发表于: 2021-11-22 20:04:59
1 943
今天完成的:1.下载了字体及笔刷,并导入ps使用了一下
2.找了一个UI设计规范看了下,包括字体,间距等等,还挺细,但是我估计要全记住得好久,而且我自己理解,这个规范它只是客观存在的,在实际的设计过程中可以根据需要去改动,比如字体的大小,规范是这样的, ,但是实际在页面中,像我今天临摹的小红书的主页,它导航栏的标题一共有三个,36号字体明显有点太大,我就改成了32号字体,我理解这个规范只是参考,具体还是要根据整体设计来,不知道这么理解对不对
,但是实际在页面中,像我今天临摹的小红书的主页,它导航栏的标题一共有三个,36号字体明显有点太大,我就改成了32号字体,我理解这个规范只是参考,具体还是要根据整体设计来,不知道这么理解对不对
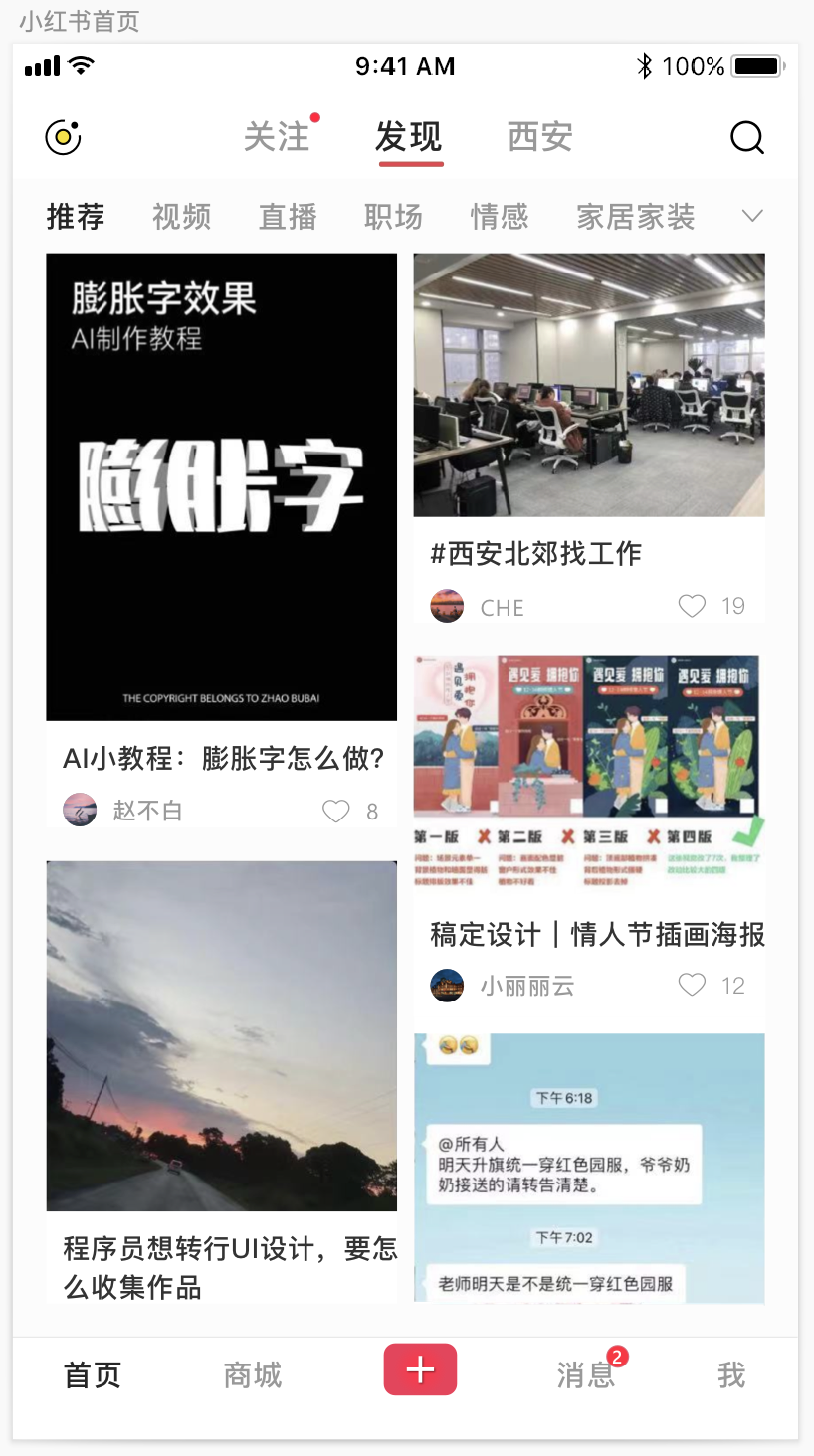
3.临摹了小红书的主页,本来是计划画2-3个界面的,但是一边画一看去看规范,每个点都特别注意了一下,所以速度就慢了好多
收获:1.以前画的时候间距我从来没有注意过,大标题和小标题距离多少像素,一个板块和另一个板块距离多少像素全是靠感觉,今天看完才明白,这些全都是有讲究的,拿今天临摹来说,左右距离边框都是32px,左边板块和右边板块距离32px,图片和大标题,大标题和作者都是16px,作者和下一个板块内容是32px,基本整个版面的间距都固定在16,32,48,64px的样子,是比之前凭感觉的整齐了很多。
2.字体规范也掌握了一些,一般
也可以全部使用#000000色号,根据内容的重要程度去调整透明度,选择合适的字体
遇到的问题:在画商城页面的时候想画出原banner浪费了好长时间,其实也可以去根据内容选择合适的banner去替换,但是想画一下,结果不理想没画出来..还是操作有问题,明天再画画,实在不行就替换咯
计划:继续临摹app界面,研究设计规范





评论