发表于: 2022-08-04 19:32:45
1 1352
今天遇到了一个页面问题:
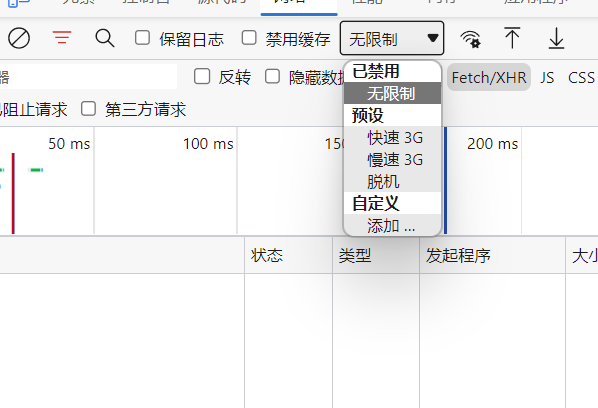
使用F12调试工具之后刷新页面会显示网络未连接状态

最开始以为是在webstorm中缺少了什么元素,或者是添加了什么多余的元素
调弄了一番也没有解决问题。
之后在一篇博客中看到类似的问题。
原因是浏览器网络设置问题之前控制台网络设置了的是脱机状态,将网络设置为无限制问题解决。

昨天遗留的问题:、
思路上出现了问题,我应该将两个logo和分别对应的字段分为用应该div当中,之后在使用浮动性来完成位置存放
<div class="tu6">
<img src="tupian/椭圆%201.png " alt="logo" style=" width: 90px;height: 90px;">
<p style=" color:white; font-size:24px;margin: 0;">290560933</p>
</div>
<div class="tu7">
<img src="tupian/葡萄藤logo.png " alt="logo" style=" width: 90px;height: 90px;">
<p style=" color:white; font-size: 24px;margin:0;">BJTTeng</p>
</div>
css代码:
.tu6{
width: 50%;
float: left;
text-align: center;
}
.tu7{
width: 50%;
float: right;
text-align: center;
}
之后使用工具PhotoShop来查看任务图形所需要的元素,在页面上使用F12调试功能来尝试调整到一致
这是今天调试的结果:

调试了之后的css代码:
html,body{
width: 640px;
height: 1135px;
background-color: #68cdd5;
margin: 0;
padding: 0;
}
.tu1{
overflow: hidden;
}
.tu2{
margin: 0 auto;
vertical-align: middle;
height: 100px;
}
.tu3{
margin: 0 auto;
vertical-align: middle;
height: 40px;
}
.tu4{
margin: 0 auto;
vertical-align: middle;
text-align: center;
height: 120px;
}
.tu5{
width: 50%;
height: 460px;
margin-left: 25%;
margin-right: 25%;
/* padding: 0; */
/* margin: 0; */
/* text-align: center; */
}
.tu6{
width: 50%;
float: left;
text-align: center;
}
.tu7{
width: 50%;
float: right;
text-align: center;
}
html代码:
<body>
<div class="tu1">
<img src="tupian/Status%20Bar.png" alt="顶部" style="width: 640px;" >
</div>
<div class="tu2 ">
<img src="tupian/Ellipse%208.png" alt="符号" style=" float: right; margin-left: 3px;">
<img src="tupian/Ellipse%208%20副本.png" alt="符号" style=" float: right; margin-left: 3px;">
<img src="tupian/Ellipse%208%20副本%202.png" alt="符号" style=" float: right; margin-left: 3px;">
<p style="font-size: 34px; color: white; text-align: center; margin:0;">魔镜</p>
<img src="tupian/Arrow.png" alt="返回" style=" float: left; width: 20px; height:35px;margin-left: 3%">
<p style="color: white; font-size: 26px;margin:0;">返回</p>
</div>
<div class="tu3">
<img src="tupian/记录页_03.png " alt="记录" style=" float: left; width: 6%;margin-left: 2%">
</div>
<div class="tu4">
<img src="tupian/整合透底.png" alt="logo" style="width: 190px;height: 75px;">
</div>
<div class="tu5">
<p style="font-size: 30px; color: white;width: 100%;text-align: center;margin: 0;padding: 0;">
葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具.
</p>
</div>
<div class="tu6">
<img src="tupian/椭圆%201.png " alt="logo" style=" width: 90px;height: 90px;">
<p style=" color:white; font-size:24px;margin: 0;">290560933</p>
</div>
<div class="tu7">
<img src="tupian/葡萄藤logo.png " alt="logo" style=" width: 90px;height: 90px;">
<p style=" color:white; font-size: 24px;margin:0;">BJTTeng</p>
</div>
</body>
收获:以上
明天计划:完成接下来的任务。





评论