发表于: 2021-11-17 23:23:39
0 1365
今天完成的事情:
因为登录的时候是把用户名作为已登录的条件,并且储存起来,
退出的时候只要把存储用户名的数据删除并跳转到登录页面就行了
退出登录


学习制作分页器pagination
网上找了一下
.根据规定的每页数据条数,分页显示数据
2. 上下页操作数据
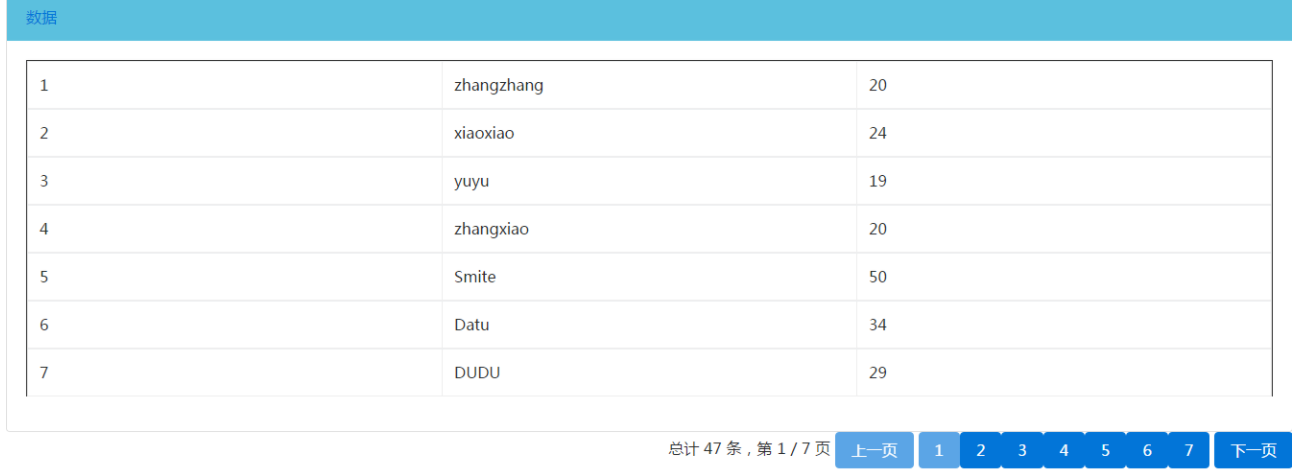
直接上界面图可能清晰点:

根据图片进行讲解下:
根据你总数据条数:totalNum; 每页显示条数:pageSize,通过组件会自动给你分页显示。
eg:总数41 条数据,每页显示10条数据,则是分成5页。如果想每页显示7条,则会分成6页。
三.简要代码
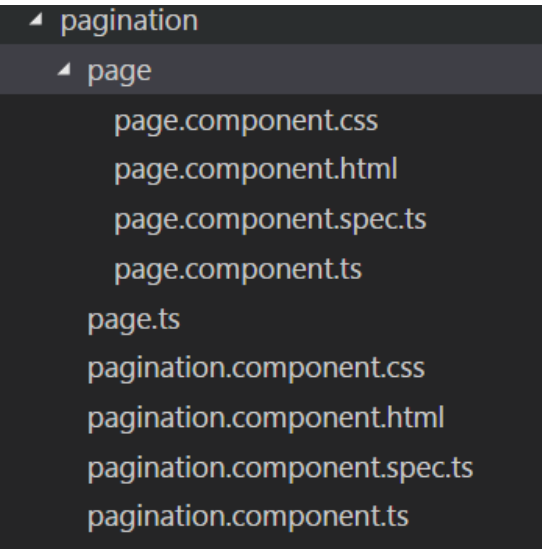
架构目录图:

有两个组件:pagination和page; pagination是用来显示前面数据的,page是用来下面分页的。
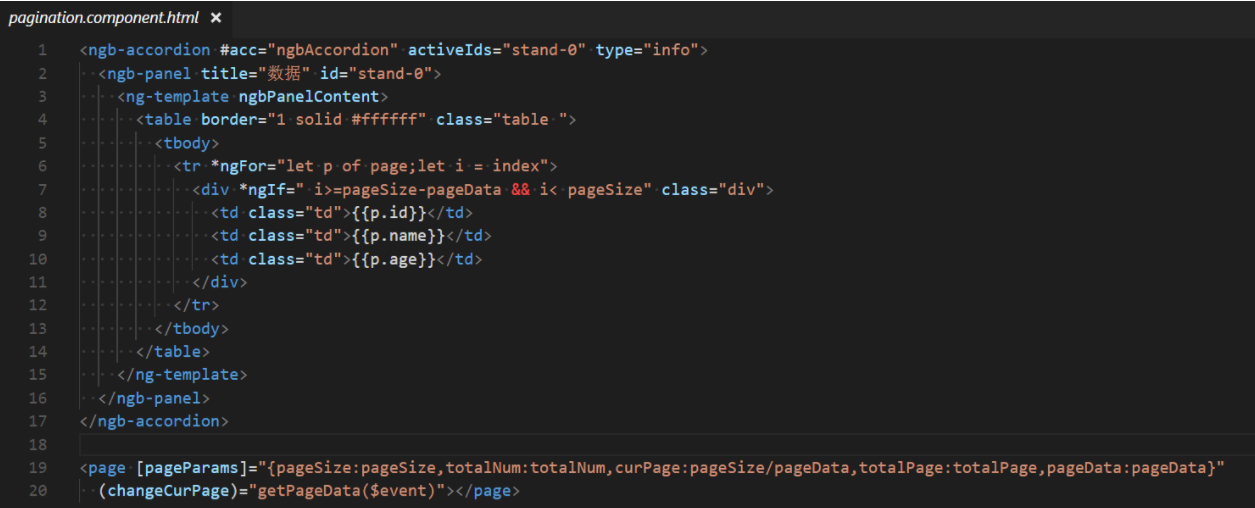
pagination.html示例代码:

ngb-xxx不用在意,是用的ng-bootstrap,只是为了让界面好看点。其实就是一个简单的table用来显示数据。*ngFor用来取数据,懂Angular 的人应该都会,这不是重点就不介绍了。
<page ></page> 这里是引入page组件。但是传入了一些属性值;关于模板语法,依赖注入,自定义事件就不介绍了。只要知道这里是:pagination组件向page组件传入了几个值:pageSize(页面显示数据条数),totalNum(总数据条数),curPage(当前页码
),totalPage(总页码),pageData(每页显示数据)
其中pageSize和pageData是一样的,只是后面为了操作,多传了一个值;
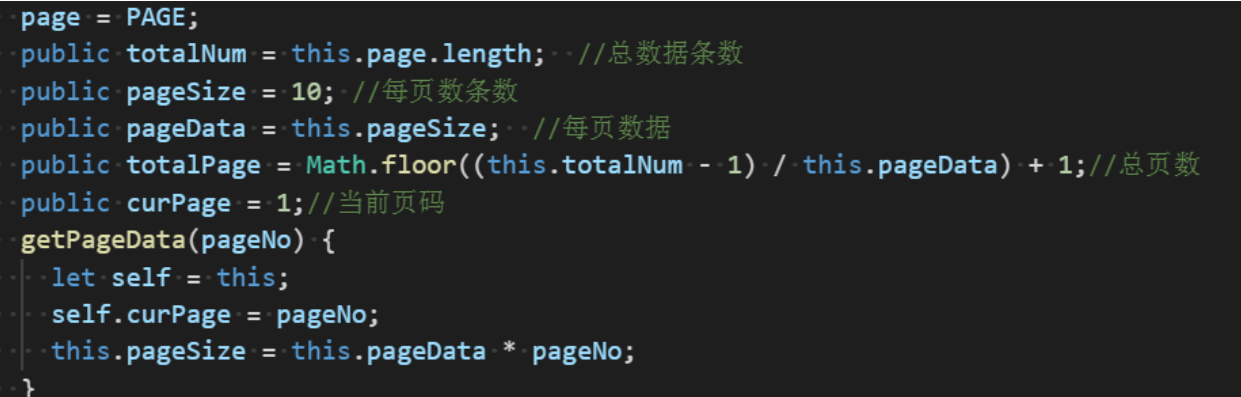
那么:pageSize等值都是哪里来的呢,当然是pagination.ts里定义的:

代码中的page就是你获得到得数据,自然totalNum就会等于数据的长度。依次算出来就好了。
pagination组件算是完成了,现在就来看看page是怎么接收到数据并进行操作的。
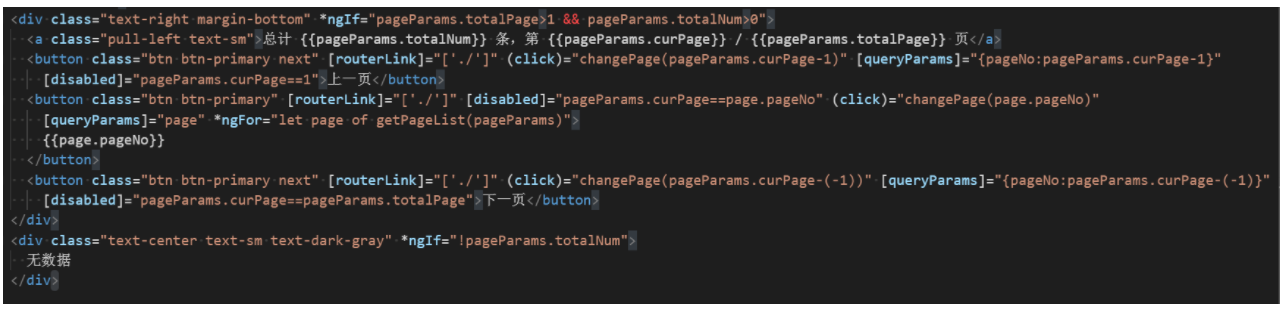
page.html页面的代码:

page.ts 分页数据的html
其实很简单:就一个a标签显示条数,页数的,三个button,一个显示上一页,一个页数,一个下一页。每个按钮都绑定了一个changePage事件;
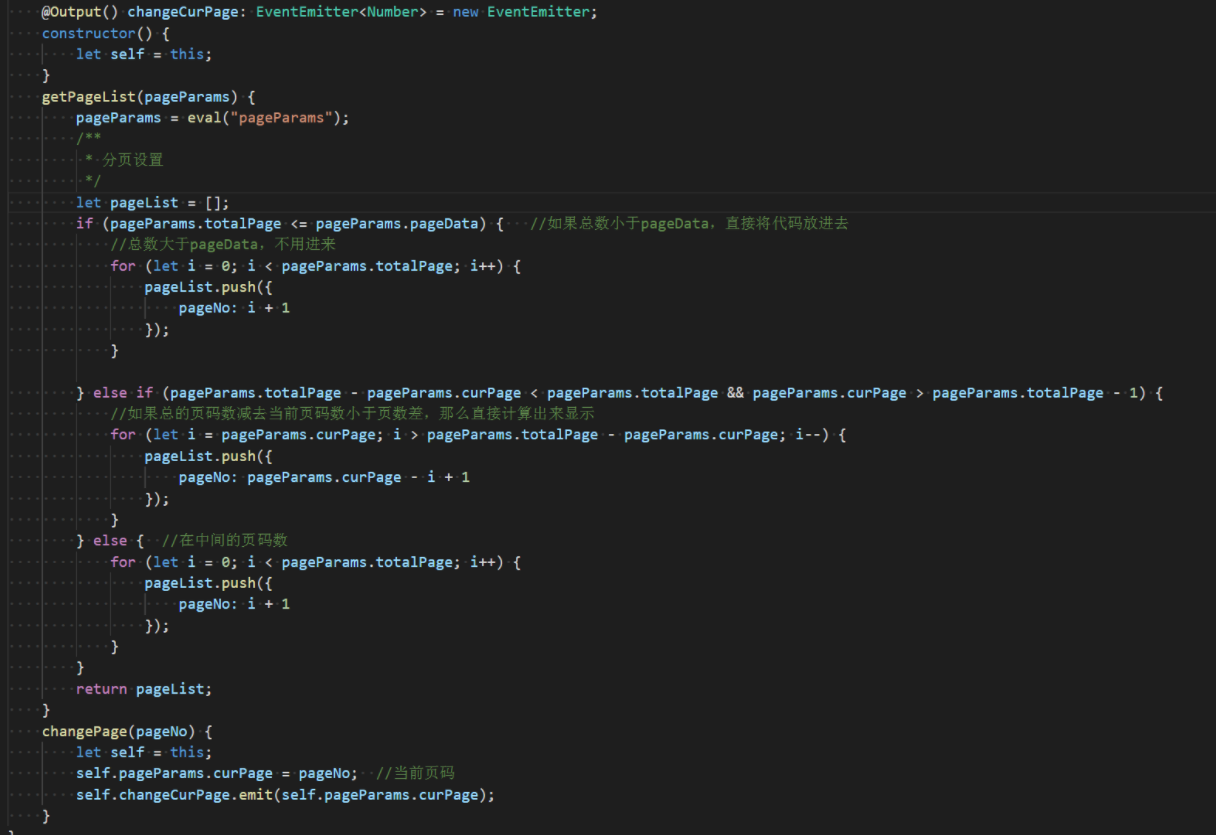
看一下实现部分的代码:

@Input是接收pagination.html组件传过来的数据。@Output是定义pagination.html页面定义的changeCurPage事件。
通过三个if else判断,对传多来的数据进行处理。其实就分为:数据只够显示一页;数据显示到最后一页;数据刷新到中间页码;这三种情况下的操作。
好了,基本就完成了






评论