发表于: 2022-09-17 13:47:28
1 1195
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
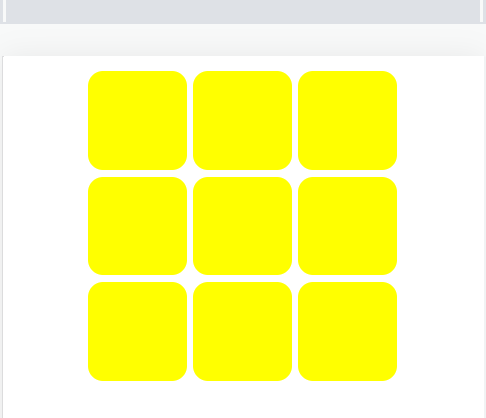
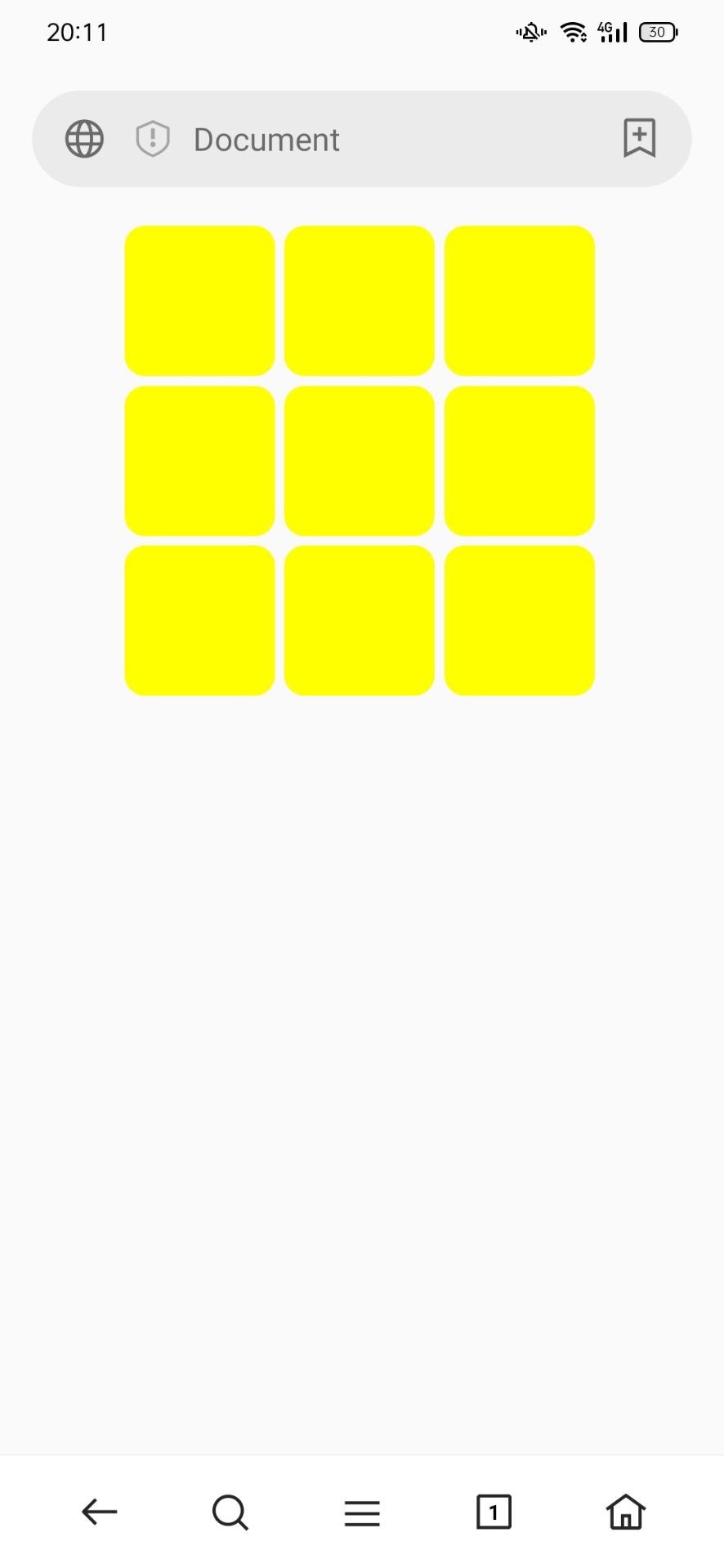
解决了昨天遗留的问题,完善九宫格的展示效果
查看了github
明天计划的事情:(一定要写非常细致的内容)
继续学习任务二
遇到的问题:(遇到什么困难,怎么解决的)
问题1:不知道怎么提交任务(如果是需要下载git之后才能继续操作的话等我明天学完任务二再提交吧)
收获:(通过今天的学习,学到了什么知识)
昨天的几个小问题感谢李新周师兄的解答
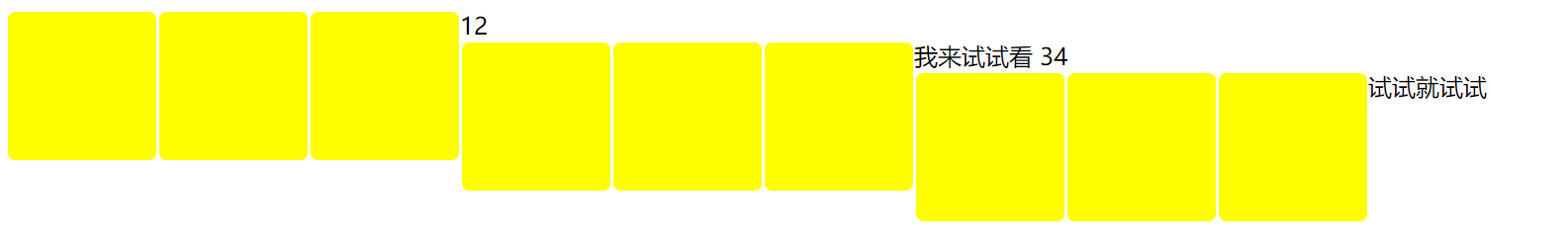
关于图形错行变形原来是因为空格占据了一行文字的高度,由于浮动的特性,文字将环绕浮动的盒子显示,下一个盒子在文字后面继续显示
于是我用昨天的代码试了一下,加深了对文字环绕的理解

关于小格子无内容不显示的原因是盒子没有设置高度的具体数值时高度会由内容撑开
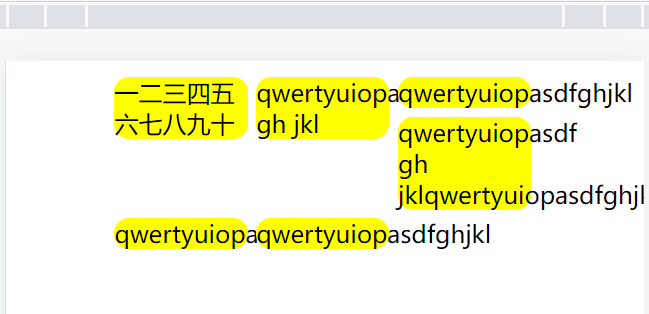
一个无聊的小发现,文字会根据格子宽度自动换行,字母则不会自动换行,字母增加空格后是否会换行取决于空格后的字母能否在该行的剩余宽度内放下,并且可以关注一下浮动元素的排列不会“越过”前一个元素

关于格子高度的设置
在翻看热门问题中高度百分比效果的回答得知:高度height的百分比相对于父元素的高度,父元素默认是没有高度的 。如果不给父元素一个高度,子元素也不会有高度。padding-bottom 和padding-top 的百分比是相对于父元素的宽度,而不是高度。因此设置了padding-top 或者padding-bottom 百分比的子元素,其高度就不再依赖于父元素高度了,当屏幕大小出现变化时,元素会随着宽度的变化而等比例的缩放。
我的理解就是将padding-top 和padding-bottom的和的百分比值设置成和width相同,就能实现正方形
}
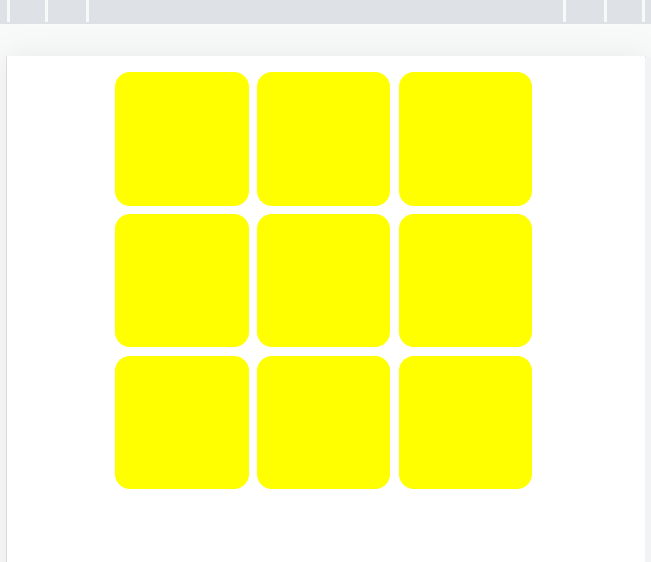
还有第二种方法可以设置格子高度:将子元素高度设置为 height: 22vw; 由于1vw是屏幕宽度的1%,父元素宽度为屏幕宽度的70%,每行放置三个子元素,所以一个子元素为父元素大致三分之一,即0.7/0.3约为22


一个小插曲
弹性盒子可以替代浮动,用于布局(例如居中),设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
flex-direction:决定项目排列方向(row:主轴为水平方向,起点在左端;row-reverse:主轴为水平方向,起点在右端;column:主轴为垂直方向,起点在上;column-reverse:主轴为垂直方向,起点在下)
flex-wrap:定义如果一条轴线排不下,如何换行(nowrap:不换行; wrap:换行;wrap-reverse:换行,且第一行在下方)
justify-content:主轴对齐方式(center:水平居中)
align-items:交叉轴对齐方式(center:垂直居中)
完成父元素这一系列的设置之后还是不成功,师兄说需要把子元素的高度和宽度写成固定值并去掉浮动,将父元素加上固定宽度等等等,调整了大半天的代码始终没有达到预期效果,我始终不理解弹性盒子的自适应怎么体现的,高和宽都是设定好的,终于回到起点,师兄说的弹性盒子是布局用的,需要等之后学了js才能控制其中元素,例如控制百分比height,这个坑等以后再填吧
.boxes{
}
关于手机访问,电脑上已经配置了nginx,且访问时接入的同一个wifi,还是不能成功我实在不知道是啥原因了......
server {
listen 80; ###80为端口号,可以自定义
server_name localhost; ###服务器名,无需更改
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root D:/code; ###文件的存放地方
autoindex on;
#index index.html index.htm;
}
之前试了好久都是连接超时,直到我电脑连上手机的热点,终于成功了!

一些深度思考的小问题
1.HTML文件里开头的Doctype有什么作用
文档声明,声明当前网页版本
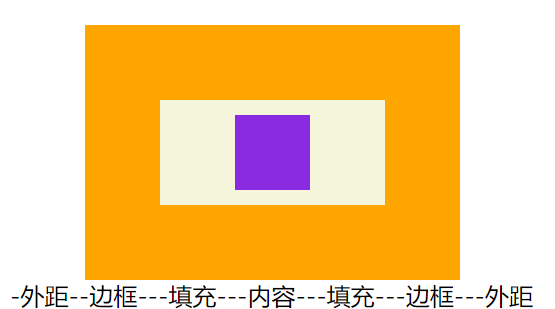
2.如何理解盒模型及其content、padding、border、margin?
content内容区:盒子主要信息内容,width设置宽度,height设置高度
padding设置内盒填充区
border设置盒子边框
margin设置外边距(会重叠不可见)
盒子占位width= margin-left +border-left +padding-left +content +padding-right +border-right +margin-right

3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
inline:行内(内联)元素,高度宽度不能设置,由内容决定
block:块元素,独占一行,宽度不设置时与父元素宽度一致
inline-block:行内(内联)块,可以和其他元素在同一行且能设置高度宽度
4.如何使用浏览器的F12调试页面?
Fn+F12 或者 Ctrl+Shift+i
element style:修改当前选取的元素的样式
Filter--:hov:可以选取需要的伪类
5.九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
div+css:表现和结构分离,兼容性问题
ul+li:层次分明,有默认的margin和padding(对ul设置margin:0;padding:0;就能清除ul的默认间距,将li标签之间的间隙去除或者在body元素中添加font-size:0;去除li的默认间距)
6.IDE是什么?它和文本编辑器相比有什么优缺点?
ide是集成开发环境,文本编辑器用来编写和查看文本文件,ide可以
7.加和不加meta的viewport有什么区别?
不加时高度和宽度是固定值,加后可以实现自适应即元素大小可以随屏幕大小而同步改变





评论