发表于: 2021-11-22 23:23:48
0 1465
Angular-自定义指令@Directive
概述
所谓指令就是用于改变一个DOM元素的外观或行为,Angular2为我们封装了很多的内置指令,项目中也无时无刻不在使用指令,Angular2中有三类指令
(1).结构型指 通过添加和移除 DOM 元素改变 DOM 布局的指令,例如:Ngif和Ngfor
(2).属性型指令 改变元素、组件或其它指令的外观和行为的指令,例如:NgClass
(3).组件 组件是一个模板指令,相信大家都很熟悉
今天我们来讲讲自定义指令,通过一个案例来学习自定义属性指令,需求是:在输入框输入值时,如果值中包含空格,我们把空客去掉,最终的效果是这样的

第一步、创建自定义指令
import {Directive, ElementRef, HostListener}
from "@angular/core";
@Directive({
selector: '[input-trim]'
})
export class InputTrimDirective {
constructor(public elementRef: ElementRef) {
}
@HostListener('keyup', ['$event.target'])
keyupFun(evt) {
if (evt.value) {
this.elementRef.nativeElement.value = evt.value.trim();
}
}
}我们通过import从core库中导入Directive,HostListener,ElementRef的引入,下面我们分别来看看的作用。
Directive
用于@Directive装饰器功能,用于定义这个class是一个指令,通过@Directive修饰这样就拥有了指令的功能,我们在元组中声明selector属性值为[input-trim],方括号的写法表示是一个属性指令 还有以下几种写法:
element-name: 使用元素名称选择 .class: 使用类名选择 [attribute]: 使用属性选择 [attribute=value]:使用属性和值选择 :not(sub_selector):只有当元素与sub_selector不匹配时才选择 selector1,selector2:选择择selector1或selector2 这里我们采用属性的方式指定选择器。
这里我们采用属性的方式指定选择器,在页面的使用是这样的
@Directive({
selector: '[input-trim]'
})再模版中使用的时候 直接写input-trim

如果你使用类名选择是这样的

后面依次类推
HostListener
HostListener 是属性装饰器,用来为宿主元素添加事件监,类似于我们原生JavaScript的addEventListener。 这里我们监听了keyup事件(还可以定义原生JavaScript中的其他事件),当表单中有输入的时候我们就会调用方法,传递了一个$event对象进去,后面紧跟我们触法keyup事件的方法体
@HostListener('keyup', ['$event.target'])
keyupFun(evt) {
if (evt.value) {
this.elementRef.nativeElement.value = evt.value.trim();
}
}ElementRef(注意:需要在构造函数中注入进去)
用于获取获取DOM节点相关的属性 这里我们当我们在页面表单输入的时候,会调用keyupFun方法,首先判断是否有值输入,有的情况下,我们通过传递进来的evt获取表单的value值,在调用trim()方法去除空格,赋值给elementRef.nativeElement.value渲染到页面
第二步、在app.module声明
我们的指令写好之后还要在app.module的declarations中声明才能生效
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {AppComponent} from './app.component';
import {InputTrimDirective} from "./direcitve/input-trim.directive";
@NgModule({
declarations: [
AppComponent,
InputTrimDirective
],
imports: [
BrowserModule,
FormsModule,
],
bootstrap: [AppComponent]
})
export class AppModule {
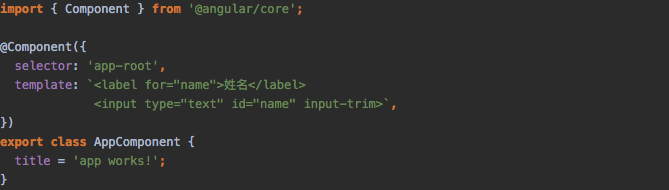
}第三步、在模板文件中引用指令






评论