发表于: 2022-09-11 23:54:07
0 1228
测试在css代码中加入pocity属性实现半透明
.navigation {
padding-top: 6px;
height: 120px;
background-color: #29bde0;
opacity: 0.5;
}
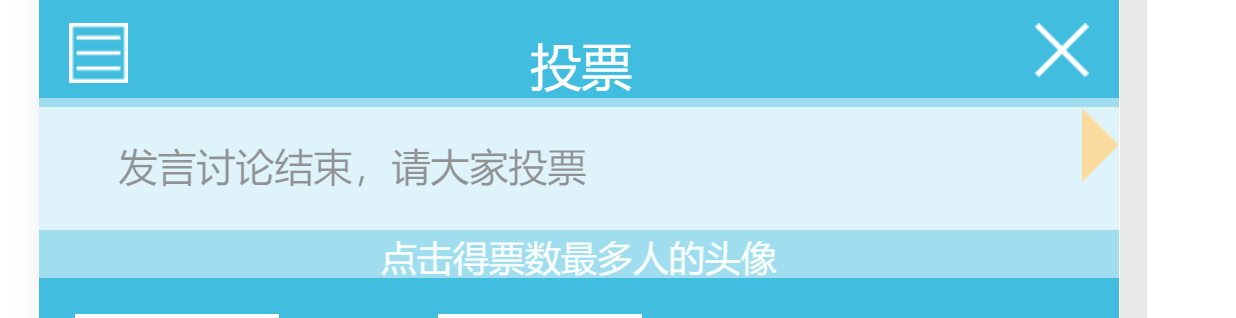
效果

css代码
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #29bde0;
margin: 0 auto;
}
p {
font-size: 30px;
text-align: center;
padding-top: 39px;
}
.head {
height: 120px;
background-color: #29bde0;
}
.head p {
color: #ffffff;
font-size: 34px;
text-align: center;
padding-top: 73px;
}
.rectangle {
float: left;
margin: 70px 0 0 20px;
}
.cancel {
float: right;
margin: 70px 20px 0 0;
}
.navigation {
padding-top: 6px;
height: 120px;
background-color: #29bde0;
/*opacity: 0.5;*/
}
.symbol {
}
.polygon {
float: right;
width: 25px;
}
.fragment {
background-color: #b9e9f5;
height: 82px;
/*opacity: 0.5;*/
}
.vote {
float: left;
font-size: 26px;
padding-top: 20px;
padding-left: 53px;
}
.tips {
color: #f2fbfd;
font-size: 24px;
padding: 0;
}
.content {
width: 100%;
height: 721px;
background-color: #29bde0;
display: inline-block;
}
.subsection {
width: 100%;
background-color: #29bde0;
display: inline-block;
}
.interval {
width: auto;
background-color: #29bde0;
display: inline-block;
margin: 5% 5% 0;
}
.player {
width: 136px;
height: 136px;
background-color: #f5c97b;
display: inline-block;
border-style:solid;
border-color: white;
border-width: 5px;
margin-top: 10%;
margin-left: 10%;
}
.bottom {
padding-top: 40px;
background-color: #29bde0;
}
.choice {
width: 490px;
background-color: #fbb435;
margin: 33px 90px;
}
.choice1 {
font-size: 40px;
color: #fffaf2;
text-align: center;
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="vote.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<dic class="box">
<div class="head">
<img class="rectangle" src="tupian/矩形%206%20拷贝%203.png" alt="矩形">
<img class="cancel" src="tupian/取消.png" alt="取消">
<p>投票</p>
</div>
<div class="navigation">
<div class="fragment">
<p class="vote">发言讨论结束,请大家投票</p>
<img class="polygon" src="tupian/多边形%201.png" alt="多边形">
<!-- <div class="class= symbol">-->
<!-- <img class="polygon" src="tupian/多边形%201.png" alt="多边形">-->
<!-- </div>-->
</div>
<p class="tips">点击得票数最多人的头像</p>
</div>
<div class="content">
<div class="subsection">
<div class="interval">
<div class="player">
<p>水民</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>警察</p>
</div>
</div>
</div>
<div class="subsection">
<div class="interval">
<div class="player">
<p>法官</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>狙击手</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>医生</p>
</div>
</div>
</div>
<div class="subsection">
<div class="interval">
<div class="player">
<p>杀手</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
</div>
</div>
<div class="interval">
<div class="player">
<p>水民</p>
</div>
</div>
</div>
</div>
<div class="bottom">
<div class="choice">
<p class="choice1">投死</p>
</div>
</div>
</dic>
</body>
</html>

遇到问题:
适应问题没解决,示图的半透明效果选择的不是很好。





评论