今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务一的学习,遇到了四个问题
明天计划的事情:(一定要写非常细致的内容)
希望根据问题的解答对代码进行修改完善,开始任务二的学习
遇到的问题:(遇到什么困难,怎么解决的)
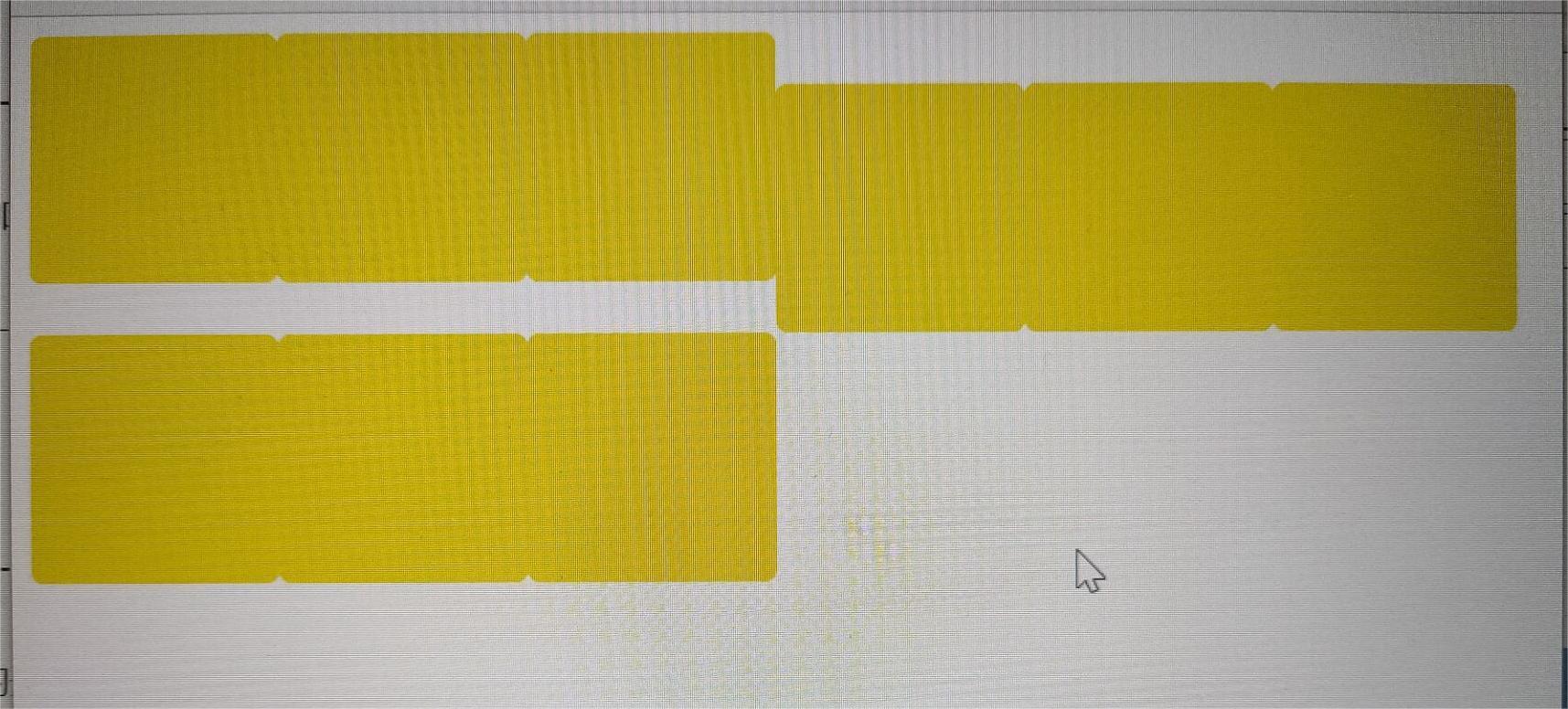
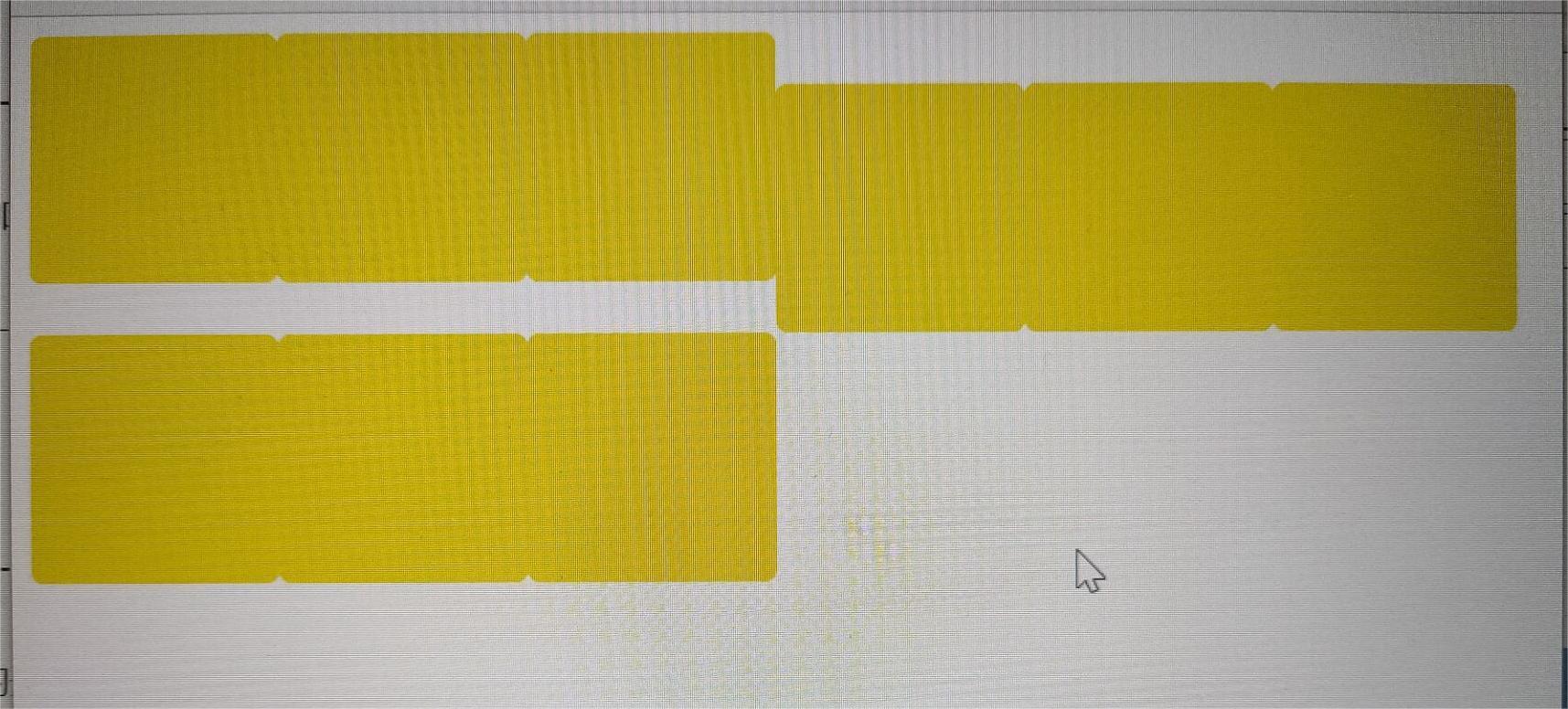
最开始着手任务有点不知所措,搞出来的九宫格和我想得效果大不相同
我在每三格后加了换行标签想让它们分行,效果变成每行错开分布
问题1:请问为啥会出现这种情况

在反复观看cssfloat浮动之后突然想到要不我给每3个格子外加一个div,于是有了雏形,box123的宽是手动试的试过302和304
<style>
.box1{
width: 306px;
height: 102px;
margin: auto;
}
.box2{
width: 306px;
height: 102px;
margin: auto;
}
.box3{
width: 306px;
height: 102px;
margin: auto;
}
.box{
background-color: yellow;
width: 100px;
height: 100px;
border-radius: 5px;
float: left;
margin: 1px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="box2">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="box3">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
页面中终于有了预想的样子,但是box123仍然让我觉得有点繁琐,根据之前调节宽度的经验猜想也许可以去掉box123的束缚,用最外层div的宽度来约束每行格子数量,于是有了
<style>
.boxes{
width: 306px;
height: 102px;
margin: auto;
}
.box{
background-color: yellow;
width: 100px;
height: 100px;
border-radius: 5px;
float: left;
margin: 1px;
}
</style>
</head>
<body>
<div class="boxes">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
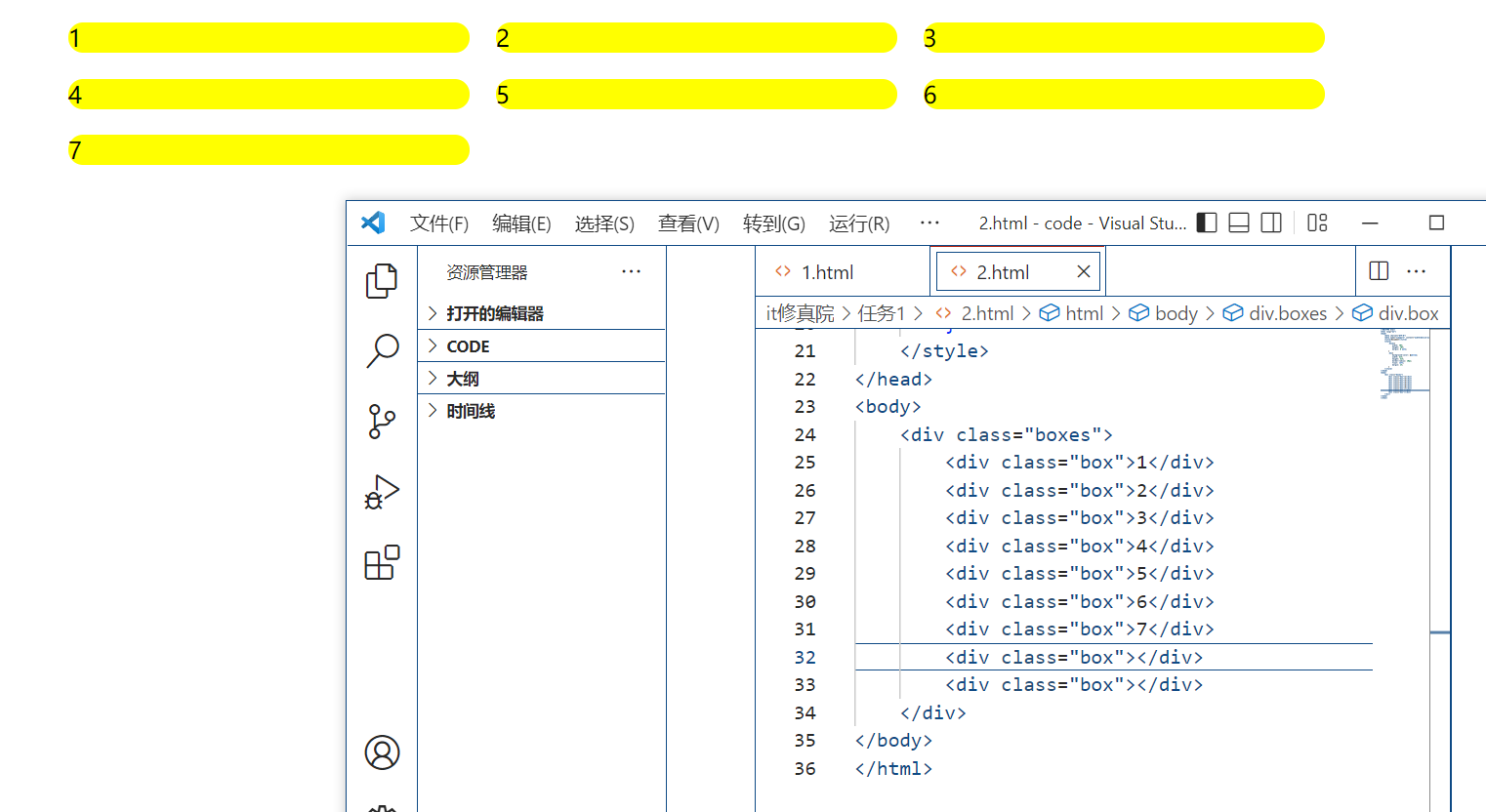
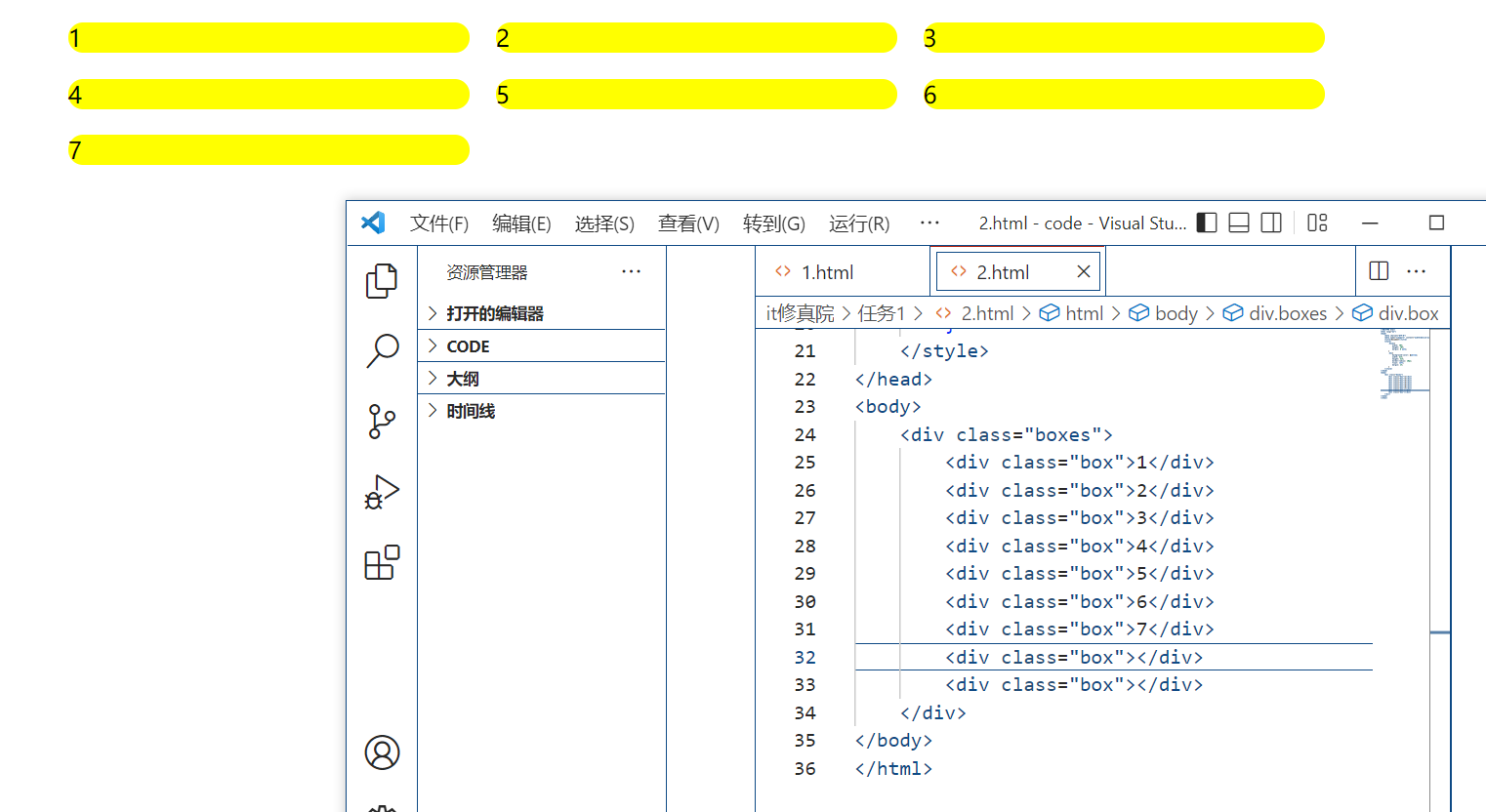
问题2:小格子的div里不写东西的时候格子不显示,页面中一片空白是怎么回事

问题3:不知道为啥正方形格子变成扁的了,似乎设置不了高度
<style>
.boxes{
width: 70%;
height: 70%;
margin: 0 auto;
}
.box{
background-color: yellow;
width: 31%;
height: 31%;
border-radius: 10px;
float: left;
margin: 1%;
}
</style>
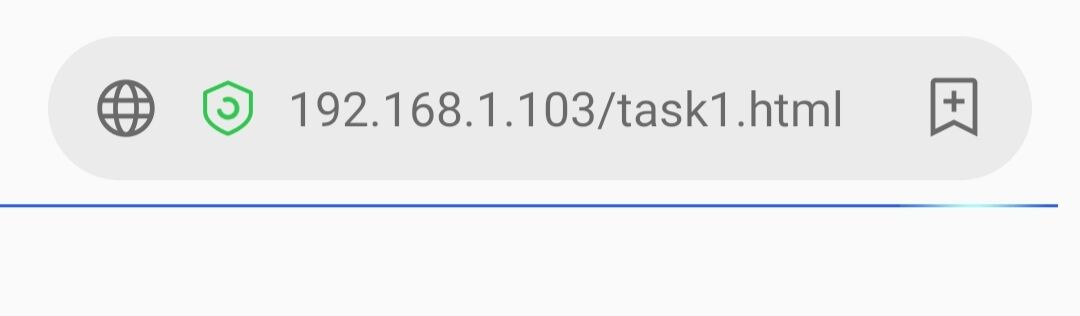
问题4:手机访问时不成功一直在加载中不知道是什么原因


收获:(通过今天的学习,学到了什么知识)
1.在head中加入一行viewport元标签,即<meta name="viewport" content="width=device-width, initial-scale=1" />
2.去除绝对宽度width,换成指定百分比宽度或auto
在nginx.conf下将sever-location-root修改为自己放代码的文件夹(例如D:\code),打开浏览器在地址栏输入localhost/task1.html即可访问D:\code下的task1.html
打开chrome,Ctrl+shift+I,点击左上角的第二个图标,在dimensions中可以选择不同手机型号进行模拟
1.css的选择器声明中:margin: 0 auto;
2.body中将内容写在<center></center>标签中(少用)
3.属性中:align="center"









评论