发表于: 2022-08-15 19:30:47
1 1430
“*”号是CSS里面的通配符,表示的意思就是所有的标签都具有的属性,且所有的标签都遵循的统一样式。
“*”号的另外一种用法就是在CSS中处理浏览器兼容性的hack技术,比如* IE6浏览器可以读取,但是其他浏览器却不能读取。
注意:“*”号通配符是选择所有元素;也可以选择另一个元素内的所有元素。
“#”是CSS里面中用来定义页面中大的样式的,它其实等价于CSS里面的id,其作用就是控制设置对应div标签的CSS样式,
它的优先级很高,但是只有页面标签中有设置id才能使用“#”。
“#”是既可以用来设置正文的样式,又可以设置顶部、底部、栏目划分等,使用#top的形式来定义,等价于 id=“top”。
注意:id 选择器可以为标有特定id的HTML元素指定特定的样式。目前,所有主流浏览器都支持#id选择器。
HTML元素以id属性来设置id选择器,CSS中id选择器以 "#" 来定义。
特别注意:id属性千万不要以数字开头,因为数字开头的id在 Mozilla/Firefox 浏览器中不起作用!
“*”、“#”、“.”三者的区别:
1、在表达方式上, “*”是CSS里面的通配符,既可以选择所有元素,也可以选择另一个元素的所有元素;
“.”表示某一个class选择器,是指定类的所有元素的样式;“#”是id 选择器,指定具有ID的元素的样式。
2、在实际使用中,“.”更多的被运用到一些比较细节的样式上;“#”是用来设置定义页面中大的、宏观的样式;“*”的使用不受大的影响,随便使用。
3、在css中书写方式上,id 选择器的名字前面加“#”;class选择器的名字前面加“.”;通配符直接在设置样式前面加“*”。
4、在使用原理上,id选择器在页面中一般情况下只可以使用一次;class选择器在页面中可以使用多次;通配符根据实际情况设置使用的位置。
一句话概括:
这里以一个示例来做一句话概括,“*”、“#”、“.”符号是不一样的。*表示的是全部元素;#test对应的是id=“test”;.test对应的是class=“test”。
今天将任务四中的错误修改。
遇到的问题:设计的表单元素变量有问题,调试时将比例调试成其他的设备的比例会导致宽度挤压,导致溢出。
使用flex方法将左边固定,右边自适应:
css代码:
.account {
height: 100px;
background-color: white;
display: flex;
}
.account input {
width: 80%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
.password {
height: 100px;
background-color: white;
margin-top: 14px;
display: flex;
}
.password input {
width: 80%;
height: 100%;
float: left;
font-size: 32px;
border:0;
flex-grow: 1;
}
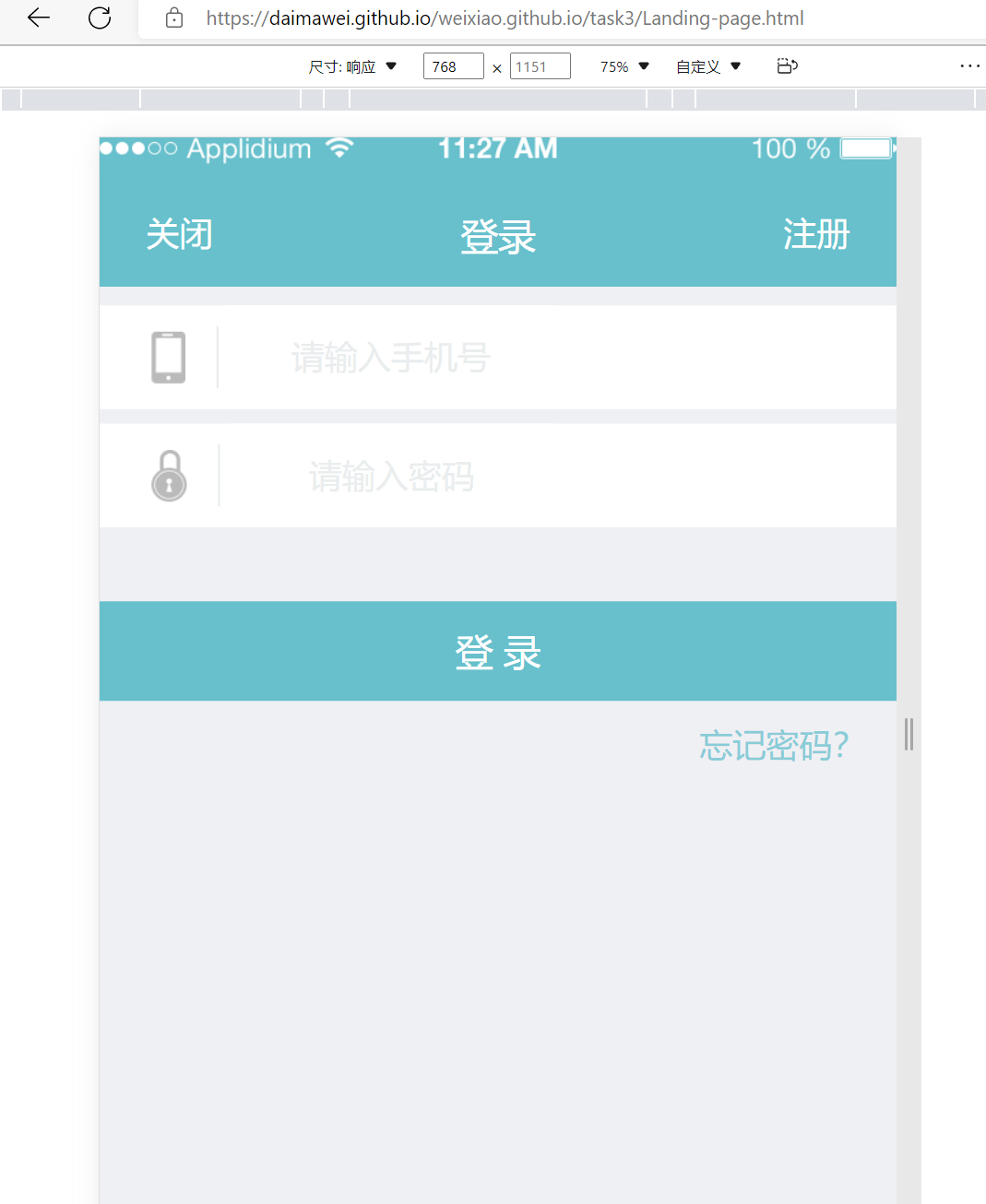
页面效果:

明天计划:开启任务五





评论