发表于: 2022-07-16 18:30:34
0 1256
HTML文件里开头的Doctype有什么作用?
什么是DOCTYPE?
DOCTYPE是document type的简写,它并不是 HTML 标签,也没有结束标签,它是一种标记语言的文档类型声明,
即告诉浏览器当前 HTML 是用什么版本编写的。
注意: DOCTYPE的声明必须是 HTML 文档的第一行,位于html标签之前。大多数Web文档的顶部都有doctype声明,
它是在新建一个文档时,由Web创作软件草率处理的众多细节之一。很少人会去注意 doctype ,但在遵循标准的任何Web文档中,
它都是一项必需的元素。doctype会影响代码验证,并决定了浏览器最终如何显示你的 Web文档。
DOCTYPE是document type(文档类型)的简写,在web设计中用来声明文档类型。
在所有 HTML 文档中规定 DOCTYPE 是非常重要的,这样浏览器就能了解预期的文档类型,
告诉浏览器要通过哪一种规范(DTD)解析文档(比如HTML或XHTML规范)。
DOCTYPE会影响代码验证,并决定了浏览器最终如何显示你的Web文档。
示例:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:title" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<link rel="manifest" href="site.webmanifest">
<link rel="apple-touch-icon" href="icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<meta name="theme-color" content="#fafafa">
</head>
<body>
<!-- Add your site or application content here -->
<p>这是一个九宫格!</p>
<script src="js/vendor/modernizr-3.11.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-Y to be your site's ID. -->
<script>
window.ga = function () { ga.q.push(arguments) }; ga.q = []; ga.l = +new Date;
ga('create', 'UA-XXXXX-Y', 'auto'); ga('set', 'anonymizeIp', true); ga('set', 'transport', 'beacon'); ga('send', 'pageview')
</script>
<script src="https://www.google-analytics.com/analytics.js" async></script>
</body>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1</title>
<link rel="stylesheet" type="text/css" href="task1.css">
<!-- text是指对象为网页中的文本-->
<!-- css或是javascript是指当前指定的文本类型-->
</head>
<body>
<div class="box-wrap">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</html>
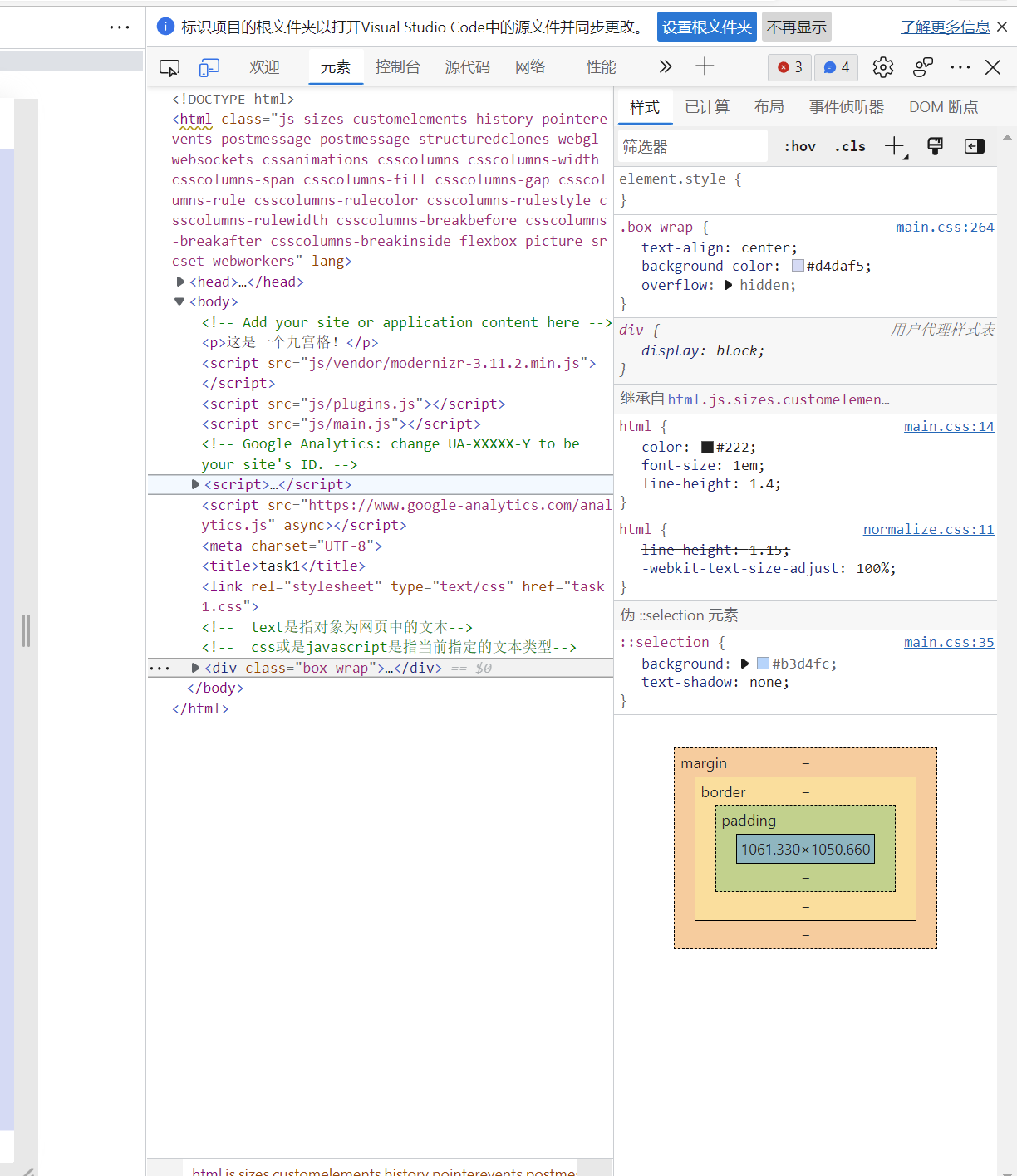
如何理解盒模型及其content、padding、border、margin?
盒子模型简单点理解就是外边距 (margin)+ 边框 (border)+ 内边距 (padding)+ 内容 (content),页面所呈现的效果其实就是一个个盒子堆叠而成的。
每一个元素其实是包含了一个 “外在盒子” 和一个 “内在盒子”,其中 “外在盒子” 负责元素是一行显示还是换行显示,
而 “内在盒子” 则负责宽高、内容展现。
Margin(外边距):边框外的区域,外边距是透明的;
Border(边框):围绕在内边距和内容外的边框;
Padding(内边距):清除内容周围的区域,也是透明的;
Contnet(内容):盒子的内容,可显示图片或文本。
在标准盒模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,
但是会增加元素框的总尺寸。盒子占位 width = 2margin + 2padding + 2*border, 高度与之一样。
示例:
.box-wrap {
/*水平对齐*/
text-align: center;
/*背景色*/
background-color: #d4daf5;
/*溢流*/
overflow: hidden;
}
.box-wrap>div {
/*宽度*/
width: 31%;
/*底部间隙*/
padding-bottom: 31%;
/*边缘*/
margin: 1%;
/*边界半径*/
border-radius: 10%;
/*浮动*/
float: left;
/*背景色*/
background-color: orange;
}
如何使用浏览器的F12调试页面?
在网页上鼠标点击右键>选择检测进入调试页面

收获:以上
明天计划:完成任务一





评论