发表于: 2022-07-19 19:28:56
0 1477
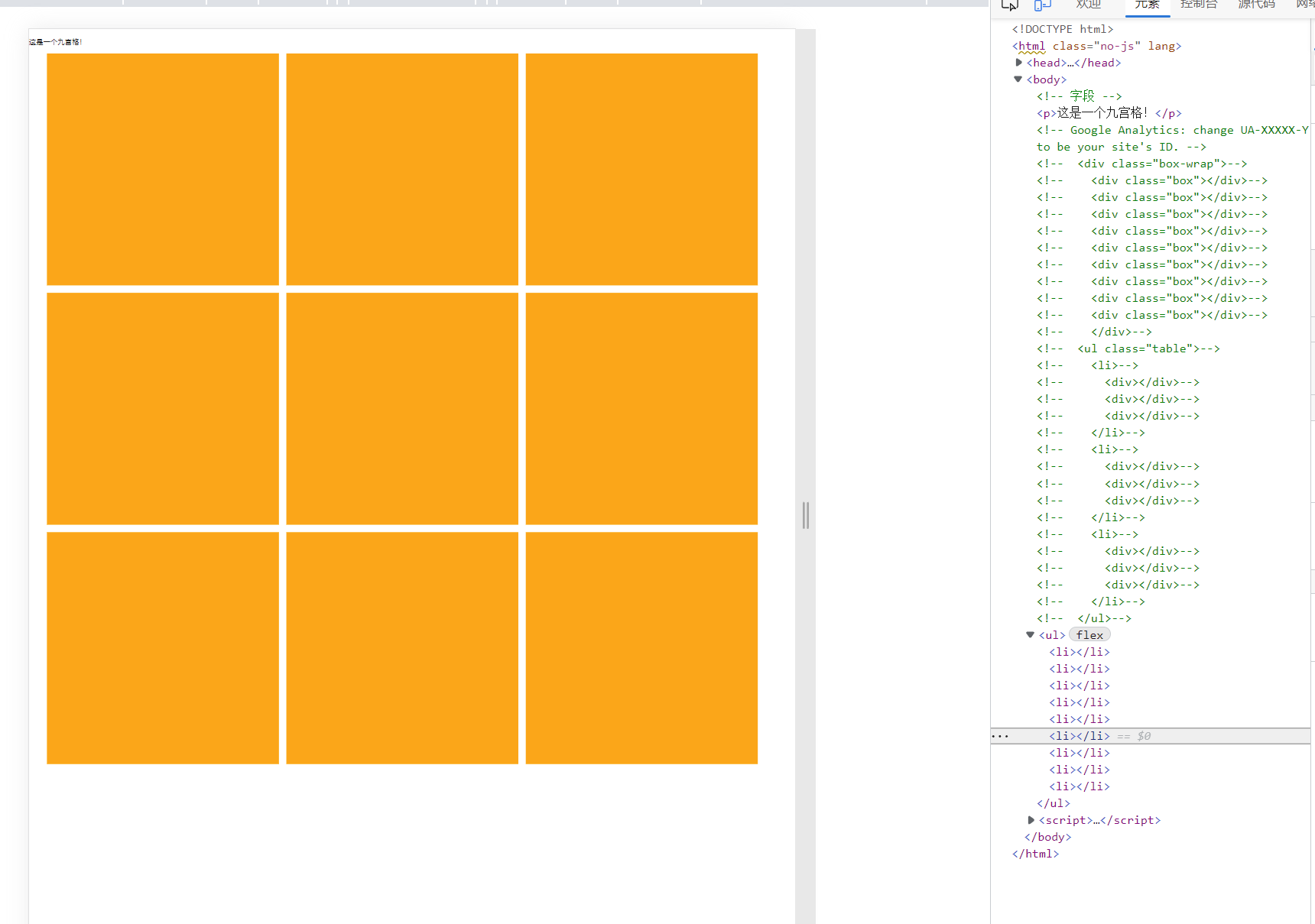
inline-block实现九宫格
css文件
ul {
/*显示 :弯曲 display 属性规定元素应该生成的框的类型。*/
display: flex;
/*包裹 flex-wrap 属性规定弹性项目是否应换行。*/
flex-wrap: wrap;
}
li {
/*宽度*/
width: 31%;
/* !* !*底部间隙*!*!*/
padding-bottom:31%;
/*右边距*/
margin-right: 1%;
/*底部边距*/
margin-bottom: 1%;
/*显示:内联块*/
display: inline-block;
/*背景色*/
background: orange;
}
html文件
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>

配置好nginx在nginx.conf中添加html路径:
server {
listen 80;
server_name weixiao.com;
location / {
root "D:\xuexi\qiandua1";
index index.html index.htm;
}在nginx上使用命令nginx -t查询状态:

没有发现问题使用命令start nginx运行nginx服务
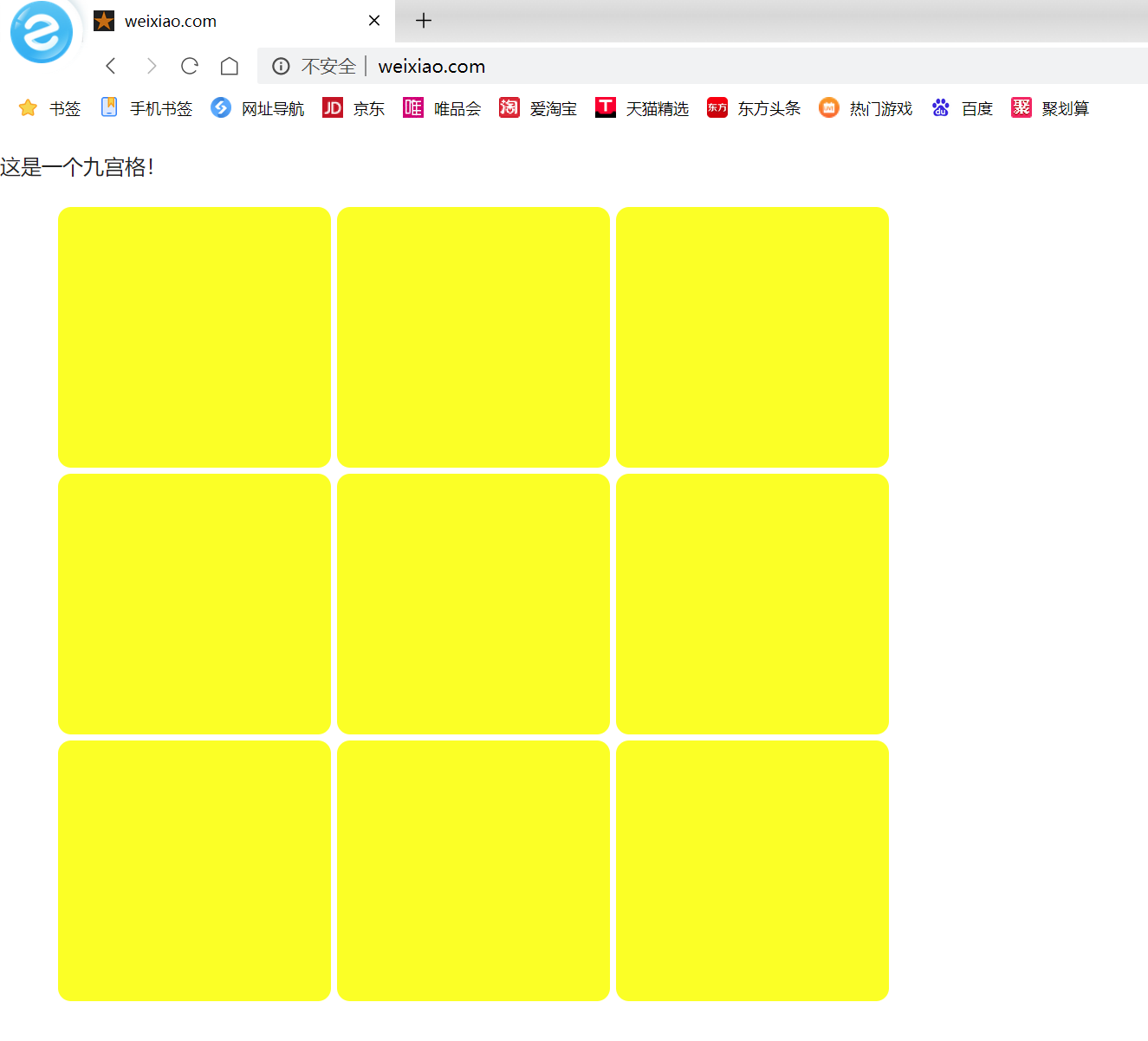
访问成功:

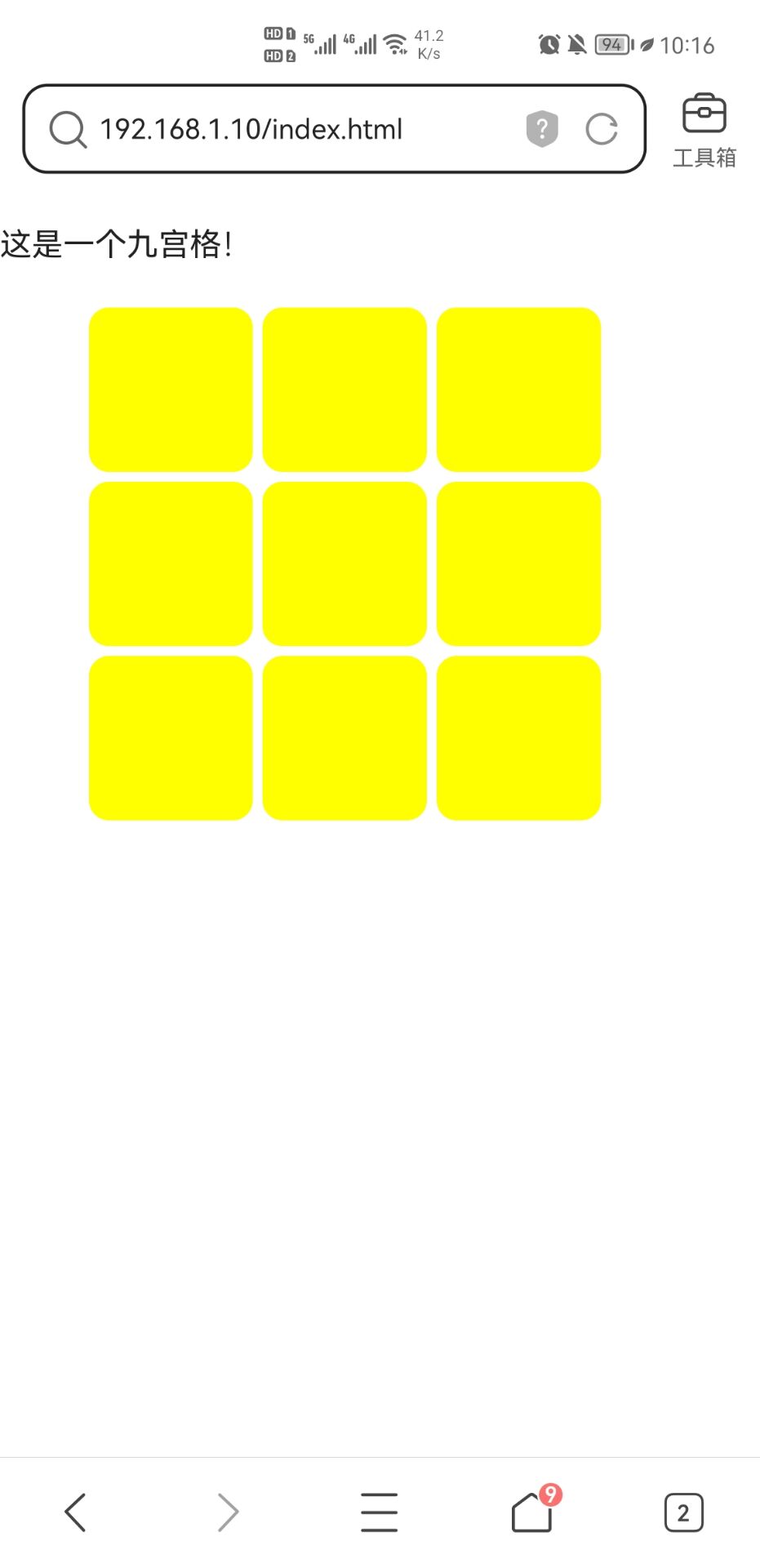
手机上访问nginx:
这里我是查询了电脑的ip端口,使用电脑的ip端口访问index.html文件

收获:以上
明天计划:完成接下来的任务





评论