发表于: 2021-11-10 23:58:44
0 1303
模版驱动表单
顾名思义,是使用 HTML模版 + 表单专业指令 来构建表单。使用模版驱动表单,记得要先在应用模块中import FormsModule 。 说明以下几点:
1、模版驱动表单使用 [(ngModel)] 语法进行双向数据绑定,非常简单就可以把表单数据绑定到模型中。注意在表单中使用[ngModel]时,必须要定义name属性,因为Angular在处理表单时,会创建一些FormControl,用来跟踪单个表单控件的值和状态,而表单控件name属性就是键值,所以必须要指定name属性。(这应该算是指出了获取表单数据的两种科学的方式:[ngModel]语法绑定 和 通过formControl的Api获取)
2、使用 ngForm指令,来监听整个表单的有效性(valid属性)。Angular会自动为form表单自动创建并添加ngForm指令,直接使用即可
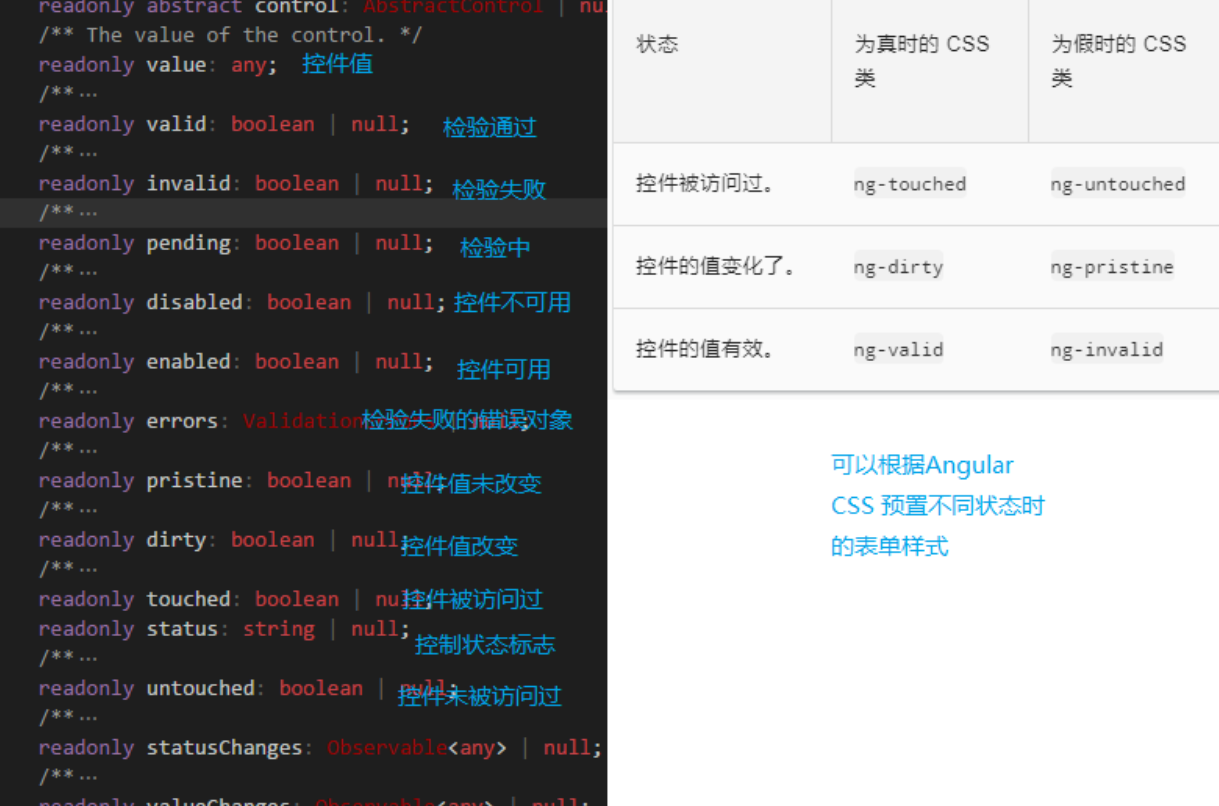
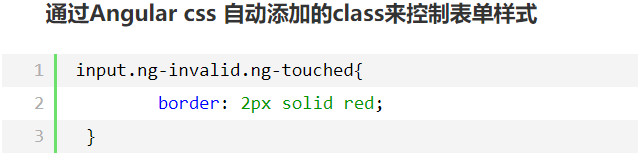
3、使用ngModel指令,来监听单个表单控件的状态,还会使用特定的Angular css来更新控件样式 , 我们可以通过这些class来控制不同状态时,表单控件的展示

4、表单验证可以使用 HTML原生的表单验证属性(required , pattern , max , min 等等) ,验证出错时,3中提到的errors属性就会有对应的错误项;
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<div class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</div>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<div class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</div>
<div class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</div>
<div class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</div>
<div class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</div>
</form>







评论