发表于: 2022-08-18 19:46:33
0 1295
遇到问题:不知道如何将小图片显示在大图片之上。
解决方法:
在两个图片的父元素上设置 position:relative , 然后给小图片设置 position:absolute ,
位置通过top,bottom,left,right来修改,然后用 z-index 设置显示层级,小图的层级一定要比大图高。
示例:
.background {
height: 329px;
position: relative;
}
.picture {
width: 100%;
height: 329px;
}
.head-portrait {
position:absolute;
z-index: 10;
top: 76px;
left: 28px;
}
效果:

今天将昨天的示图完成了:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #ffffff;
margin: 0 auto;
}
.navigation {
background-color: #5fc0cd;
height: 100px;
}
.navigation img {
float: left;
margin: 25px 30px;
}
.navigation p {
color: white;
font-size: 36px;
text-align: center;
padding-top: 19px;
}
.background {
height: 329px;
position: relative;
}
.picture {
width: 100%;
height: 329px;
}
.head-portrait {
position:absolute;
z-index: 10;
top: 76px;
left: 28px;
}
.location {
position:absolute;
z-index: 10;
top: 176px;
left: 240px;
}
.name {
position: absolute;
color: white;
top: 115px;
left: 240px;
font-size: 32px;
}
.age {
position: absolute;
color: white;
top: 120px;
left: 370px;
font-size: 28px;
}
.position {
position: absolute;
color: white;
top: 170px;
left: 273px;
font-size: 24px;
}
.skill {
height: 100px;
}
.skill em {
display: inline-block;
font-style: normal;
font-size: 32px;
color: #5fc0cd;
margin: 32px 27px 0 30px;
}
.skill p{
display: inline-block;
font-size: 32px;
color: #333333;
font-weight:bold;
}
.introduce {
height: 74px;
}
.introduce p {
display: inline-block;
font-size: 32px;
}
.introduce em {
font-size: 32px;
display: inline-block;
font-style: normal;
color: #e1e5e7;
margin: 0 17px 0 19px;
}
.dormitory {
display: inline-block;
margin: 36px 9px 0 60px;
}
.restaurant {
display: inline-block;
margin: 0 9px 0 0;
}
.working-age {
height: 125px;
}
.demand {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
margin-left: 60px;
}
.content {
display: inline-block;
font-size: 32px;
}
.working-age em {
display: inline-block;
font-size: 32px;
font-style: normal;
color: #e1e5e7;
margin: 33px 23px 0 23px;
}
.working-hours {
height: 104px;
}
.working-hours em {
display: inline-block;
font-size: 32px;
font-style: normal;
color: #e1e5e7;
margin: 33px 23px 0 23px;
}
.work {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
margin-left: 60px;
}
.time {
display: inline-block;
font-size: 32px;
}
.price {
height: 103px;
}
.price em {
display: inline-block;
font-size: 32px;
font-style: normal;
color: #e1e5e7;
margin: 33px 23px 0 23px;
}
.service {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
margin-left: 60px;
}
.hourly-wage {
display: inline-block;
font-size: 32px;
color: red;
}
.self-introduction {
height: 150px;
}
.self-introduction em{
display: inline-block;
font-size: 32px;
font-style: normal;
color: #e1e5e7;
margin: 33px 23px 0 23px;
}
.self {
display: inline-block;
font-size: 32px;
color: #a6a6a6;
margin-left: 60px;
}
.information {
display: inline-block;
font-size: 28px;
width: 50%;
margin-top: 30px;
}
.contact-information {
height: 100%;
}
.respond {
display: inline-block;
float: left;
border-style: solid;
border-color: #5fc0cd;
width: 45%;
height: 5%;
border-radius: 10px;
margin: 10% 2%;
}
.respond p {
text-align: center;
color: #5fc0cd;
font-size: 32px;
margin-top: 17px;
}
.telephone {
display: inline-block;
background-color: #5fc0cd;
float: right;
width: 45%;
height: 5%;
border-radius: 10px;
margin: 10% 2%;
}
.telephone p {
text-align: center;
color: white;
font-size: 32px;
margin-top: 17px;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<link rel="stylesheet" href="homepage.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="navigation">
<img src="tupian/150%25%20返回.png" alt="返回">
<p>个人页面</p>
</div>
<div class="background">
<img class="picture" src="tupian/38a17cec12b0df5f8a4188382ba0e279e7c6e6def0df-X2hc7H.png" alt="背景">
<img class="head-portrait" src="tupian/椭圆%201.png" alt="头像">
<img class="location" src="tupian/Shape%204.png" alt="定位">
<p class="name">高素雅</p>
<p class="age">51岁</p>
<p class="position">北京.通州.果园</p>
</div>
<div class="skill">
<em>|</em>
<p>专业技能</p>
</div>
<div class="introduce">
<img class="dormitory" src="tupian/形状%204%20拷贝%203.png" alt="小图标">
<p>住家</p>
<em>|</em>
<img class="restaurant" src="tupian/形状%204%20拷贝%204.png" alt="小图标">
<p>不含餐</p>
</div>
<div class="working-age">
<hr style="border: 1px solid #a6a6a6; margin-top: 27px; margin-left: 30px"/>
<p class="demand">从业年龄</p>
<em>|</em>
<p class="content">0~3年</p>
</div>
<div class="working-hours">
<hr style="border: 1px solid #a6a6a6; margin-left: 30px"/>
<p class="work">工作时间</p>
<em>|</em>
<p class="time">全天</p>
</div>
<div class="price">
<hr style="border: 1px solid #a6a6a6; margin-left: 30px"/>
<p class="service">服务价格</p>
<em>|</em>
<p class="hourly-wage">25元/小时</p>
</div>
<div class="self-introduction">
<hr style="border: 1px solid #a6a6a6; margin-left: 30px"/>
<p class="self">自我介绍</p>
<em>|</em>
<p class="information">可以洗衣、做饭、照顾老人。在护工方面有五年的经验,经验丰富。</p>
</div>
<div class="contact-information">
<hr style="border: 1px solid #a6a6a6"/>
<div class="respond">
<p>留言</p>
</div>
<div class="telephone">
<p>电话联系</p>
</div>
</div>
</div>
</body>
</html>
页面效果:

开始将第二个示图整理了个框架:
css代码:
* {
margin: 0;
padding: 0;
}
.box {
height: 100vh;
background-color: #ffffff;
margin: 0 auto;
}
.head {
height: 126px;
background-color: #5fc0cd;
}
.head img {
float: right;
margin: 57px 30px;
}
.employer {
width: 142px;
height: 67px;
background-color: #55a8b3;
border-radius: 10px;
/*display: inline-block;*/
float: left;
margin-top: 48px;
margin-left: 240px;
}
.employer p {
font-size: 34px;
text-align: center;
color: #ffffff;
margin: 10px 20px;
}
.nursing-workers {
width: 142px;
height: 67px;
background-color: #ffffff;
border-radius: 10px;
/*display: inline-block;*/
float: left;
margin-top: 48px;
}
.nursing-workers p {
font-size: 34px;
text-align: center;
color: #87d0da;
margin: 10px 20px;
}
.navigation {
height: 81px;
}
.rectangle {
display: inline-block;
width: 200px;
}
.icon1 {
display: inline-block;
}
.icon2 {
display: inline-block;
}
.icon3 {
display: inline-block;
}
.location {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
}
.accommodation {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
}
.details {
display: inline-block;
font-size: 28px;
color: #b4b4b4;
}
.content1 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content2 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content3 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content4 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.content5 {
height: 180px;
border-top-style: solid;
color: #e1e5e7;
}
.date {
height: 70px;
border-top-style: solid;
color: #e1e5e7;
}
.bottom {
height: 98px;
background-color: #e1e5e7;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<link rel="stylesheet" href="pecruitment-page.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="head">
<div class="employer">
<p>找雇主</p>
</div>
<div class="nursing-workers">
<p>找护工</p>
</div>
<img src="tupian/形状%202.png" alt="定位">
</div>
<div class="navigation">
<div class="rectangle">
<p class="location">所在地</p>
<img class="icon1" src="tupian/形状%201.png" alt="小图标">
</div>
<div class="rectangle">
<p class="accommodation">食宿</p>
<img class="icon2" src="tupian/形状%201.png" alt="小图标">
</div>
<div class="rectangle">
<p class="details">病人情况</p>
<img class="icon3" src="tupian/形状%201.png" alt="小图标">
</div>
</div>
<div class="content1">
<img src="tupian/calendar2%20拷贝%204.png" alt="日期">
<img src="tupian/Shape%204%20拷贝%205.png" alt="地址">
</div>
<div class="content2">
<img src="tupian/calendar2%20拷贝%204.png" alt="日期">
<img src="tupian/Shape%204%20拷贝%205.png" alt="地址">
</div>
<div class="content3">
<img src="tupian/calendar2%20拷贝%204.png" alt="日期">
<img src="tupian/Shape%204%20拷贝%205.png" alt="地址">
</div>
<div class="content4">
<img src="tupian/calendar2%20拷贝%204.png" alt="日期">
<img src="tupian/Shape%204%20拷贝%205.png" alt="地址">
</div>
<div class="content5">
<img src="tupian/calendar2%20拷贝%204.png" alt="日期">
<img src="tupian/Shape%204%20拷贝%205.png" alt="地址">
</div>
<div class="date"></div>
<div class="bottom"></div>
</div>
</body>
</html>
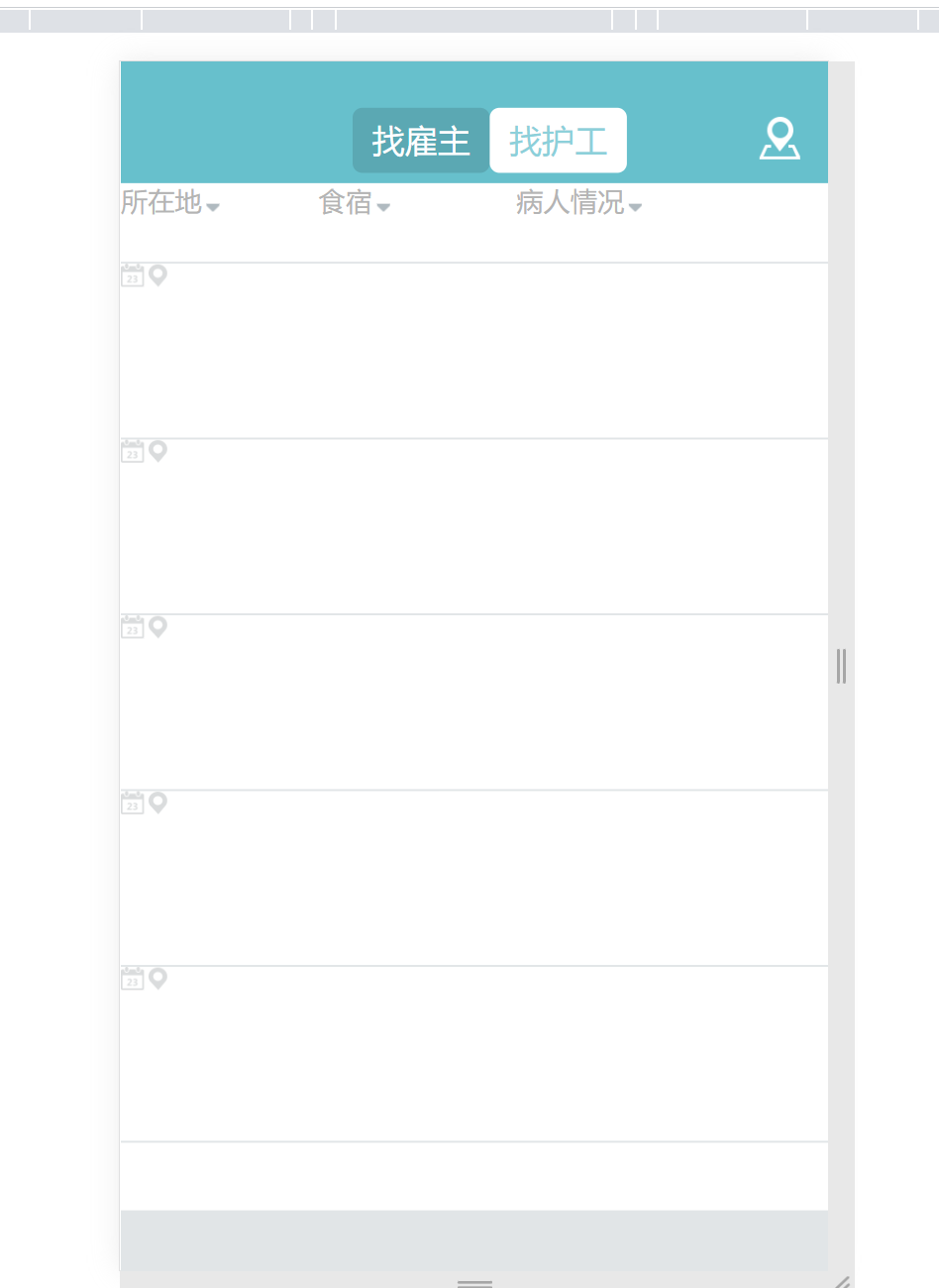
示图框架:

明天计划:完成接下来的任务





评论