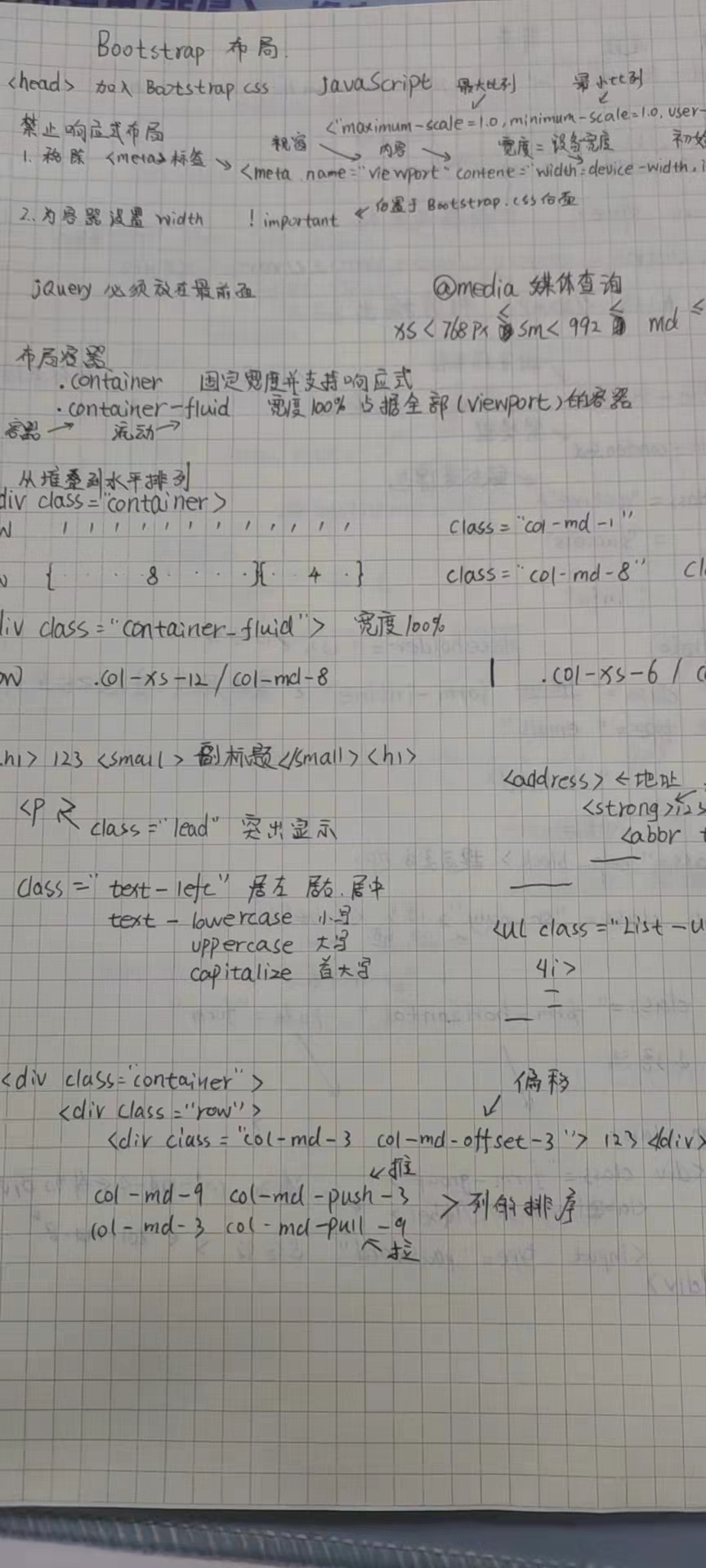
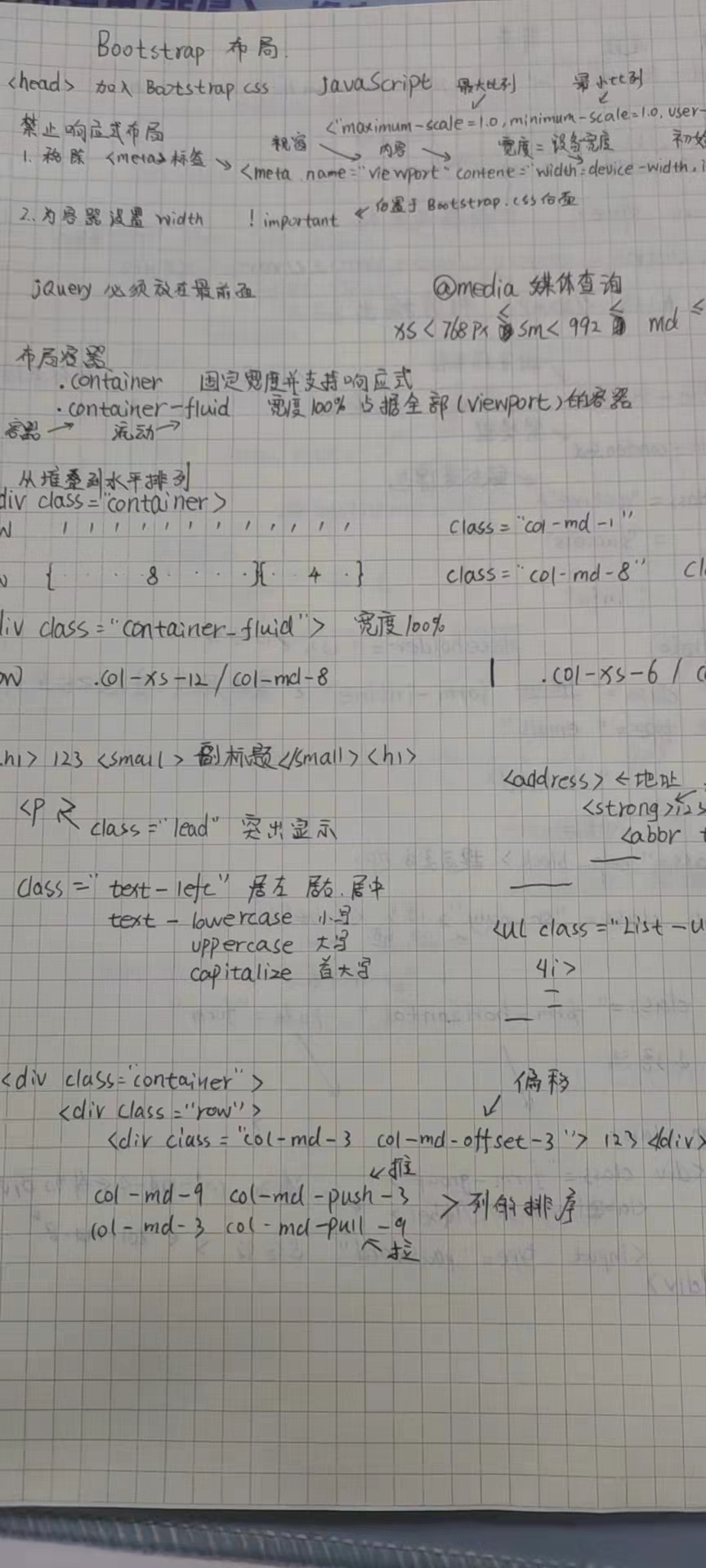
今天完成的事情: 在做任务8,上午在看bootstrap想利用网格系统,还有bootstrap的按键,导航栏来做任务8,看了一上午,记录了很多关于导航栏和网格的用法 ,但是真正布局的时候总是达不到想要的效果, 抄写了很对的点,但是自己一动手就发现眼高手低,很多的外联属性都不知道,然后下午再看视频学习bootstrap的视频学习,具体看的是下拉菜单那一块的,
抄写了很对的点,但是自己一动手就发现眼高手低,很多的外联属性都不知道,然后下午再看视频学习bootstrap的视频学习,具体看的是下拉菜单那一块的,
<div class="container">
nav-justified 两端对齐居中
<ul id="mytab" class="nav nav-pills nav-justified" role="tablist">
<li class="active" role="presentation"><a href=""
>home</a></li>
<li role="presentation"><a href="">hello</a></li>
<li role="presentation" class="dropdown"><a href="" class="dropdown" data-toggle="dropdown">wolrd
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li role="presentation"><a role="menuitem" tabindex="-1">hello1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">hello2</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">hello3</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">hello4</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">hello5</a></li>
</ul>
</li>
</ul>class="disabled"不能点击 放在<li>中
</div>
<script>
$("#mytab a").click(function(e){
e.preventDefault();
$(this).tab("show");
})
看人家写的,虽然也远远超过我的认知 但我也并没有想都弄明白,只是按照别人写的的自己理解其中一些属性运用的结构
最后没办法 还是用div+css布局完成了header。
明天计划的事:明天做任务8 就算用栅栏完成不了,用div排版我也要做一页。
遇到的问题:bootstrap真的有那么好用? 他在哪适用,在哪不适用,我现在整的都不知道什么时候要用它 什么时候不用他
收获:任务完成的不咋地,但是抄写的知识点很多,加上几个网站的的视频 收获还是有的 差的是实践
 抄写了很对的点,但是自己一动手就发现眼高手低,很多的外联属性都不知道,然后下午再看视频学习bootstrap的视频学习,具体看的是下拉菜单那一块的,
抄写了很对的点,但是自己一动手就发现眼高手低,很多的外联属性都不知道,然后下午再看视频学习bootstrap的视频学习,具体看的是下拉菜单那一块的,




评论