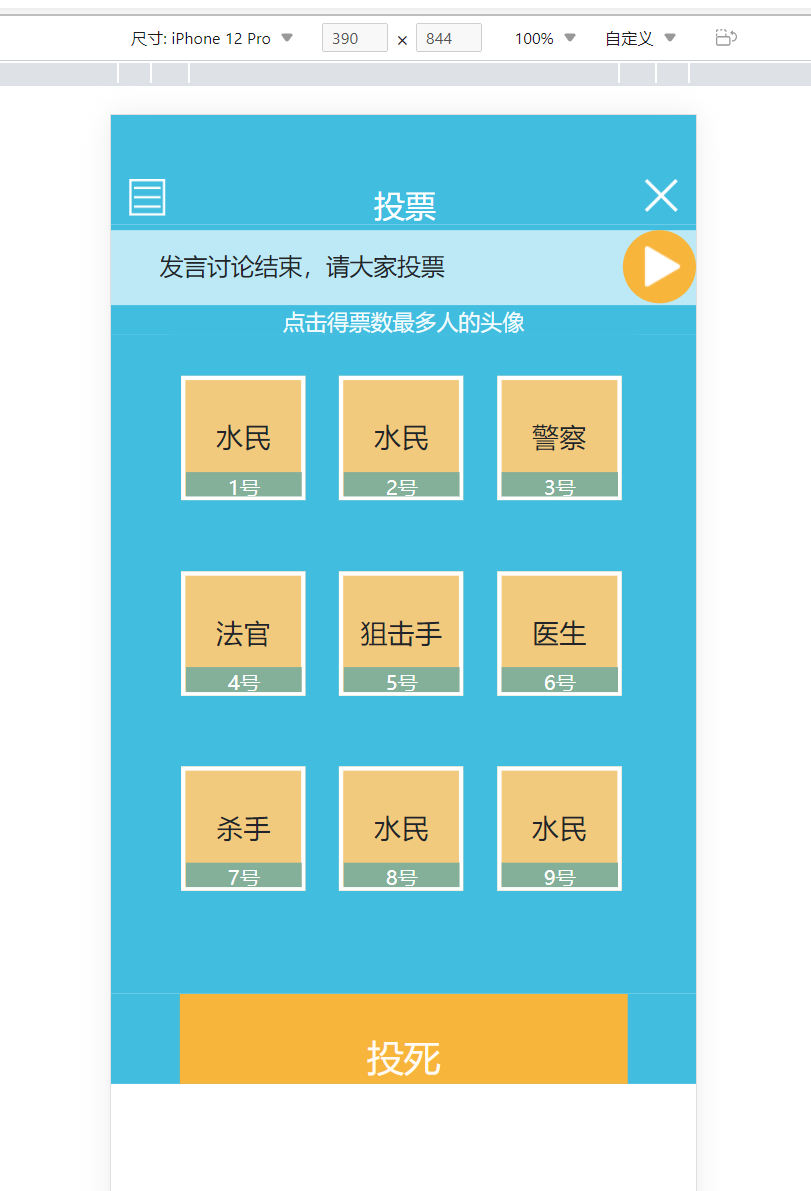
今天将任务图整理了一下:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #29bde0;
margin: 0 auto;
}
p {
font-size: 30px;
text-align: center;
padding-top: 39px;
}
.head {
height: 120px;
background-color: #29bde0;
}
.head p {
color: #ffffff;
font-size: 34px;
text-align: center;
padding-top: 73px;
}
.rectangle {
float: left;
margin: 70px 0 0 20px;
}
.cancel {
float: right;
margin: 70px 20px 0 0;
}
.navigation {
padding-top: 6px;
height: 120px;
background-color: #29bde0;
/*opacity: 0.5;*/
}
.symbol {
width: 5em;
height: 5em;
border-radius: 50%;
background-color: #fbb435;
float: right;
}
.polygon {
float: right;
width: 40px;
margin: 22% 20%;
}
.fragment {
background-color: #b9e9f5;
height: 82px;
}
.vote {
float: left;
font-size: 26px;
padding-top: 20px;
padding-left: 53px;
}
.tips {
color: #f2fbfd;
font-size: 24px;
padding: 0;
}
.content {
width: 100%;
height: 721px;
background-color: #29bde0;
display: inline-block;
}
.subsection {
width: 100%;
background-color: #29bde0;
display: inline-block;
text-align: center;
}
.edge {
background-color: #83b09a;
width: 127px;
height: 27px;
}
.number {
font-size: 22px;
color: #ffffff;
padding: 0;
margin: 0;
}
.square {
width: 30px;
height: 30px;
background-color: #ffffff;
display: inline-block;
float: left;
}
.interval {
width: auto;
height: auto;
background-color: #29bde0;
display: inline-block;
padding: 5% 5% 5% 0;
}
.player {
width: 136px;
height: 136px;
background-color: #f5c97b;
display: inline-block;
border-style:solid;
border-color: white;
border-width: 5px;
margin-top: 10%;
margin-left: 10%;
}
.bottom {
background-color: #29bde0;
text-align: -webkit-center;
}
.choice {
width: 490px;
background-color: #fbb435;
}
.choice1 {
font-size: 40px;
color: #fffaf2;
text-align: center;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=640,initial-scale=1">
<link rel="stylesheet" href="vote.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<dic class="box">
<div class="head">
<img class="rectangle" src="tupian/矩形%206%20拷贝%203.png" alt="矩形">
<img class="cancel" src="tupian/取消.png" alt="取消">
<p>投票</p>
</div>
<div class="navigation">
<div class="fragment">
<p class="vote">发言讨论结束,请大家投票</p>
<div class="symbol">
<img class="polygon" src="tupian/三角形.png" alt="多边形">
</div>
</div>
<p class="tips">点击得票数最多人的头像</p>
</div>
<div class="content">
<div class="subsection">
<!-- <div class="square"></div>-->
<!-- <div class="square"></div>-->
<!-- <div class="square"></div>-->
<!-- <div class="square"></div>-->
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">1号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">2号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>警察</p>
<div class="edge">
<p class="number">3号</p>
</div>
</div>
</div>
</div>
<div class="subsection">
<div class="interval">
<div class="player">
<p>法官</p>
<div class="edge">
<p class="number">4号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>狙击手</p>
<div class="edge">
<p class="number">5号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>医生</p>
<div class="edge">
<p class="number">6号</p>
</div>
</div>
</div>
</div>
<div class="subsection">
<div class="interval">
<div class="player">
<p>杀手</p>
<div class="edge">
<p class="number">7号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">8号</p>
</div>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
<div class="edge">
<p class="number">9号</p>
</div>
</div>
</div>
</div>
</div>
<div class="bottom">
<div class="choice">
<p class="choice1">投死</p>
</div>
</div>
</dic>
</body>
</html>
页面示图:

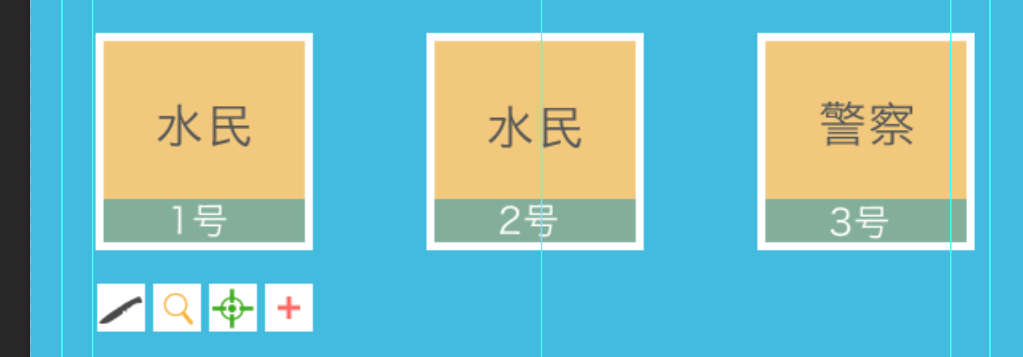
遇到问题:示图中的小图标还没添加进去

这里的盒子中的使用了padding属性。添加新的盒子进去之后会出现挤压,将原本位置的盒子挤出。

明天计划:解决遗留问题,完成接下来的任务。





评论