发表于: 2022-08-07 19:09:10
1 1313
今天将html中的img标签放入css代码中
* {
margin: 0;
padding: 0;
}
.box {
background-color: #68cdd5;
height: 1135px;
margin: 0 auto;
}
.top {
overflow: hidden;
width: 100%;
text-align: center;
}
.record {
vertical-align: middle;
width: 100%;
height: 70px;
}
.record img {
float: left;
width: 50px;
height: 50px;
margin-left: 2%;
}
.logo {
margin: 0 auto;
vertical-align: middle;
height: 135px;
}
.logo img {
height: 75px;
}
.content {
width: 50%;
height: 350px;
margin-left: 25%;
margin-right: 25%;
}
.content p{
font-size: 30px;
color: white;
width: 100%;
text-align: center;
margin: 0;
padding: 0;
}
.qq {
width: 50%;
float: left;
text-align: center;
}
.qq img {
height: 90px;
}
.qq p {
color: white;
font-size: 24px;
margin: 0;
}
.grapevine-logo {
width: 50%;
float: right;
text-align: center;
}
.grapevine-logo img {
height: 90px;
}
.grapevine-logo p {
color: white;
font-size: 24px;
margin: 0;
}
ccs调整之后

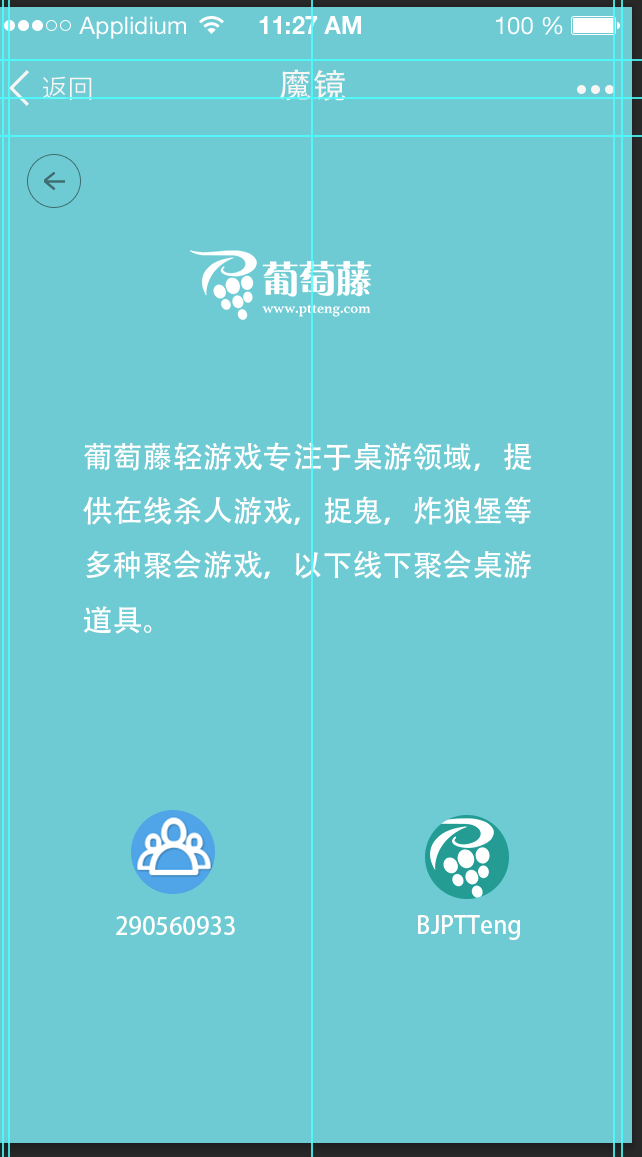
对比模型图:

遇到的问题一个div中多个img标签该如何放入 例如:
<div class="top" >
<img src="tupian/Status%20Bar.png" alt="顶部" style="width: 100%;" >
<img src="tupian/Ellipse%208.png" alt="符号" style=" float: right; margin-right: 15px;margin-top: 38px;">
<img src="tupian/Ellipse%208%20副本.png" alt="符号" style=" float: right; margin-right: 3px;margin-top: 38px;">
<img src="tupian/Ellipse%208%20副本%202.png" alt="符号" style=" float: right; margin-right: 3px;margin-top: 38px;">
<img src="tupian/Arrow.png" alt="返回" style=" float: left;margin-top: 20px; width: 20px; height:35px;margin-left: 3%">
<p style="color: white; font-size: 26px;margin:0;float: left;margin-top: 20px;">返回</p>
<p style="font-size: 34px; color: white; text-align: center; margin:0; margin-top: 20px;">魔镜</p>
</div>
一个盒子中有多个img我就不懂如何和img标签中的变量放到css代码当中
明天计划:完成接下来的任务。





评论