发表于: 2021-10-31 23:42:56
0 1157
angular2 配置反向代理,实现请求跨域的问题
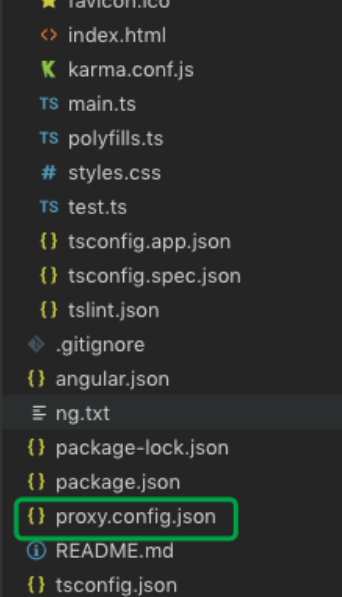
1、在项目的根目录下创建一个proxy.conf.json文件,文件所在位置如图:

文件代码如下:
{
"/battery-api/*": {
"target": "http://192.168.0.33:9001",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
}
}
其中:
(1)/battery-api/*中的battery-api表示反向代理的名称
(2)target表示转发的目的地址,当页面请求满足匹配规则时,请求被转发至target指向的地址,在未配置pathRewrite的情况下,请求中的所有路径和参数会被同时转发到目的地址。
比如:当前台请求的是:http://localhost:4200/battery-api/battery/query-battery,通过转发,就会直接将localhost:4200替换为192.168.0.33:9001,从而变成http://l192.168.0.33:9001/battery-api/battery/query-battery,这就是上面说的在未配置pathRewrite的情况下,请求中的所有路径和参数会被同时转发到目的地址。
(3)secure表示是否验证SSL证书,开发环境基本不会走https协议,此处默认false。
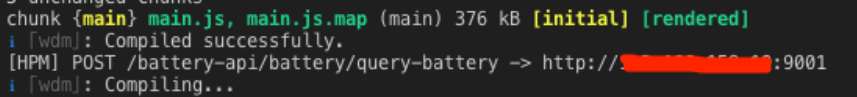
(4)logLevel此项是调试用,如果代理成功,在命令行工具中会显示跨域地址,如下图所示:

(5)changeOrigin表示如果代理的外部机器,那么必须设置为true,如果是代理的本机则可以忽略。
(6)另外还有一个pathRewrite项,方式为:"pathRewrite": { "/api": ""},表示转发时地址的rewrite规则。在后台接口中,所有接口的路径中并没有/api这层路径,因此需要通过"pathRewrite": {"/api" : ""}将请求中的/api删除。
比如:当前台请求的是:http://localhost:4200/api/battery-api/battery/query-battery,但是后台服务是:http://192.168.0.33:9001/battery-api/battery/query-battery缺少一个api,那么就可以通过pathRewrite项将api删除删除
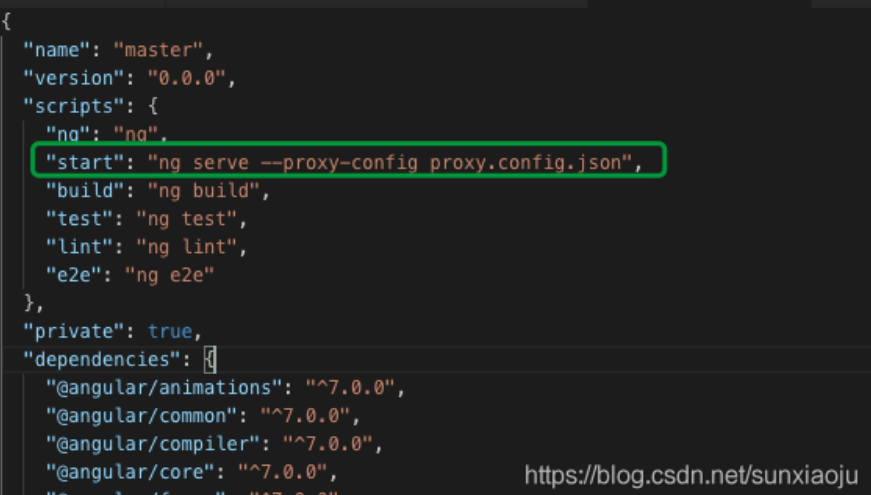
2、修改package.json文件,将文件中的"start":"ng serve"更改为:ng serve --proxy-config proxy.config.json,如下图所示:
3、启动项目的时候执行 npm run start即可,如下图所示:

注意:启动服务的时最好使用npm run start启动,否则有可能代理不生效





评论