发表于: 2022-08-19 19:42:09
0 1191
遇到问题:一个div盒子中设置宽度100%之后分成3个盒子,各自设置30%宽度,但是会将第三个盒子挤压换行。
css代码:
.navigation {
height: 81px;
width: 100%;
}
.rectangle {
display: inline-block;
width: 30%;
}
html代码:
<div class="navigation">
<div class="rectangle">
<p class="location">所在地</p>
<img class="icon1" src="tupian/形状%201.png" alt="小图标">
</div>
<div class="rectangle">
<p class="accommodation">食宿</p>
<img class="icon2" src="tupian/形状%201.png" alt="小图标">
</div>
<div class="rectangle">
<p class="details">病人情况</p>
<img class="icon3" src="tupian/形状%201.png" alt="小图标">
</div>
</div>
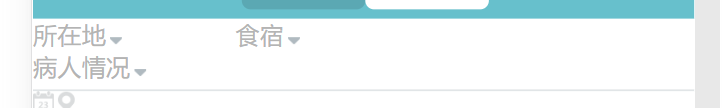
页面显示的问题:

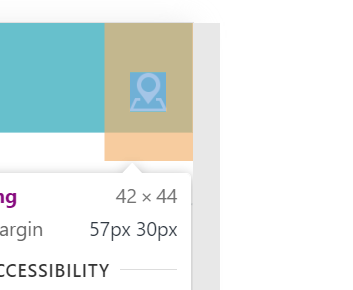
原因:在设置另外的一个图标时将margin属性的上下设置死了导致会挤压到下面的元素
.head img {
float: right;margin: 57px 30px;
}

更改之后问题解决:
.head img {
float: right;
margin-top: 57px;
margin-right: 30px;
}

今天将第二个任务示图整理了一些,还有部分的细节需要优化
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #ffffff;
margin: 0 auto;
}
.head {
height: 126px;
background-color: #5fc0cd;
}
.head img {
float: right;
margin-top: 57px;
margin-right: 30px;
}
.employer {
width: 142px;
height: 67px;
background-color: #55a8b3;
border-radius: 10px;
/*display: inline-block;*/
float: left;
margin-top: 48px;
margin-left: 240px;
}
.employer p {
font-size: 34px;
text-align: center;
color: #ffffff;
margin: 10px 20px;
}
.nursing-workers {
width: 142px;
height: 67px;
background-color: #ffffff;
border-radius: 10px;
float: left;
margin-top: 48px;
}
.nursing-workers p {
font-size: 34px;
text-align: center;
color: #87d0da;
margin: 10px 20px;
}
.navigation {
height: 81px;
width: 100%;
}
.rectangle1 {
display: inline-block;
width: 33%;
margin-top: 25px;
border-right-style: solid;
color: #e2e6e8;
}
.rectangle2 {
display: inline-block;
width: 33%;
margin-top: 25px;
border-right-style: solid;
color: #e2e6e8;
}
.rectangle3 {
display: inline-block;
width: 33%;
margin-top: 25px;
}
.icon1 {
display: inline-block;
float: right;
margin: 10px 20px;
}
.icon2 {
display: inline-block;
float: right;
margin: 10px 20px;
}
.icon3 {
display: inline-block;
float: right;
margin: 10px 20px;
}
.location {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
margin-left: 35%;
}
.accommodation {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
margin-left: 45%;
}
.details {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
margin-left: 30%;
}
p {
color: #999999;
display: inline-block;
font-size: 28px;
}
.black {
font-size: 28px;
color: #333333;
font-weight:bolder;
margin-left: 68px;
margin-top: 10px;
}
.red {
font-size: 30px;
color: red;
margin-top: 10px;
}
.date {
display: inline-block;
margin: 29px 17px 0 30px;
}
.address {
display: inline-block;
margin: 25px 15px 0 30px;
}
.return {
float: right;
margin-top: 15px;
margin-right: 30px;
}
.content1 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content2 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content3 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content4 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content5 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.service-date {
height: 70px;
border-top-style: solid;
color: #e1e5e7;
}
.bottom {
height: 99px;
background-color: #f8fafb;
}
.home-page {
display: inline-block;
width: 30%;
}
.sdadsdas{
color: #999999;
font-size: 28px;
}
.write {
display: inline-block;
background-color: #5fc0cd;
width: 99px;
height: 99px;
border-radius: 60px;
text-align: center;
margin-left: 12%;
}
.my {
display: inline-block;
width: 30%;
float: right;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<link rel="stylesheet" href="pecruitment-page.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<div class="employer">
<p>找雇主</p>
</div>
<div class="nursing-workers">
<p>找护工</p>
</div>
<img src="tupian/形状%202.png" alt="定位">
</div>
<div class="navigation">
<div class="rectangle1">
<p class="location">所在地</p>
<img class="icon1" src="tupian/形状%201.png" alt="小图标">
</div><div class="rectangle2">
<p class="accommodation">食宿</p>
<img class="icon2" src="tupian/形状%201.png" alt="小图标">
</div><div class="rectangle3">
<p class="details">病人情况</p>
<img class="icon3" src="tupian/形状%201.png" alt="小图标">
</div>
</div>
<div class="content1">
<div>
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div>
<p class="black">2015-7-5 至 2015-7-12</p>
<p class="red">25元/小时</p>
<img class="return" src="tupian/矢量智能对象%20拷贝.png" alt="返回">
</div>
<div>
<img class="address" src="tupian/Shape%204%20拷贝%205.png" alt="地址">
<p>北京.通州.果园</p>
</div>
</div>
<div class="content2">
<div>
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div>
<p class="black">2015-7-5 至 2015-7-12</p>
<p class="red">35元/小时</p>
<img class="return" src="tupian/矢量智能对象%20拷贝.png" alt="返回">
</div>
<div>
<img class="address" src="tupian/Shape%204%20拷贝%205.png" alt="地址">
<p>北京.通州.果园</p>
</div>
</div>
<div class="content3">
<div>
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div>
<p class="black">2015-7-5 至 2015-7-12</p>
<p class="red">45元/小时</p>
<img class="return" src="tupian/矢量智能对象%20拷贝.png" alt="返回">
</div>
<div>
<img class="address" src="tupian/Shape%204%20拷贝%205.png" alt="地址">
<p>北京.通州.果园</p>
</div>
</div>
<div class="content4">
<div>
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div>
<p class="black">2015-7-5 至 2015-7-12</p>
<p class="red">45元/小时</p>
<img class="return" src="tupian/矢量智能对象%20拷贝.png" alt="返回">
</div>
<div>
<img class="address" src="tupian/Shape%204%20拷贝%205.png" alt="地址">
<p>北京.通州.果园</p>
</div>
</div>
<div class="content5">
<div>
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div>
<p class="black">2015-7-5 至 2015-7-12</p>
<p class="red">45元/小时</p>
<img class="return" src="tupian/矢量智能对象%20拷贝.png" alt="返回">
</div>
<div>
<img class="address" src="tupian/Shape%204%20拷贝%205.png" alt="地址">
<p>北京.通州.果园</p>
</div>
</div>
<div class="service-date">
<img class="date" src="tupian/calendar2%20拷贝%204.png" alt="日期">
<p>服务日期</p>
</div>
<div class="bottom">
<div class="home-page">
<img src="tupian/形状%204.png" alt="首页">
<p class="sdadsdas">首页</p>
</div>
<div class="write">
<img src="tupian/Write.png" alt="写" >
</div>
<div class="my">
<img src="tupian/买卖牛人.png" alt="买卖牛人">
<p class="sdadsdas">我的</p>
</div>
</div>
</div>
</body></html>
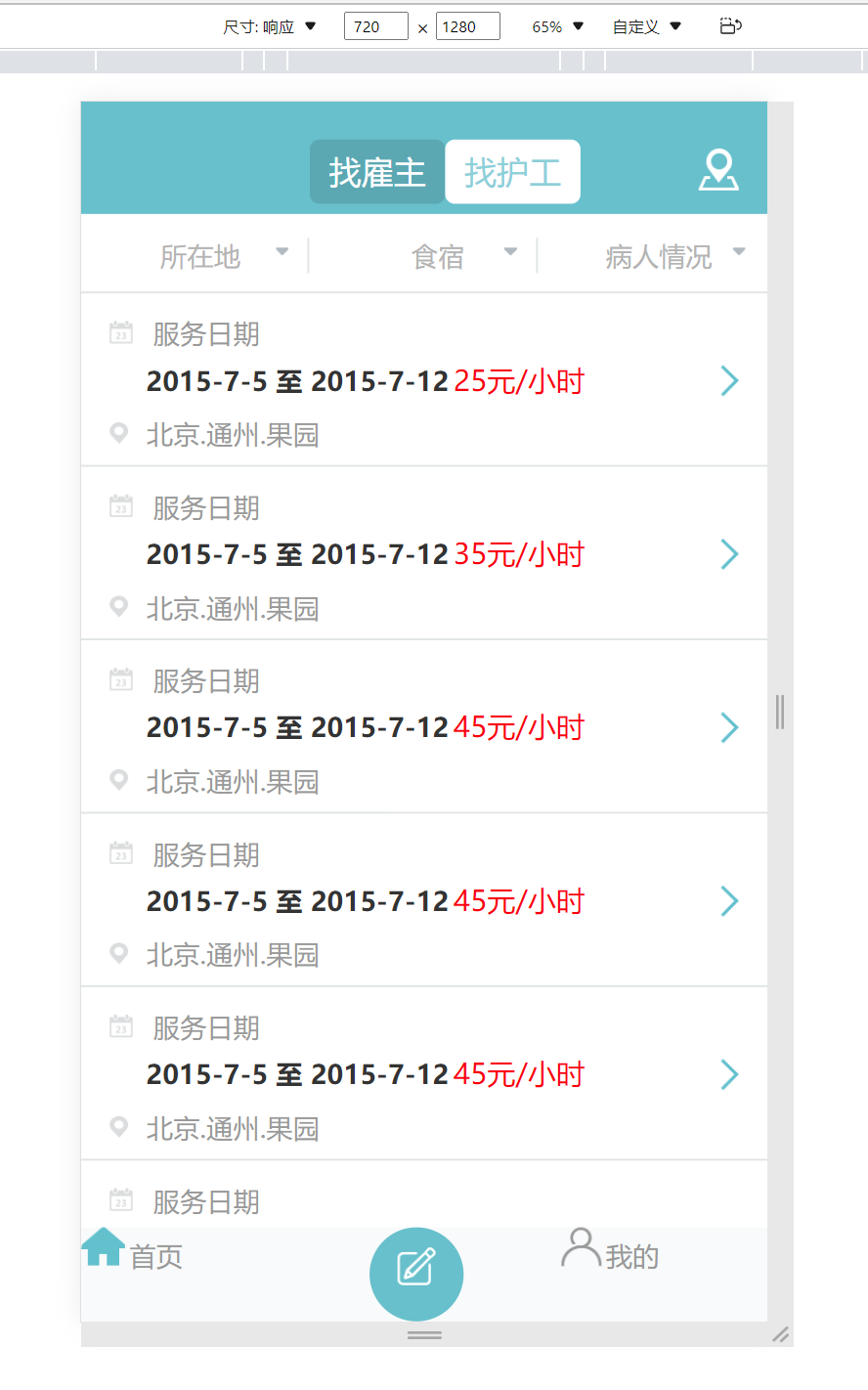
页面效果:

明天计划:完成接下来的任务





评论