今天完成的事情:
测试:ng表达式中可以执行哪些代码?
算术运算?可以
比较运算?可以
逻辑运算?可以
三目运算?可以
调用函数?可以
创建对象?不可以
JSON序列化?不可以
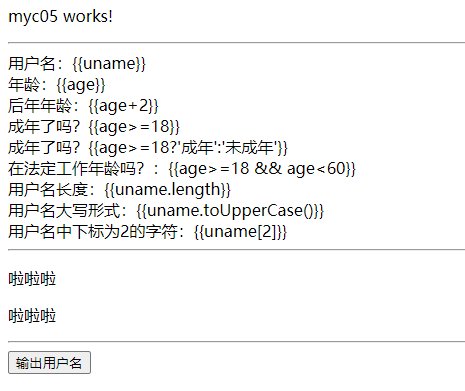
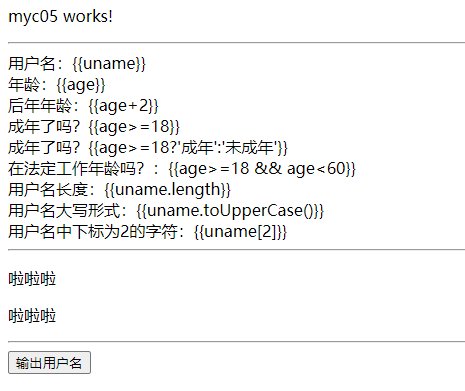
<p>myc05 works!</p>
<hr>
<div>用户名:{{uname}}</div>
<div>年龄:{{age}}</div>
<div>后年年龄:{{age+2}}</div>
<div>成年了吗?{{age>=18}}</div>
<div>成年了吗?{{age>=18?'成年':'未成年'}}</div>
<div>在法定工作年龄吗?:{{age>=18 && age<60}}</div>
<div>用户名长度:{{uname.length}}</div>
<div>用户名大写形式:{{uname.toUpperCase()}}</div>
<div>用户名中下标为2的字符:{{uname[2]}}</div>
<!-- <div>当前时间:{{new Object()}}</div> -->
<!-- <div>JSON字符串:{{JSON.Stringify()}}</div> -->
<hr>
<p title="{{uname}}">啦啦啦</p>
<p [title]="uname">啦啦啦</p>
<hr>
<button (ngOnClick)="printUname()">输出用户名</button>

脚本之间的差别
import { Component } from '@angular/core';
@Component({
selector: 'myc01',
template: '<h2>我的组件c01</h2><hr>',
styleUrls: ['./app.component.css']
})
export class MyC01Component {
}
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-myc02',
templateUrl: './myc02.component.html',
styleUrls: ['./myc02.component.css']
})
export class Myc02Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
主要区别在于template与templateUrl
可以把页面内容,样式进行分离,如果是下面一种,就不用分离,而是都放在一个页面里。
组件在被创建后,selector可以挂在任何一个模板下,唯独除了自己,挂在自己模板下,会一直循环下去,浏览器甚至都会崩溃
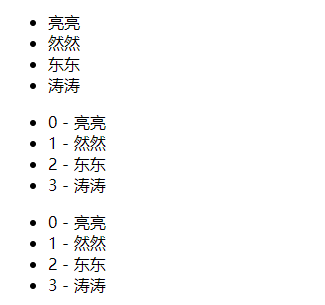
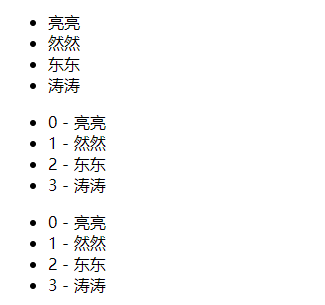
<!-- 循环的三种写法 -->
<ul>
<li *ngFor="let e of empList">{{e}}</li>
</ul>
<ul>
<li *ngFor="let e of empList;let i=index;">{{i}} - {{e}}</li>
</ul>
<ul>
<li *ngFor="let e of empList;index as i">{{i}} - {{e}}</li>
</ul>
export class Myc02NgforComponent implements OnInit {
empList = ['亮亮','然然','东东','涛涛']
constructor() { }
ngOnInit(): void {
}
}

<div *ngIf="isPayingUser">
此区域内容仅付费用户可见
</div>
export class Myc03NgifComponent implements OnInit {
isPayingUser = true //当前用户是否为付费用户
//isPayingUser = false
constructor() { }
ngOnInit(): void {
}
}
这个是ngif的使用方法,注意前面要带上*
明天计划的事情:
计划搞懂依赖注册与模块注册,所学的知识点做好笔记
遇到的问题:
ng/cli与ngJS有些区别,暂时还有点不习惯ng/cli指令
收获:
ng/cli指令进行了学习







评论