发表于: 2022-09-01 17:22:34
0 440
今天开始任务七
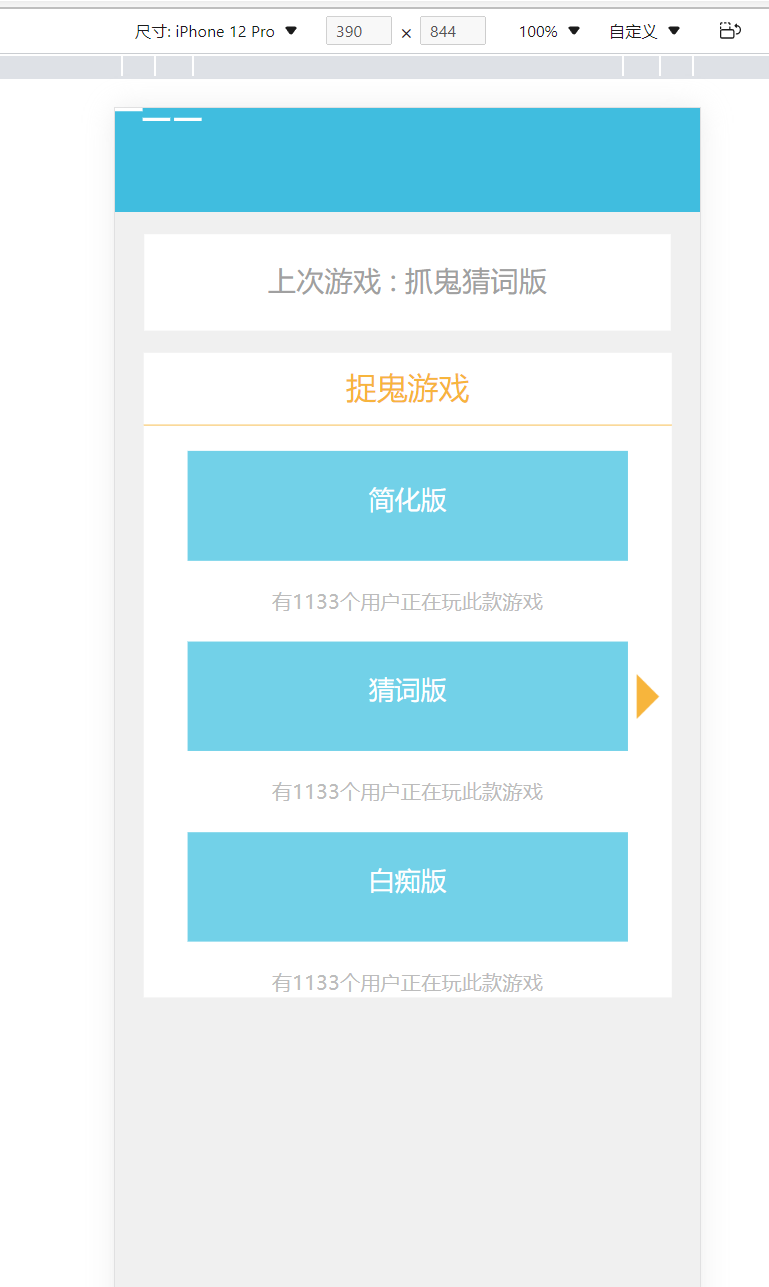
先将第一张示图整理了个大概
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #f0f0f0;
margin: 0 auto;
}
.head {
height: 128px;
background-color: #29bde0;
flex-wrap: wrap;
}
.rectangle1 {
float: left;
}
.rectangle2 {
}
.rectangle3 {
}
p {
color: #bcbcbc;
font-size: 25px;
text-align: center;
}
.trunk {
height: 1010px;
}
.review {
background-color: #ffffff;
height: 119px;
margin: 27px 36px ;
}
.review p {
font-size: 35px;
color: #a0a0a0;;
text-align: center;
padding-top: 30px;
}
.content {
background-color: #ffffff;
margin: 0 35px;
}
.title {
height: 90px;
border-bottom:solid;
border-color: #fdd793;
}
.title p {
color: #fbb435;
font-size: 38px;
text-align: center;
padding-top: 15px;
}
.button {
height: 135px;
background-color: #69d1e9;
margin: 31px 54px;
position: relative;
}
.typeface {
color: #ffffff;
font-size: 32px;
text-align: center;
padding-top: 35px;
}
.polygon {
position: absolute;
left: 102%;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=720,initial-scale=1">
<link rel="stylesheet" href="game.css">
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<img class="rectangle1" src="tupian/矩形%207.png" alt="矩形">
<img class="rectangle2" src="tupian/矩形%207.png" alt="矩形">
<img class="rectangle3" src="tupian/矩形%207.png" alt="矩形">
</div>
<div class="trunk">
<div class="review">
<p>上次游戏 : 抓鬼猜词版</p>
</div>
<div class="content">
<div class="title">
<p>捉鬼游戏</p>
</div>
<div>
<div class="button">
<p class="typeface">简化版</p>
</div>
<p>有1133个用户正在玩此款游戏</p>
</div>
<div class="button">
<p class="typeface">猜词版</p>
<img class="polygon" src="tupian/多边形%201.png" alt="多边形">
</div>
<p>有1133个用户正在玩此款游戏</p>
<div class="button">
<p class="typeface">白痴版</p>
</div>
<p>有1133个用户正在玩此款游戏</p>
</div>
</div>
</div>
</body>
</html>
页面效果:

明天计划:完成接下来的任务





评论