发表于: 2022-08-30 19:48:29
0 1271
background-position的定义
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
提示:
background-position属性设置背景原图像(由 background-image 定义)的位置,
意味着使用这个属性的前提是必须设置背景原图像background-image。
background-position的属性值
background-position有两个属性值, background-position:x | y,
用法上可以对其一个属性单独使用 background-position-x 和 background-position-y。
提示:
background-position两个属性值可以混用,例如:方向值和数值、数值和百分比,并非x轴和y轴需要设置为同一类型的属性值,
这点也正是说明了background-position属性可以衍生单独设置background-position-x 或 background-position-y。
CSS Sprites一般翻译为CSS精灵或CSS雪碧图,是一种网页图片应用处理方式。
CSS Sprites允许将一个页面涉及到的所有零星小图片都包含到一张大图中去,当访问该页面时,
载入的图片就不会像以前那样一幅一幅地将所有零星小图片慢慢显示出来了,
而是直接加载一张大图,再利用background-position对大图进行背景的定位,从而实现加载一张大图却能够独自显示多张小图片的效果。
对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需考虑图片大小的问题。
优点:减少页面http请求次数,加快加载速度,并解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了
什么是雪碧图?
雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,就称之为雪碧图。
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,
浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,这样一来,一是造成资源浪费,二是会导致访问速度变慢。
这时候,把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
显示雪碧图的条件:
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
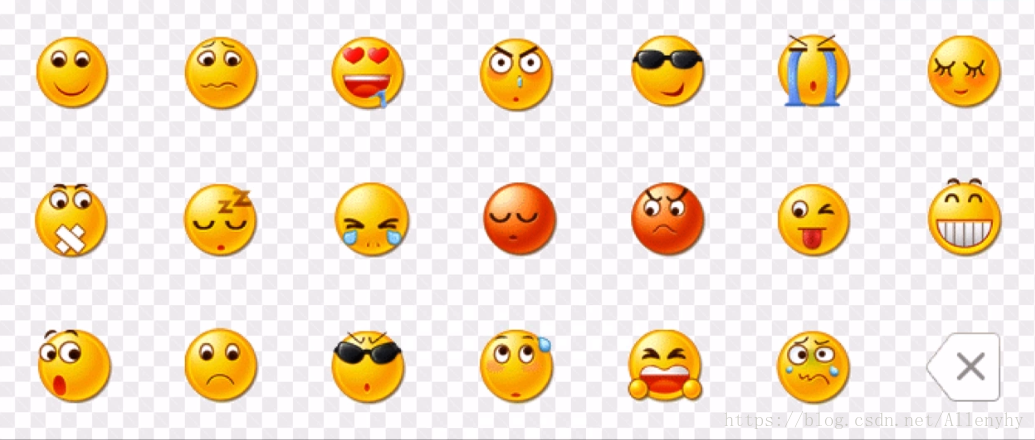
例如qq的表情包:

明天计划:完成接下来的任务。





评论