发表于: 2022-07-18 20:44:21
0 1282
css文件中创建的box
div.box-wrap{
/*居中*/
text-align:center;
/*背景颜色*/
background-color:white;
/*溢流-隐藏的:可以控制内容溢出元素框时在对应的元素区间内添加滚动条*/
overflow:hidden;
}
div.box{
/*宽度*/
width: 31%;
/*高度*/
height: 31%;
/*底部间隙*/
padding-bottom:31%;
/*边缘*/
margin:1%;
/*边界半径:允许你设置元素的外边框圆角*/
border-radius:5%;
/*浮动-左边*/
float: left;
/*背景颜色*/
background-color:orange;
}
<div class="box-wrap">
<div class="box"></div>
对应这css文件中的box内容响应一个box

以此类推创建九个box
<div class="box-wrap">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>

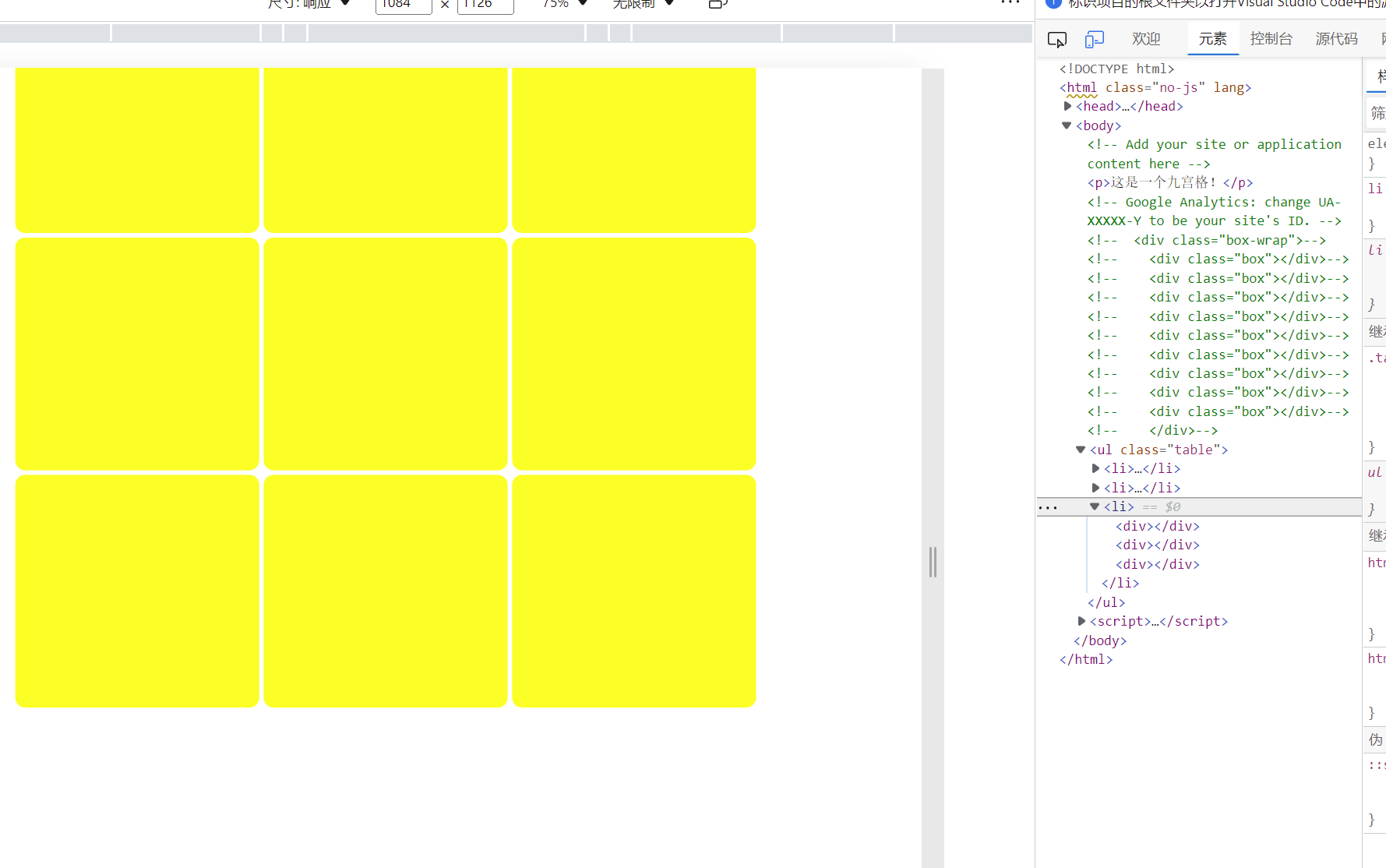
另外的一种九宫格方法:table
css代码:
.table{
width: 70%;
padding-bottom:70%;
display: table;
border-spacing: 5px;
}
li{
display: table-row;
}
div{
width: 31%;
padding-bottom:31%;
display: table-cell;
text-align: center;
border-radius: 10px;
background:yellow;
}
html代码:
<ul class="table">
<li>
<div></div>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
<div></div>
</li>
<li>
<div></div>
<div></div>
<div></div>
</li>
</ul>

收获:以上
明天计划:完成接下来的任务





评论