发表于: 2022-07-13 19:36:04
0 1223
CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
通过使用CSS样式设置页面格式,可将页面的内容与表现形式分离。CSS最早是1996年由W3C审核通过并推荐使用的,CSS目前最新版本为CSS3,
是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,
支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
HTML也有两个显著的优点:
第一:使用Table的表现方式不需要考虑浏览器兼容问题;
第二:简单易学,易于推广。CSS的产生恰好弥补了HTML的主要缺点,主要表现在以下几个方面。
1、表现与结构分离
CSS从真正意义上实现了设计代码与内容的分离,它将设计部分剥离出来并放在一个独立样式文件中,HTML文件中只存放文本信息,
这样的页面对搜索引擎更加友好。
2、提高页面浏览速度
对于同一个页面视觉效果,采用CSS布局的页面内容量要比Table编码的页面文件容量小得多,前者一般只有后者的1/2.浏览器不用去解释大量冗长的标签。
3、易于维护和改版
开发者只要简单修改几个CSS文件就可以重新设计整个网站的页面。
4、继承性能优越(层叠处理)
CSS的代码在浏览器的解析顺序上会根据CSS的级别进行,它按照对同一元素定义的先后来应用多个样式。
良好的CSS代码设计可以使代码之间产生继承关系,能够达到最大限度的代码重用,从而降低代码量及维护成本。
网上找了一个九宫格的代码编写,注释其中的意思
<body>
<!--定义 HTML 标题。-->
<h1>九宫格</h1>
<!--定义段落。-->
<p>一个九宫格</p>
<style type="text/css">
/*指定MIME类型,其中:*/
/*text是指对象为网页中的文本*/
/*css或是javascript是指当前指定的文本类型*/
/*ul定义无序列表。*/
ul{
/*位置*/
position: fixed;
/*顶部*/
top: 50%;
/*左边*/
left: 50%;
/*水平对齐*/
text-align: center;
/*使改变*/
transform: translate(-50%,-50%);
/*溢流*/
overflow: hidden;
/*列表样式*/
list-style: none;
/*宽度*/
width: 200px;
/*高度X*/
height: 200px;
/*边境*/
border: 10px solid #008015;
/*材料*/
padding: 0px;
}
li{
/*宽度*/
width: 33.3333333%;
/*高度*/
height: 33.333333%;
/*浮动*/
float: left;
/*背景*/
background: #ffea00;
/* 将文本颜色设置为红色 */
color: rgba(0, 0, 0, 0.98);
/*边框*/
border: 2px solid rgba(255, 255, 255, 0.99);
/*柔性包装*/
flex-wrap: nowrap;
/*箱子尺寸*/
box-sizing: border-box;
/*显示*/
display: flex;
/*对齐项目*/
align-items: center;
/*调整内容*/
justify-content: center;
}
/*用于为 HTML 文档定义样式信息*/
</style>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
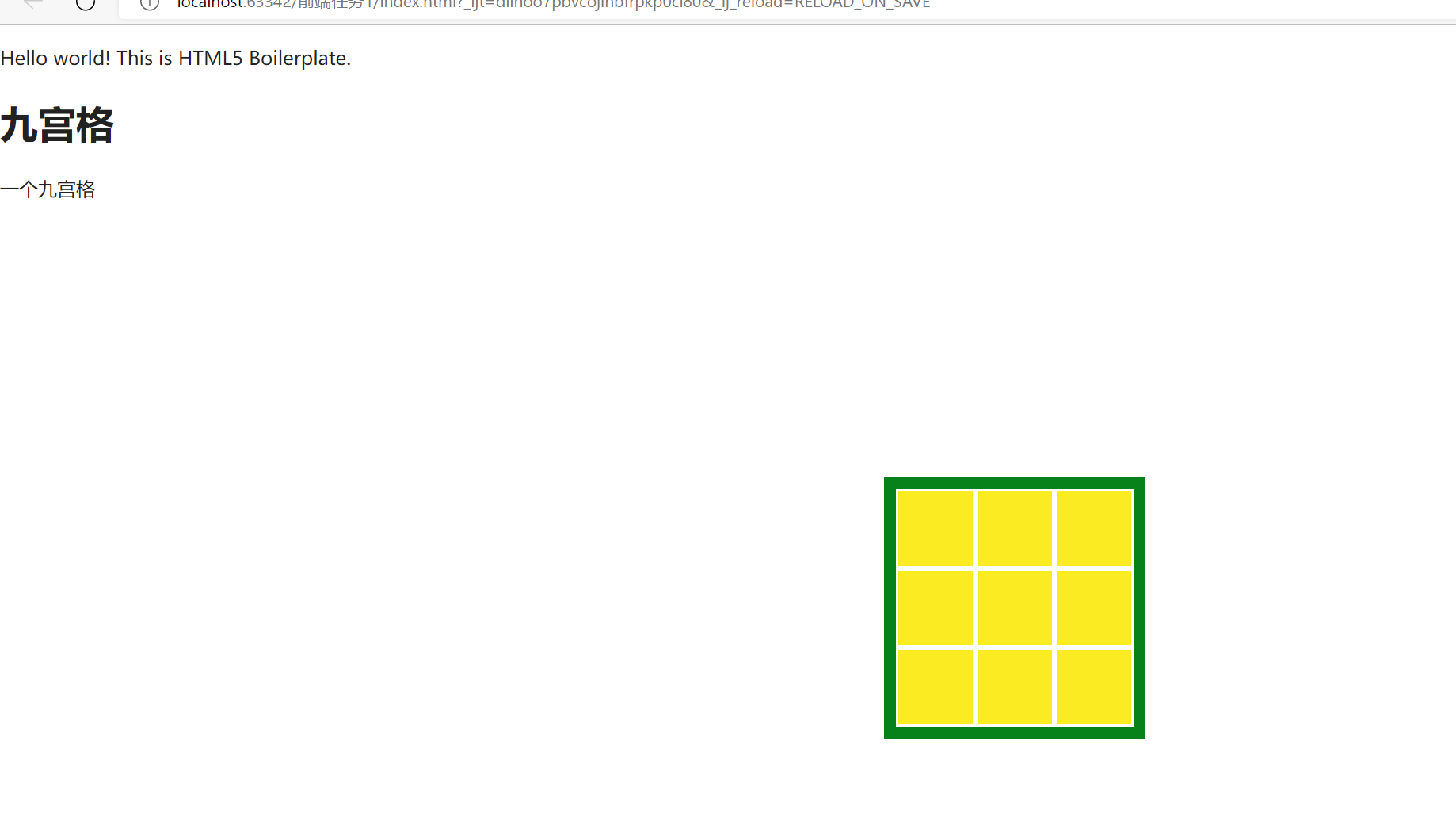
运行结果:

收获:以上
明天计划:完成接下来的任务





评论