发表于: 2022-08-11 20:00:00
0 1349
在nginx中的nginxconf文件上添加访问路径
server {
listen 80;
server_name weixiao.com;
location / {
root "D:\\xuexi\\weixiao.github.io\\task3";
index index.html Landing-page.html Landing-page.htm index.htm Mojing.html Mojing.htm ;
}使用域名访问:

遇到问题:在添加路径上时使用文件夹上复制过来的路径访问会出现问题
root "D:\xuexi\weixiao.github.io\task3";
Nginx访问报错 (123: The filename, directory name, or volume label syntax is incorrect)
查找了一下资料,发现有相同问题的博客;
原因是windows上路径识别问题,将配置的本地路径中“\”改为“\\”就解决了问题
更改之后问题解决
root "D:\\xuexi\\weixiao.github.io\\task3";
使用手机通过ip地址访问页面 :

昨天只是尝试了css的按钮提示,今天将它加入带任务示图中:
css代码:
.rectangle button{
font-size: 36px;
background-color: #5fc0cd;
color: white;
float: left;
width: 100%;
height: 100%;
text-align: center;
border:none
}
html代码:
<div class="confirm">
<div class="rectangle">
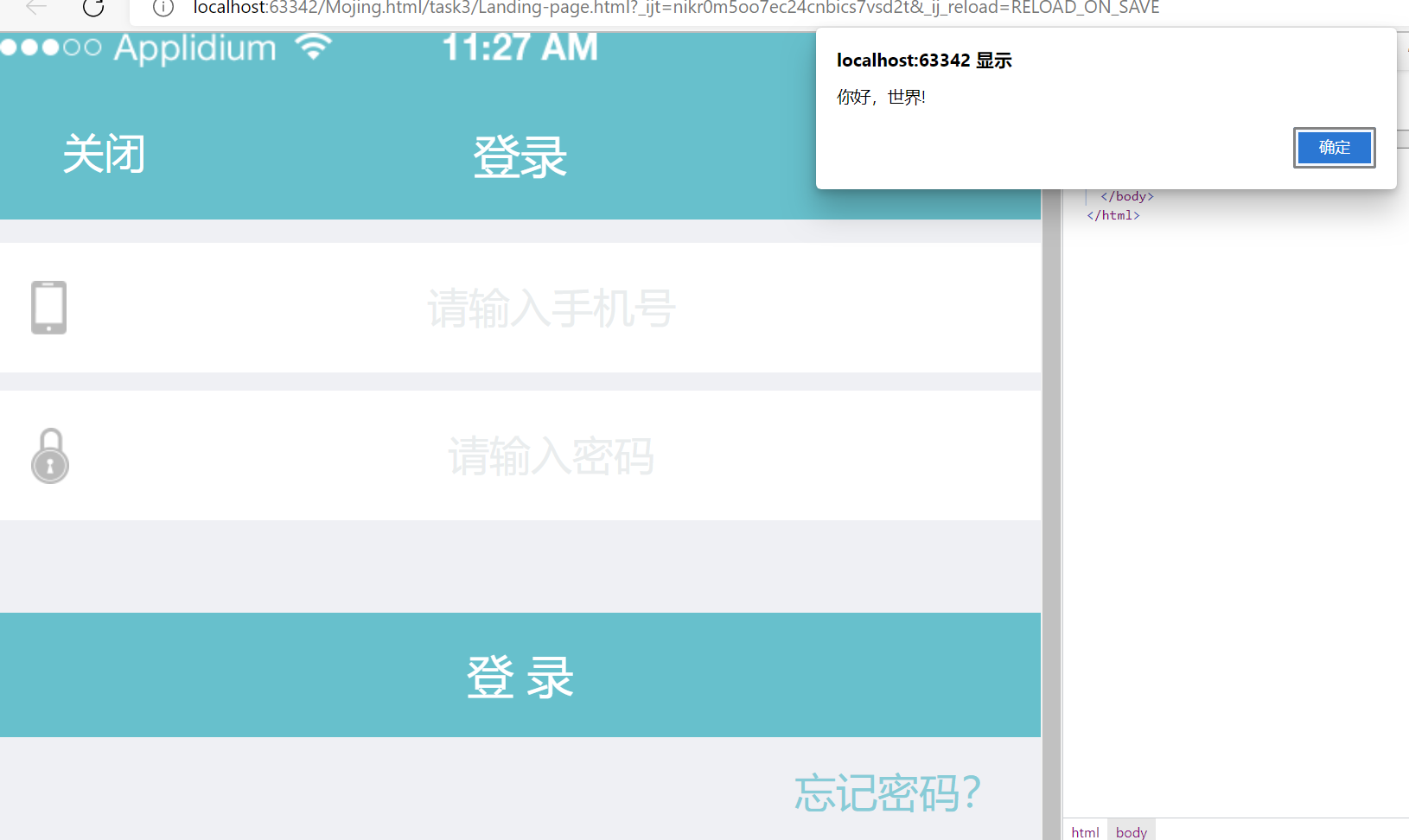
<button onclick="alert('你好,世界!')">登 录</button>
</div>
<p>忘记密码?</p>
</div>
页面展示效果:

收获:以上
明天计划:完成接下来的任务。





评论