发表于: 2022-08-10 20:56:59
1 2613
css单位知识点:
px
px就是pixel像素的缩写,相对长度单位,网页设计常用的基本单位。像素px是相对于显示器屏幕分辨率而言的
em
em是相对长度单位。相对于当前对象内文本的字体尺寸(参考物是父元素的font-size)
如当前父元素的字体尺寸未设置,则相对于浏览器的默认字体尺寸
特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小
vw、vh、vmax、vmin这四个单位都是基于视口
vw是相对视口(viewport)的宽度而定的,长度等于视口宽度的1/100
假如浏览器的宽度为200px,那么1vw就等于2px(200px/100)
vh是相对视口(viewport)的高度而定的,长度等于视口高度的1/100
假如浏览器的高度为500px,那么1vh就等于5px(500px/100)
vmin和vmax是相对于视口的高度和宽度两者之间的最小值或最大值
rem
rem是CSS3新增的一个相对单位,rem是相对于HTML根元素的字体大小(font-size)来计算的长度单位
如果你没有设置html的字体大小,就会以浏览器默认字体大小,一般是16px
优点是,只需要设置根目录的大小就可以把整个页面的成比例的调好
rem兼容性:除了IE8及更早版本外,所有浏览器均已支持rem
em与rem的区别:
rem是相对于根元素(html)的字体大小,而em是相对于其父元素的字体大小
两者使用规则:
如果这个属性根据它的font-size进行测量,则使用em
其他的一切事物属性均使用rem
其他单位:
%(百分比)
一般来说就是相对于父元素
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素
3、对于position: fixed;的元素是相对于ViewPort(可视窗口)
vm
css3新单位,相对于视口的宽度或高度中较小的那个
其中最小的那个被均分为100单位的vm
比如:浏览器高度900px,宽度1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px
缺点:兼容性差
----------------------------------------------------------------------------------------------------------------
html 表单:
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容
多数情况下被用到的表单标签是输入标签 <input>。
示例:
html代码:
<div class="user">
<div class="account">
<img class="mobile-phone" src="tupian/iphone.png" alt="手机号">
<em>|</em>
<!-- <p>请输入手机号</p>-->
<label>
<input type="text" name="user" placeholder="请输入手机号">
</label>
</div>
<div class="password">
<img class="lock" src="tupian/locked%202.png" alt="密码">
<em>|</em>
<!-- <p>请输入密码</p>-->
<label>
<input type="password" name="password" placeholder="请输入密码">
</label>
</div>
</div>
css代码中给input添加属性:
.account input {
height: 100%;
float: left;
font-size: 32px;
border:0;
}
.password input {
height: 100%;
float: left;
font-size: 32px;
border:0;
}
想要在表单之后添加提示文字需要用到placeholder 属性
placeholder 属性规定可描述输入字段预期值的简短的提示信息、
之后发现想要改变placeholder属性的元素颜色需要用到特殊的选择器,查询资料发现每一个浏览器的选择器也不同
例如:
chorme浏览器对应的选择器是input::-webkit-input-placeholder
input::-webkit-input-placeholder{
color:#eaedee;
}
使用之后展示的效果:

其他浏览器的选择器如下:
input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color : red;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color : red;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color : red;
}
input:-ms-input-placeholder { /* Internet Explorer 10-11 */
color : red;
}
input::-ms-input-placeholder { /* Microsoft Edge */
color : red;
}
WebKit, Blink, Edge浏览器等需要带上-webkit-前缀,且是双冒号,写的时候还要带上input
针对火狐浏览器则有两种写法,都需要带上-moz-前缀。火狐低版本的使用冒号(:),而高版本的使用双冒号(::);火狐浏览器不需要带上input。
placeholder属性只在IE10+才支持,IE10、IE11的写法是加上-ms-前缀,使用的是冒号(:),需要带上input
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。
默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
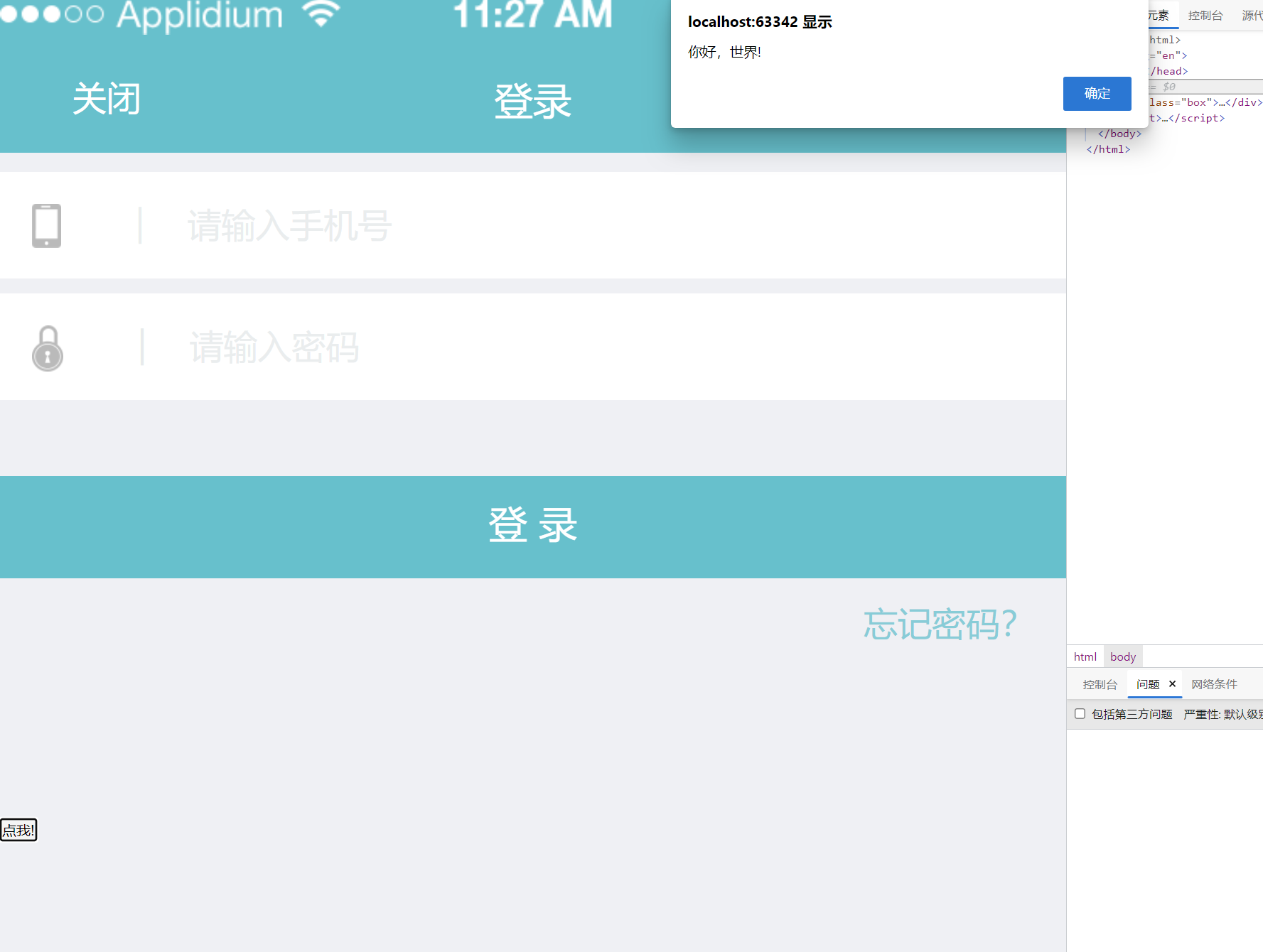
网页弹窗提示
示例:
<button type="button" onclick="alert('你好,世界!')">点我!</button>

根据示图将图形编写好:
css代码:
* {
margin: 0;
padding: 0;
}
input::-webkit-input-placeholder{
color:#eaedee;
}
.box {
height: 100vh;
background-color: #eff0f4;
margin: 0 auto;
}
.top {
height: 40px;
background-color: #5fc0cd;
}
.head {
width: 100%;
}
.title {
height: 104px;
background-color: #5fc0cd;
margin-bottom: 18px;
}
.close {
font-size: 32px;
color: white;
float: left;
width: 20%;
text-align: center;
margin-top: 30px;
}
.sign-in {
font-size: 36px;
color: white;
float: left;
width: 60%;
text-align: center;
margin-top: 30px;
}
.register {
font-size: 32px;
color: white;
float: right;
width: 20%;
text-align: center;
margin-top: 30px;
}
.user {
height: 285px;
}
.account {
height: 100px;
background-color: white;
}
.account p {
font-size: 32px;
color: #e7eaec;
float: left;
margin-top: 25px;
}
.account input {
height: 100%;
float: left;
font-size: 32px;
border:0;
}
.account em {
font-style: normal;
color: #eaedee;
font-size: 32px;
float: left;
margin: 25px 40px;
}
.password {
height: 100px;
background-color: white;
margin-top: 14px;
}
.password input {
height: 100%;
float: left;
font-size: 32px;
border:0;
}
.password p {
color: #e7eaec;
font-size: 32px;
float: left;
margin-top: 25px;
}
.password em {
font-style: normal;
color: #e7eaec;
font-size: 32px;
float: left;
margin: 25px 40px;
}
.mobile-phone {
float: left;
margin: 30px;
}
.lock {
float: left;
margin: 30px;
}
.confirm {
height: 321px;
}
.confirm p {
font-size: 32px;
color: #83ccd7;
float: right;
margin-top: 20px;
margin-right: 30px;
}
.rectangle {
height: 96px;
background-color: #5fc0cd;
}
.rectangle p{
font-size: 36px;
color: white;
float: left;
width: 100%;
text-align: center;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=100%, initial-scale=1.0 ">
<link rel="stylesheet" href="Landing-page.css">
<title>Title</title>
</head>
<body>
<div class="box">
<div class="top">
<img class="head" src="tupian/Status%20Bar.png" alt="顶部">
</div>
<div class="title">
<p class="close">关闭</p>
<p class="sign-in">登录</p>
<p class="register">注册</p>
</div>
<div class="user">
<div class="account">
<img class="mobile-phone" src="tupian/iphone.png" alt="手机号">
<em>|</em>
<!-- <p>请输入手机号</p>-->
<label>
<input type="text" name="user" placeholder="请输入手机号">
</label>
</div>
<div class="password">
<img class="lock" src="tupian/locked%202.png" alt="密码">
<em>|</em>
<!-- <p>请输入密码</p>-->
<label>
<input type="password" name="password" placeholder="请输入密码">
</label>
</div>
</div>
<div class="confirm">
<div class="rectangle">
<p>登 录</p>
</div>
<p>忘记密码?</p>
</div>
<!-- <button type="button" onclick="alert('你好,世界!')">点我!</button>-->
</div>
</body></html>
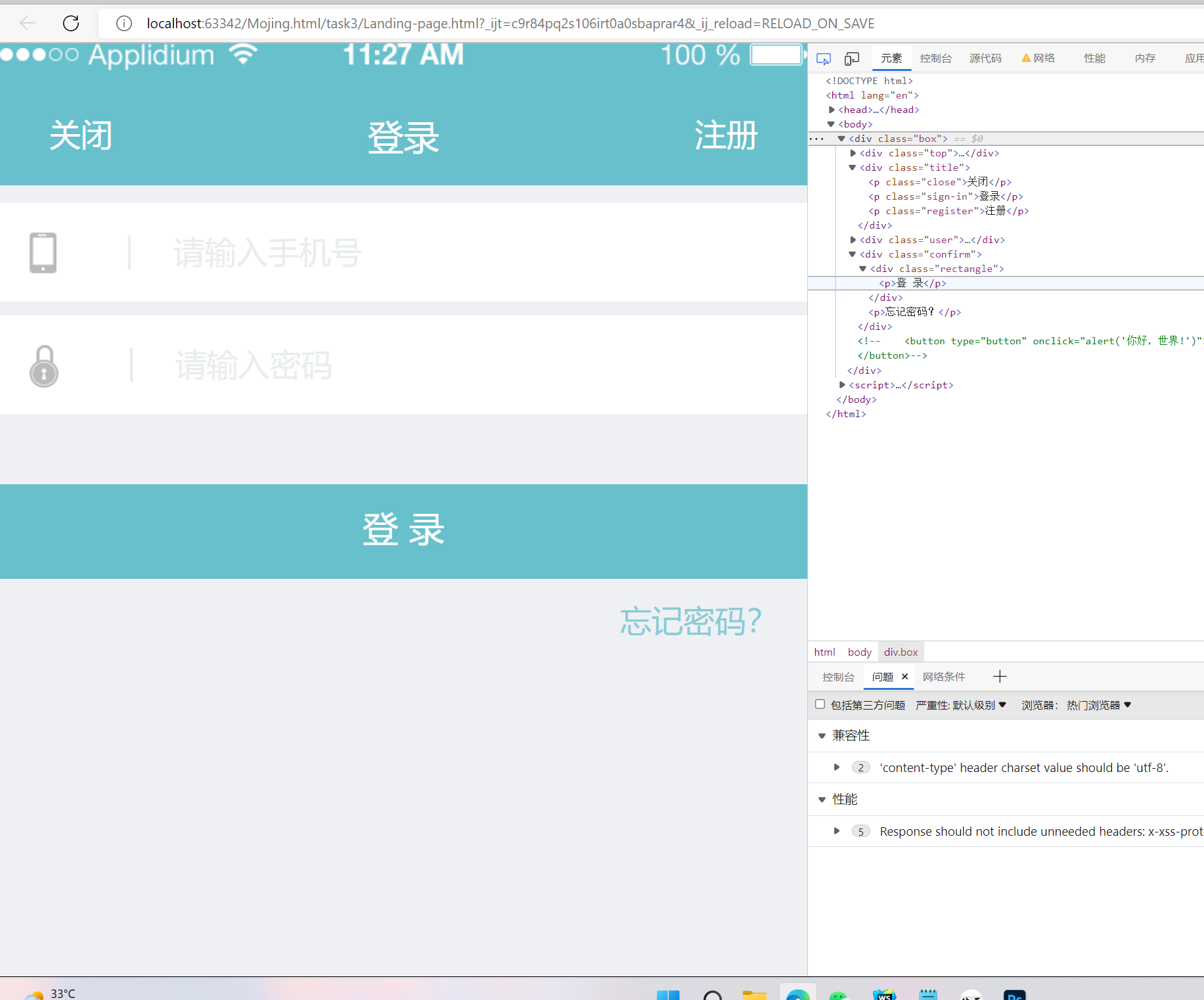
页面的效果展示图:

收获:以上
明天计划:完成接下来的任务。





评论