今天继续完成那个图面的设计:
在设计中遇到的难题:
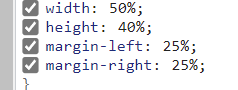
问题1、设计图形之后,中间添加一段文字,需要将它居中,文字输入宽度限制。
其中遇到的问题:
输入文字之后,宽度一直设置不好,导致一直是一段文字到底才自动换行。
解决方法:在p元素中添加变量:

设置文字输入宽度高度

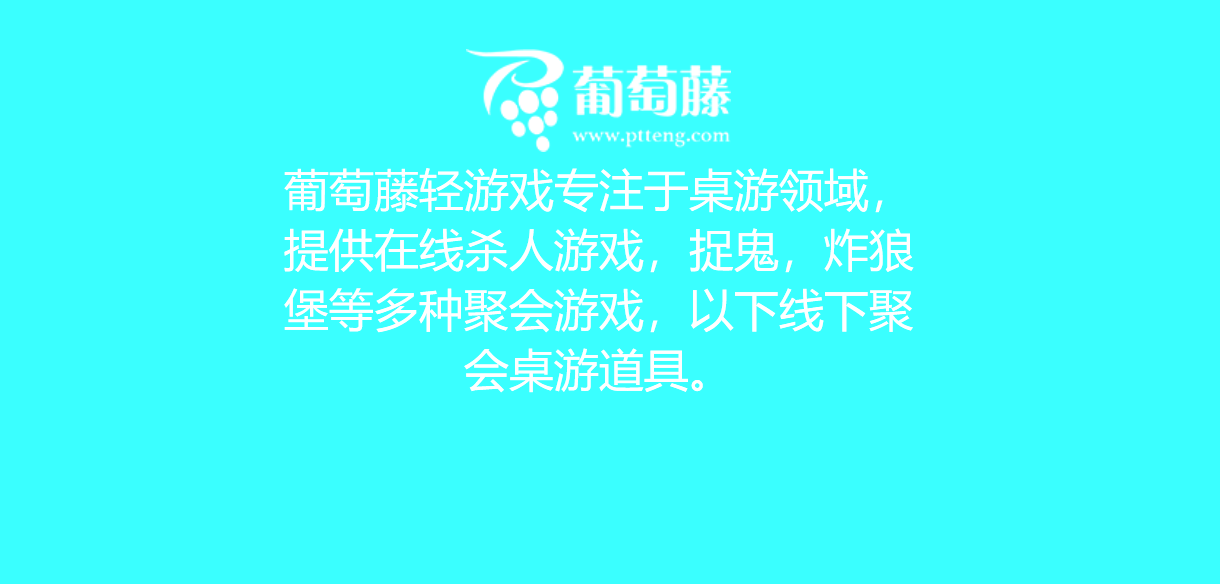
问题解决后的效果:

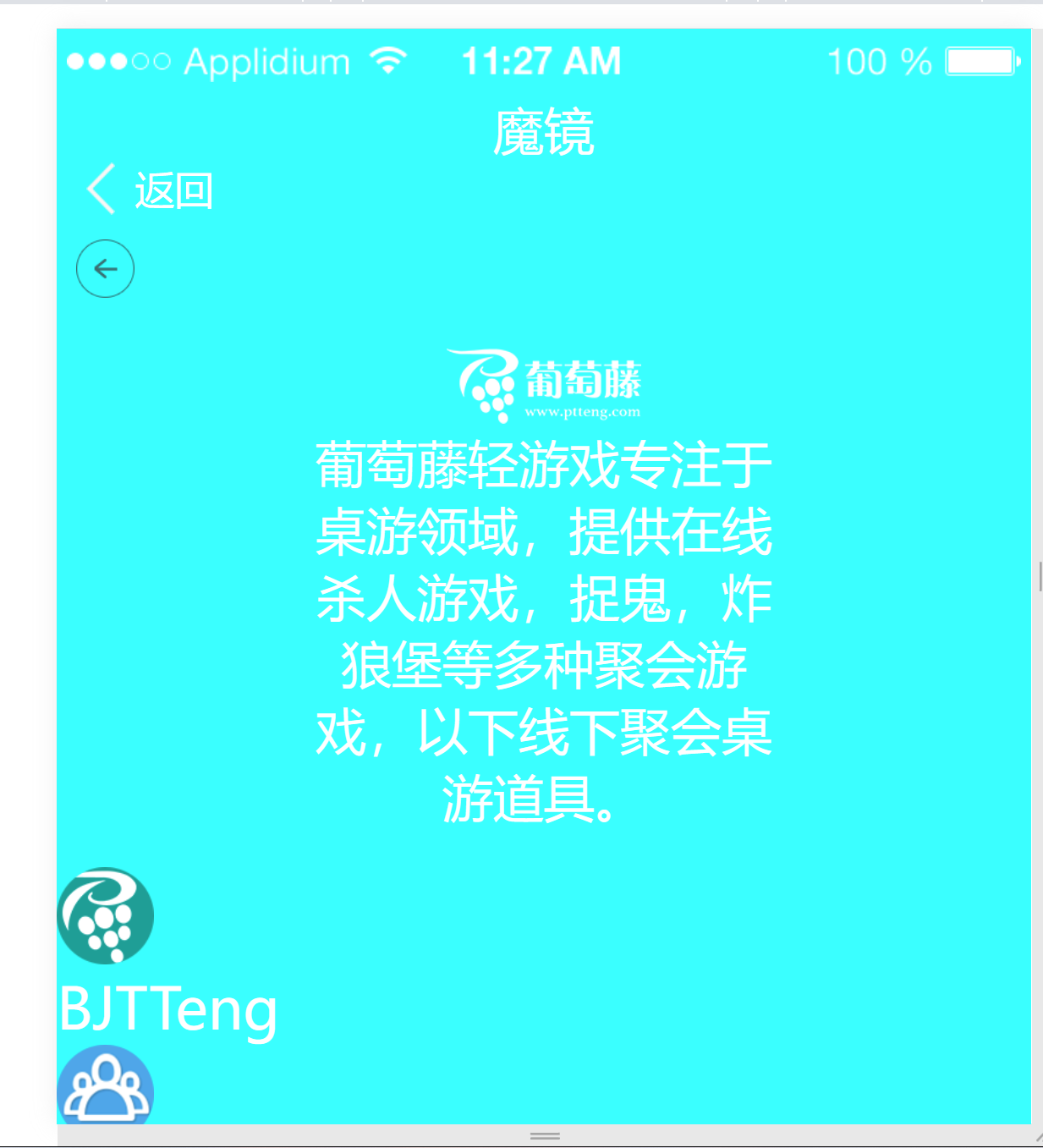
问题2:添加两个logo图标在logo下添加字体时候,不知道如何下手。
添加两个logo之后在下面添加字段完成,但是想精确的移动到想要的位置还是不太会
设置好对齐之后位置精确无从下手:

代码片段:
<div class="tu6 ">
<img src="tupian/葡萄藤logo.png " alt="logo" style=" width: 10%;">
<div class="p3">BJTTeng</div>
<img src="tupian/椭圆%201.png " alt="logo" style=" width: 10%">
<div class="p5">290560933</div>
</div>
.p3{
font-size: 45px;
color: white;
.p5{
font-size: 45px;
color: white;
margin-right: 63%;
}
不会移动多个图标的位置

明天计划:完成接下来的任务。

李绍博发表于 2022-8-3 6:26:34
日报格式,不要只贴代码