发表于: 2022-07-15 20:01:43
0 1616
什么是 Viewport?
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做"视区"。
initial-scale 初始缩放。即页面初始缩放程度。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,
那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。 maximum-scale
width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放。
超链接的属性
href:目标URL
title:悬停文本。
name:主要用于设置一个锚点的名称。
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)
_blank:在新的窗口中打开。
_parent:在父窗口中显示
_top:在顶级窗口中显示
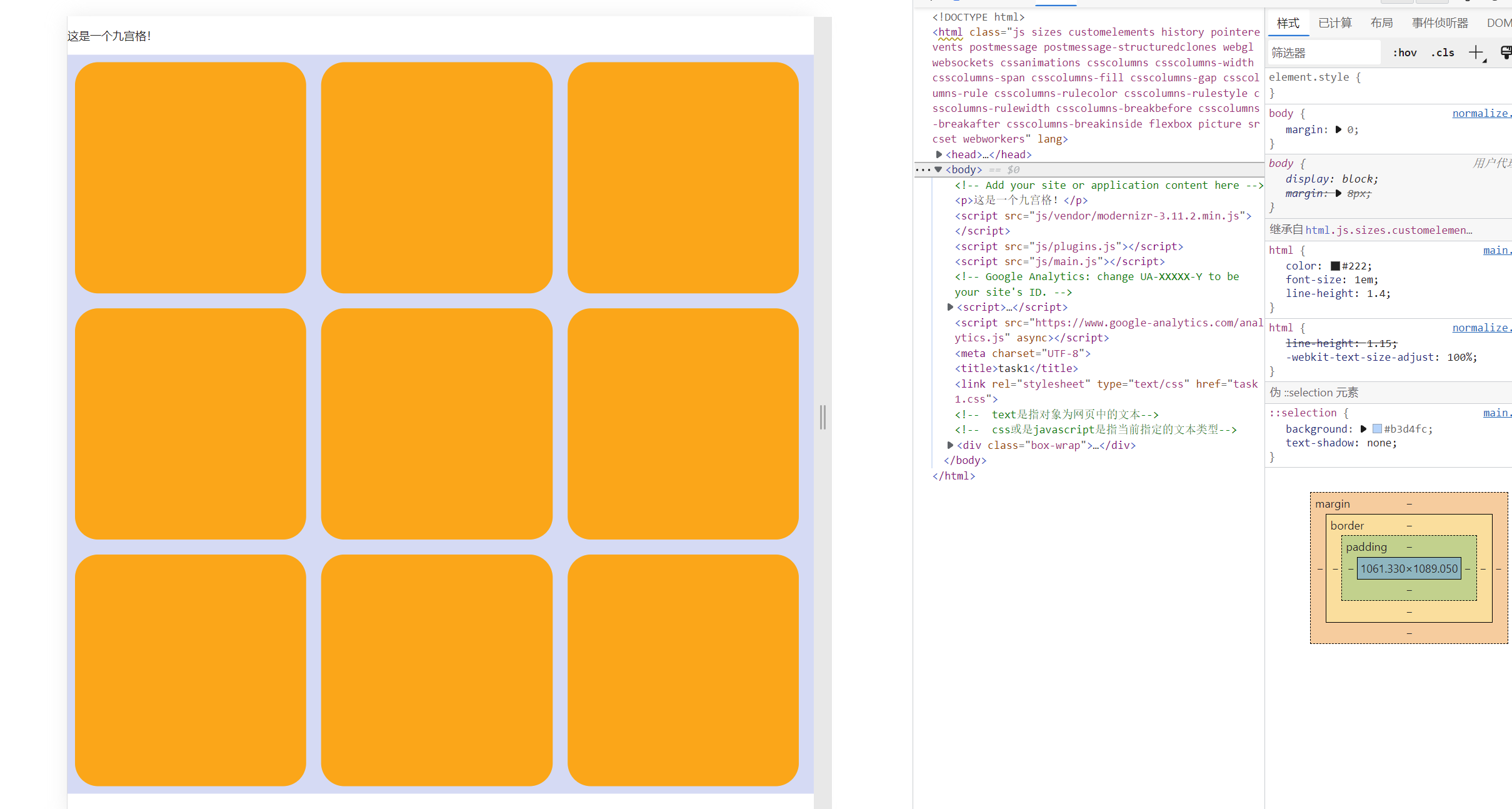
.box-wrap {
/*水平对齐*/
text-align: center;
/*背景色*/
background-color: #d4daf5;
/*溢流*/
overflow: hidden;
}
.box-wrap>div {
/*宽度*/
width: 31%;
/*底部间隙*/
padding-bottom: 31%;
/*边缘*/
margin: 1%;
/*边界半径*/
border-radius: 10%;
/*浮动*/
float: left;
/*背景色*/
background-color: orange;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1</title>
<link rel="stylesheet" type="text/css" href="task1.css">
<!-- text是指对象为网页中的文本-->
<!-- css或是javascript是指当前指定的文本类型-->
</head>
<body>
<div class="box-wrap">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</html>
九宫格大小可以随屏幕宽度改变:


明天计划:完成任务一





评论