发表于: 2022-06-13 20:10:02
1 1313
文档格式
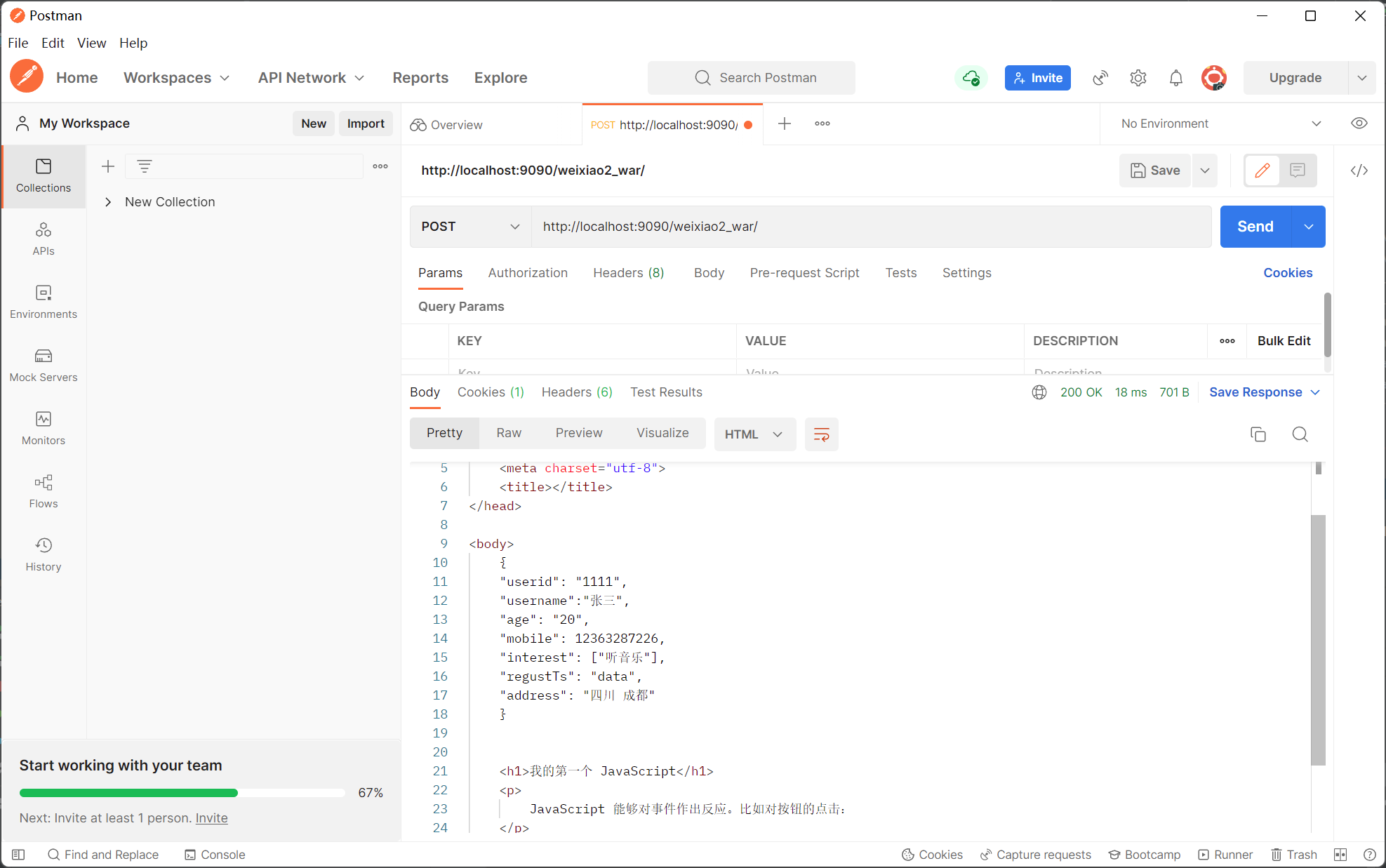
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
{
"userid": "1111",
"username":"张三",
"age": "20",
"mobile": 12363287226,
"interest": ["听音乐"],
"regustTs": "data",
"address": "四川 成都"
}
<h1>我的第一个 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('欢迎!')">点我!</button>
</body>
</html>

postman返回数据:

const:只要一个变量前用const来修饰,就意味着该变量里的数据只能被访问,而不能被修改,也就是意味着const“只读”(readonly)
HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。
<button> 标签定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
示例:<button type="button">点我!</button>
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
收获:以上





评论