发表于: 2021-11-09 23:06:03
0 1391
1. 模板式表单和响应式表单的不同点
(1)不管是模板式表单还是响应式表单,都有一个对应的数据模型来存储表单中的数据。在模板式表单中,数据模型是通过组件模板中的相关指令来定义的;而在响应式表单中,我们需要通过编写 TypeScript 代码来创建一个数据模型,然后使用一些特定的指令,将模板上的Html元素与数据模型连接在一起。
(2)在模板式表单中不能直接访问到数据模型中的 FormControl、FormGroup、FormArray 这些类,在响应式表单中是可以直接访问到这些类的。
(3)如果想使用这两种表单,都需要引入相应的模块,模板式表单需要引入:FormsModule,响应式表单需要引入:ReactiveFormsModule。
2. 表单的创建示例
(1)模板式表单
模板式表单中不需要我们自己手动编写代码来创建数据模型,但是需要通过模板式表单中的相关指令来定义。意思就是说,我们在Html中的元素中使用了相关指令,Angular就会隐式的帮我们创建数据模型。
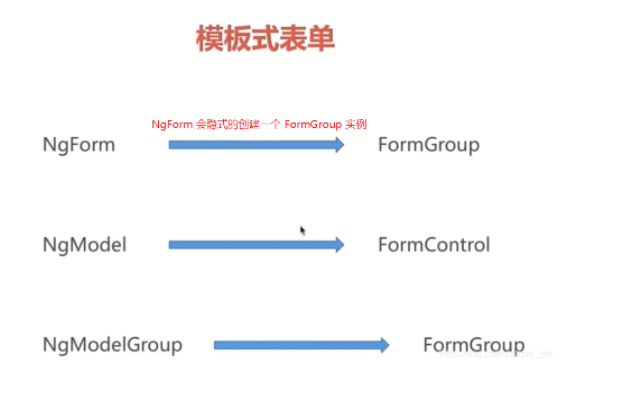
模板式表单的相关指令:

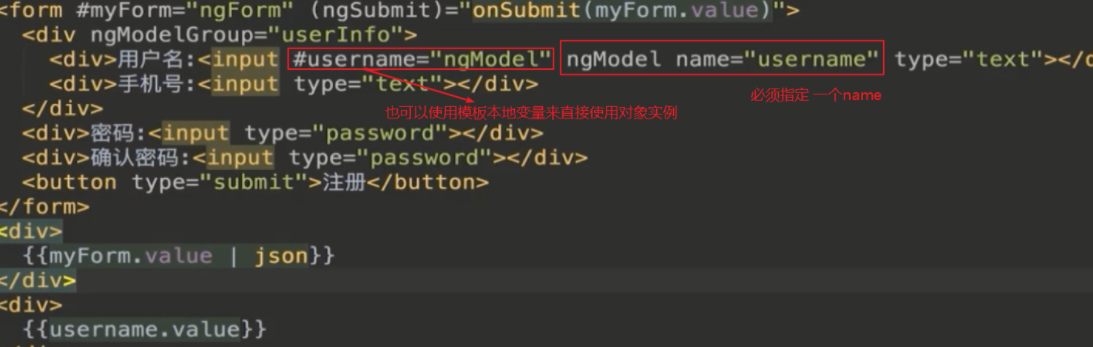
模板式表单使用示例:

当我们使用了相应的指令时,还要为该元素指定一个 name 属性。
(2)响应式表单
响应式表单的创建需要两步:1)在 ts 文件中创建一个数据模型 2)使用指令将模板元素绑定到数据模型上
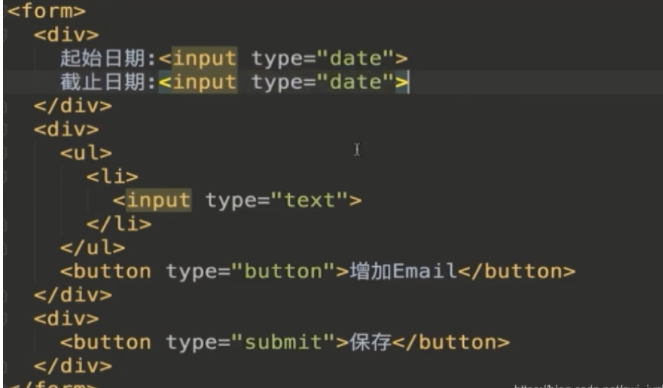
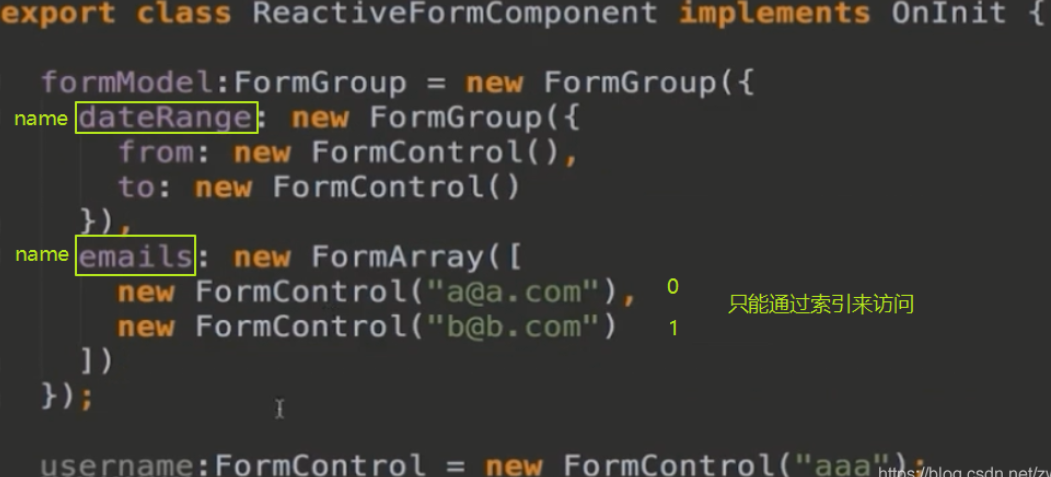
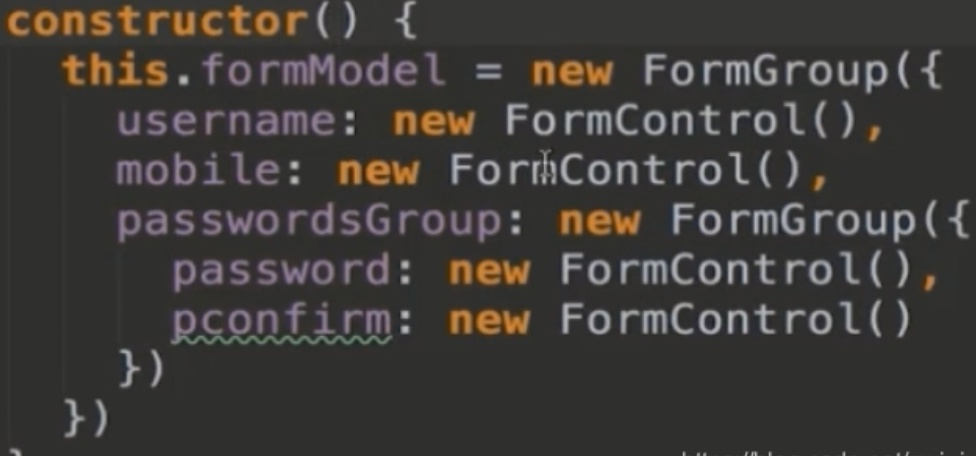
第一步:根据 Html 中的元素创建相应的数据模型


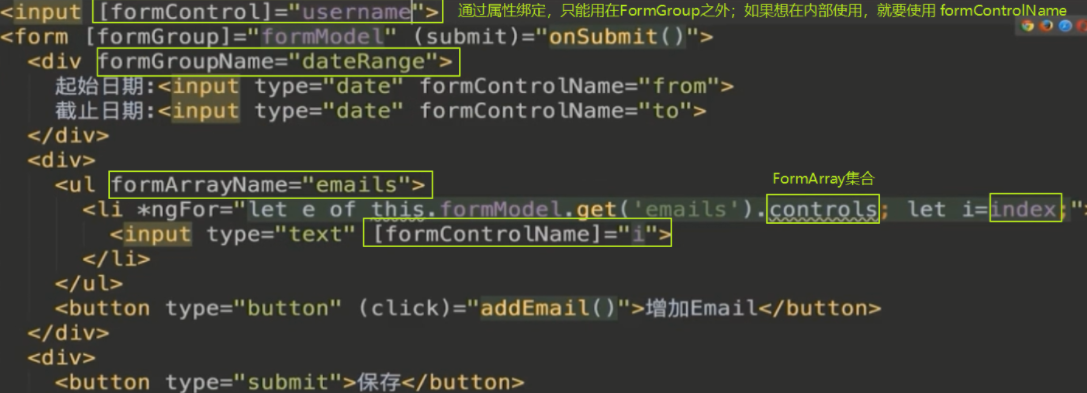
第二步:使用指令将模板元素绑定到数据模型上
响应式表单的指令:

FormGroup 和 FormArray 都是可以将多个 FormControl 对象包含起来,它们之间不同的是:FormArray 只有一个 formArrayName 指令;FormGroup 用于包含具有固定大小的Html组元素,而 FormArrayName 用于包含大小不固定的组元素,也就是说这一组元素可以动态增加。

第三步:响应式表单在创建数据模型的时候可以用formBuilder,formBuilder是 Angular 提供的一个工具,它简化了定义表单数据元素的语法,可以使用更少的代码构建出相同的数据结构。
下图是不使用 formBuilder 和使用 formBuilder 的对比:







评论