发表于: 2021-11-02 23:49:37
0 1569
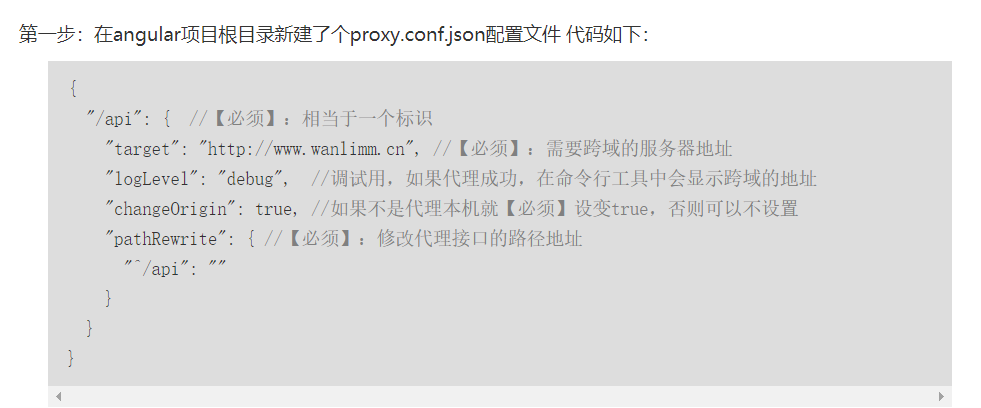
配置angular 反向代理跨域

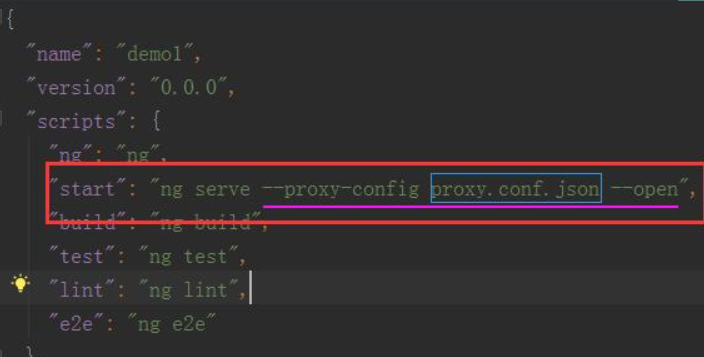
第二步:配置angular项目根目录下的package.json文件,

即在start那添加 --proxy-config proxy.conf.json --open
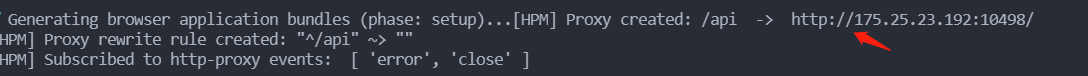
第三步:执行angular6.0的代理:
我们一般启动angular项目时,用的命令是:ng serve --open ,而此时用这个命令,代理是不会执行的。这时我们应该通过下面这样的命令来启动项目:
npm start 或者 npm run start
如果代理成功,在命令行工具中会显示跨域地址

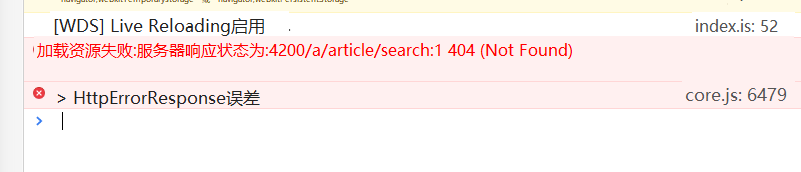
发现启动了之后使用gte请求获取数据时出现报错


 暂时还没找到原因,
暂时还没找到原因,





评论