发表于: 2022-08-13 19:11:32
1 1510
复习前面所学中比较重要的的知识点:
盒子模型简单点理解就是外边距 (margin)+ 边框 (border)+ 内边距 (padding)+ 内容 (content),页面所呈现的效果其实就是一个个盒子堆叠而成的。
每一个元素其实是包含了一个 “外在盒子” 和一个 “内在盒子”,其中 “外在盒子” 负责元素是一行显示还是换行显示,
而 “内在盒子” 则负责宽高、内容展现。
Margin(外边距):边框外的区域,外边距是透明的;
Border(边框):围绕在内边距和内容外的边框;
Padding(内边距):清除内容周围的区域,也是透明的;
Contnet(内容):盒子的内容,可显示图片或文本。
在标准盒模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,
但是会增加元素框的总尺寸。盒子占位 width = 2margin + 2padding + 2*border, 高度与之一样。
relative、absolute、fixed这三个属性值有一个共同点,都是相对于某个基点的定位,不同之处仅仅在于基点不同。
所以,只要理解了它们的基点是什么,就很容易掌握这三个属性值。
relative 属性值
relative表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。
它必须搭配top、bottom、left、right这四个属性一起使用,用来指定偏移的方向和距离。
absolute 属性值
absolute表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。
它有一个重要的限制条件:定位基点(一般是父元素)不能是static定位,否则定位基点就会变成整个网页的根元素html。
另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。
fixed 属性值
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。
这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。
它如果搭配top、bottom、left、right这四个属性一起使用,表示元素的初始位置是基于视口计算的,否则初始位置就是元素的默认位置。
sticky 属性值
sticky跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),
另一些时候自动变成fixed定位(定位基点是视口)。
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。
页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。
等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
css单位:
1、px
px就是pixel的缩写,意为像素。px就是设备或者图片最小的一个点,比如常常听到的电脑像素是1024x768的,
表示的是水平方向是1024个像素点,垂直方向是768个像素点。
是我们网页设计常用的单位,也是基本单位。通过px可以设置固定的布局或者元素大小,缺点是没有弹性。
特点是1. em的值并不是固定的; 2. em会继承父级元素的字体大小。
2、em
参考物是父元素的font-size,具有继承的特点。如果自身定义了font-size按自身来计算(浏览器默认字体是16px),
整个页面内1em不是一个固定的值。
特点是1. em的值并不是固定的; 2. em会继承父级元素的字体大小。
3、rem
rem是相对于根元素html,这样就意味着,我们只需要在根元素确定一个参考值,可以设计HTML为大小为10px,到时设置1.2rem就是12px.以此类推。
优点是,只需要设置根目录的大小就可以把整个页面的成比例的调好。
4、%
一般来说就是相对于父元素的,
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素
3、对于position: fixed;的元素是相对于ViewPort(可视窗口)
5、vw
css3新单位,view width的简写,是指可视窗口的宽度。假如宽度是1200px的话。那10vw就是120px
举个例子:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px。
6、vh
css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
举个例子:浏览器高度900px, 1 vh = 900px/100 = 9 px。
7、vm
css3新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vm
举个例子:浏览器高度900px,宽度1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px。
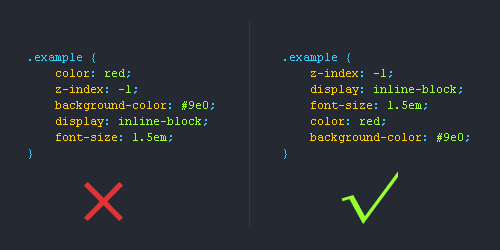
CSS书写顺序
- 位置属性(position, top, right, z-index, display, float等)
- 大小(width, height, padding, margin)
- 文字系列(font, line-height, letter-spacing, color- text-align等)
- 背景(background, border等)
- 其他(animation, transition等)
CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

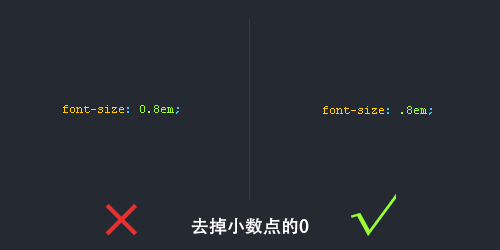
去掉小数点前的“0”

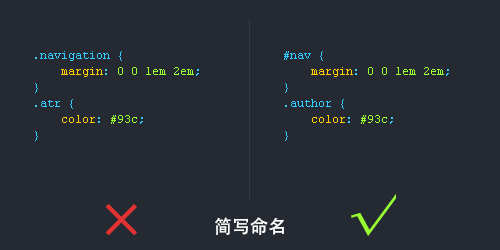
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

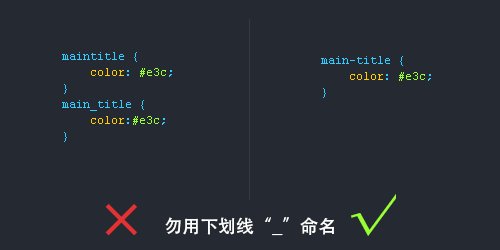
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不能用“_”下划线来命名CSS选择器,为什么呢?
- 一些浏览器已经不允许使用下划线来命名CSS选择器(就是不兼容);
- 能良好区分JavaScript变量命名.

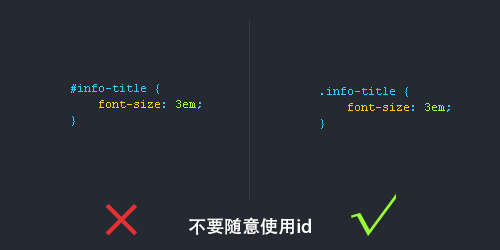
不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

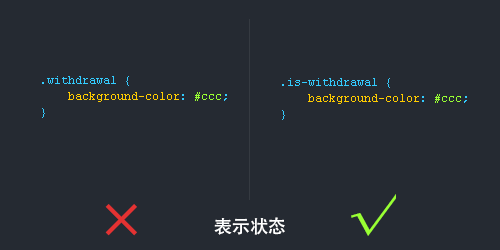
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,全语义更明了,比如下图是添加了“.is-”前缀。

常用的css命名单词:
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
问题:对于书写规范的缩写有点不太理解,可能是还没有用到过的原因,在之后的任务中尝试学习使用。






评论