发表于: 2021-11-16 22:14:02
1 1447
今天完成的事情:
看了JS知识点
明天计划的事情:
继续看JS知识点
遇到的问题:
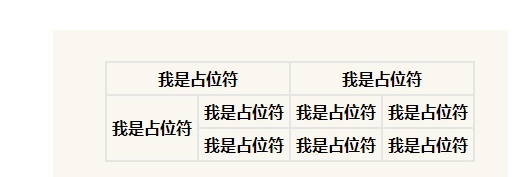
写html页面时候突然发现表格忘记怎么写了,通过百度搜索得知:
html中,colspan属性是合并列,rowspan属性是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列。

收获
一、JS中的“&&”与“&”和“||”“|”有什么区别?
1、运算表达的不同
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
JavaScript中的位运算符:“|”运算方法:两个位只要有一个为1,那么结果都为1。否则就为0
2、使用方式的不同
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
3、运算逻辑的不同
按位与:a&b是把a和b都转换成二进制数然后再进行与的运算;逻辑与:a&&b就是当且仅当两个操作数均为true时,其结果才为true;只要有一个为零,a&&b就为零。
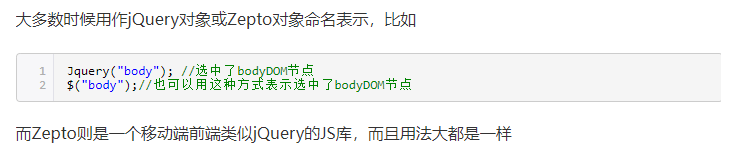
二、js中 $符号是什么意思






评论