发表于: 2022-07-14 19:30:48
0 1353
嵌套操作符
表现为:
<div>
<ul>
<li></li>
</ul>
</div>
html全称为HyperText Markup Language,译为超文本标记语言,不是一种编程语言,是一种描述性的标记语言,
用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,
所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义
XHTML介绍:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML。
HTML的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:<p>内容</p>称为元素.
属性:给每一个标签所做的辅助信息。
xhtml: 符合XML语法标准的HTML。
dhtml:dynamic,动态的。javascript + css + html合起来的页面就是一个dhtml。
http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。
编写XHTML的规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记:<span></span>
单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<font color="red"></font>
(5)所有的属性必须有值。<hr noshade="noshade">、<input type="radio" checked="checked" />
(6)XHTML文档开头必须要有DTD文档类型定义
HTML是一个弱势语言
HTML不区分大小写
HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。<!doctype html>是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內
问:网页的head标签里面,表示的是页面的配置,有什么配置?
答:字符集、关键词、页面描述、页面标题。(今后我们还能看见一些其他的配置:IE适配、视口、iPhone小图标等等)
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center。
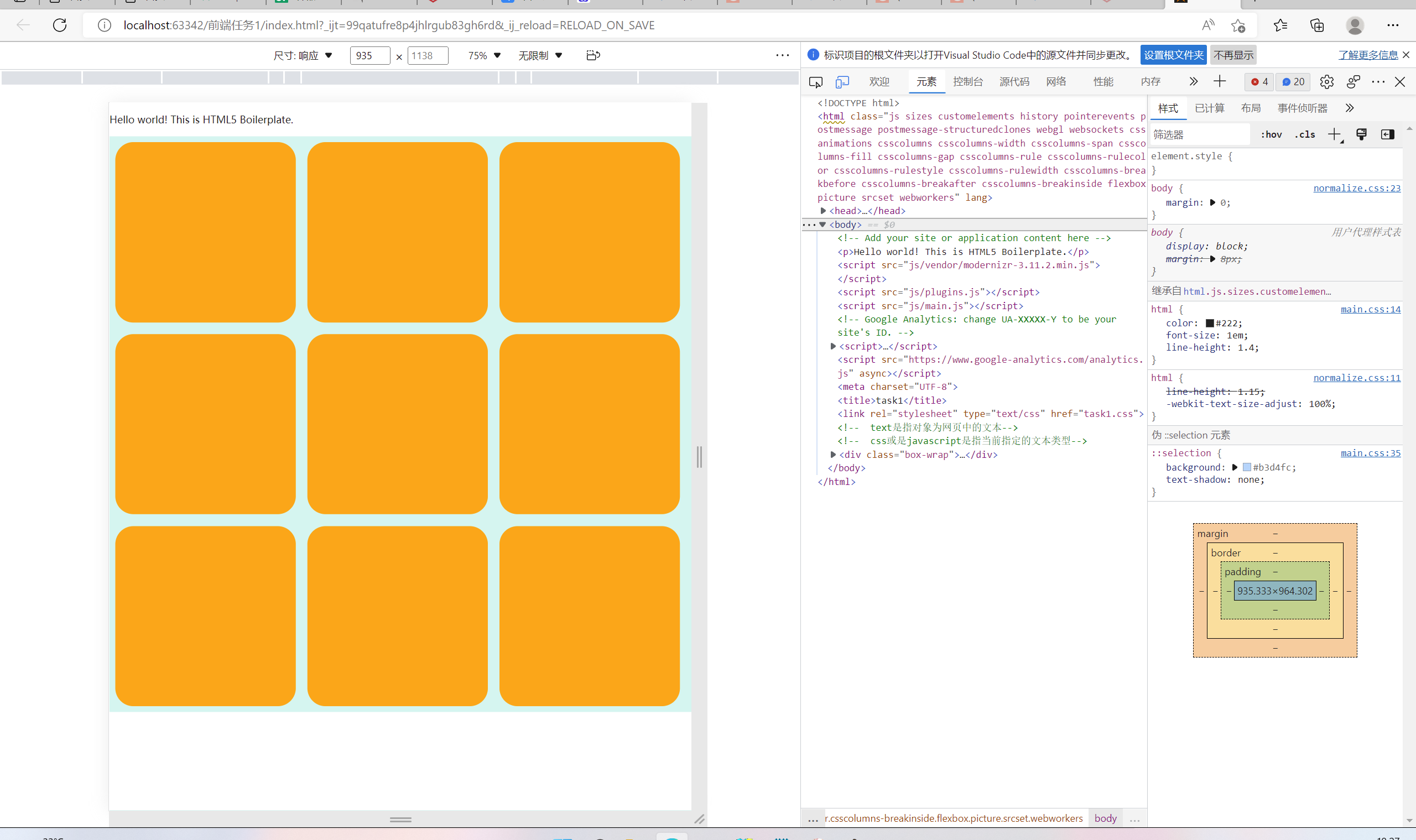
创建一个九宫格:
css代码:
.box-wrap {
text-align: center;
background-color: #d4f5f0;
overflow: hidden;
}
.box-wrap>div {
width: 31%;
padding-bottom: 31%;
margin: 1%;
border-radius: 10%;
float: left;
background-color: orange;
}
html代码:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:title" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<link rel="manifest" href="site.webmanifest">
<link rel="apple-touch-icon" href="icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<meta name="theme-color" content="#fafafa">
</head>
<body>
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
<script src="js/vendor/modernizr-3.11.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-Y to be your site's ID. -->
<script>
window.ga = function () { ga.q.push(arguments) }; ga.q = []; ga.l = +new Date;
ga('create', 'UA-XXXXX-Y', 'auto'); ga('set', 'anonymizeIp', true); ga('set', 'transport', 'beacon'); ga('send', 'pageview')
</script>
<script src="https://www.google-analytics.com/analytics.js" async></script>
</body>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1</title>
<link rel="stylesheet" type="text/css" href="task1.css">
<!-- text是指对象为网页中的文本-->
<!-- css或是javascript是指当前指定的文本类型-->
</head>
<body>
<div class="box-wrap">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</html>
效果:

收获:以上
明天计划:完成接下来的任务





评论