发表于: 2022-08-28 23:55:13
0 638
将任务细节优化了部分,昨天底部问题也找到了解决方法,设置底部盒子图案居中时,使用了position来设置。
css代码:
.bottom {
width: 100%;
height: 100%;
background-color: #f8fafb;
position: relative;
}
.home-page {
display: inline-block;
width: 25%;
float: left;
text-align: right;
margin: auto;
}
.write {
width: 50%;
height: auto;
display: inline-block;
position: absolute;
}
.garden {
position: absolute;
background-color: #5fc0cd;
width: 99px;
height: 99px;
border-radius: 60px;
text-align: center;
float: left;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
.my {
display: inline-block;
width: 25%;
float: right;
margin: auto;
}
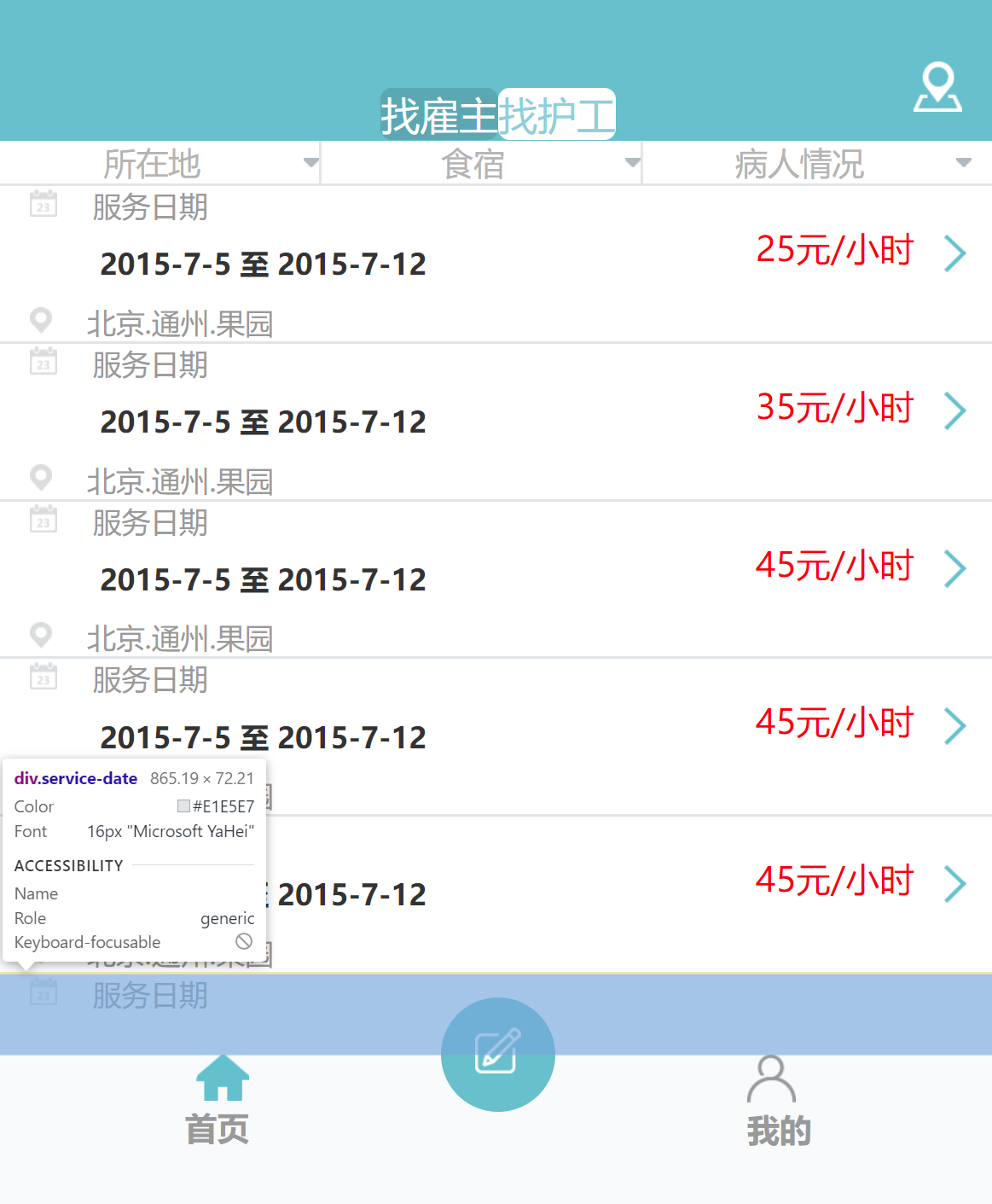
页面展示了的效果

遇到问题:
设置好居中之后,但是子盒子超出了父集盒子到其他的盒子中了,如上面所显示。没有找到原因。





评论