发表于: 2021-11-05 23:51:46
0 1618
今天完成的事情:
学习了路由的配置

首先需要有这么个文件,在创建项目时,会提示是否安装,yes即可
要实现组件之间跳转,首先来创建两个组件分别是loong与main

由于是使用命令创建,会自动在根模块里注册
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MainComponent } from './main/main.component';
import { LoongComponent } from './loong/loong.component';
@NgModule({
declarations: [
AppComponent,
MainComponent,
LoongComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在其中找到引入的俩组件,复制粘贴到路由模块里进行配置
import { MainComponent } from './main/main.component';
import { LoongComponent } from './loong/loong.component';
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: 'loong' },
{ path: 'loong', component: LoongComponent },
{ path: 'main', component: MainComponent },
{ path: '**', component: LoongComponent }
];
最后分别在loong模板里和main模板里,引入路由
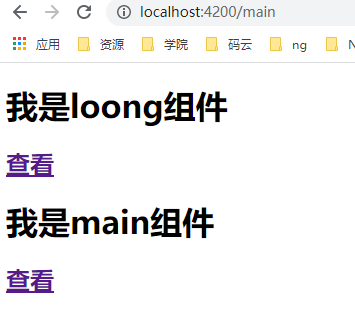
<h1>我是loong组件</h1>
<h2><a routerLink="main">查看</a></h2>
<h1>我是main组件</h1>
<h2><a routerLink="loong">查看</a></h2>

点击查看时,会自动跳转到路由导过去的组件,实现组件之间的跳转。
明天计划的事情:
计划把细节巩固一下,继续写代码
遇到的问题:
暂时没有遇到问题
收获:
路由的配置





评论