发表于: 2021-10-15 23:55:19
0 1247
今天完成的事情:
查看数据绑定与双向绑定
Angular 提供了多种数据绑定方式。绑定类型可以分为三类,按数据流的方向分为:
从数据源到视图
从视图到数据源
双向:视图到数据源到视图

数据绑定
数据绑定使用 DOM 元素、组件和指令的 Property,而不是 HTML 的Attribute。
HTML attribute 与 DOM property 的对比
理解 HTML 属性和 DOM 属性之间的区别,是了解 Angular 绑定如何工作的关键。Attribute 是由 HTML 定义的。Property 是从 DOM(文档对象模型)节点访问的。
一些 HTML Attribute 可以 1:1 映射到 Property;例如,“ id”。
某些 HTML Attribute 没有相应的 Property。例如,aria-*。
某些 DOM Property 没有相应的 Attribute。例如,textContent。
重要的是要记住,HTML Attribute 和 DOM Property 是不同的,就算它们具有相同的名称也是如此。 在 Angular 中,HTML Attribute 的唯一作用是初始化元素和指令的状态。
模板绑定使用的是 Property 和事件,而不是 Attribute。
编写数据绑定时,你只是在和目标对象的 DOM Property 和事件打交道。
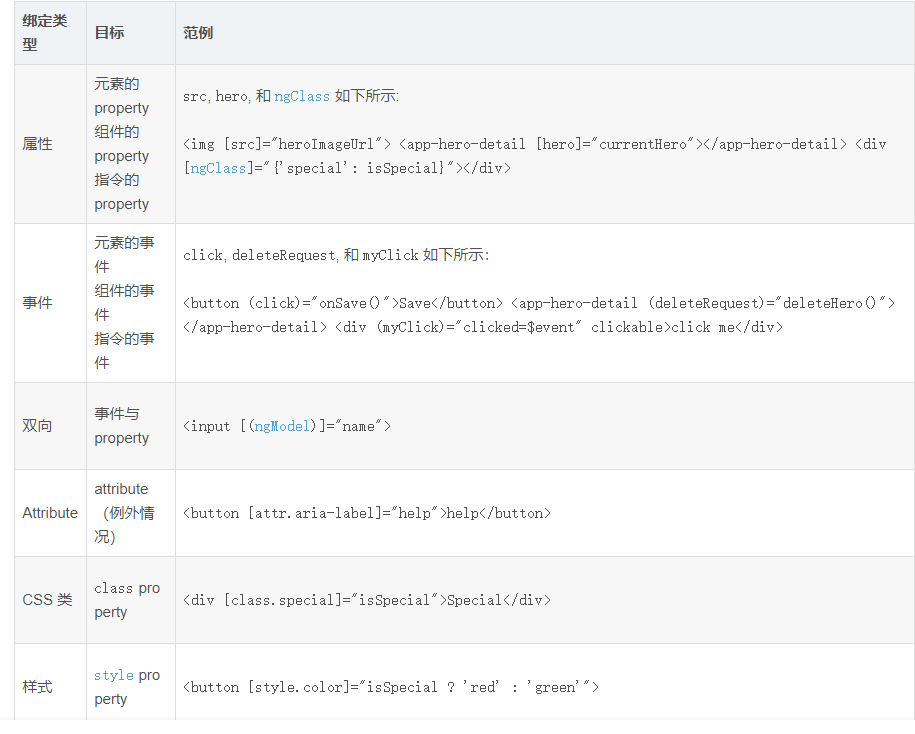
绑定类型与绑定目标
数据绑定的目标是 DOM 中的对象。 根据绑定类型,该目标可以是 Property 名(元素、组件或指令的)、事件名(元素、组件或指令的),有时是 Attribute 名。下表中总结了不同绑定类型的目标。

事件绑定(event)
事件绑定允许你监听某些事件,比如按键、鼠标移动、点击和触屏。
在事件绑定中,angular会为目标事件设置事件处理器。当事件发生时,这个处理器会执行模板语句。 典型的模板语句通常涉及到响应事件执行动作的接收器,例如从 HTML 控件中取得值,并存入模型。
绑定会通过名叫 $event 的事件对象传递关于此事件的信息(包括数据值)。
事件对象的形态取决于目标事件。如果目标事件是原生 DOM 元素事件, $event 就是 DOM 事件对象,它有像 target 和 target.value 这样的属性。
<input [value]="currentItem.name"
(input)="currentItem.name=$event.target.value" >
without NgModel
上面的代码在把输入框的 value 属性绑定到 name 属性。 要监听对值的修改,代码绑定到输入框的 input 事件。 当用户造成更改时,input 事件被触发,并在包含了 DOM 事件对象 ($event) 的上下文中执行这条语句。
要更新 name 属性,就要通过路径 $event.target.value 来获取更改后的值。
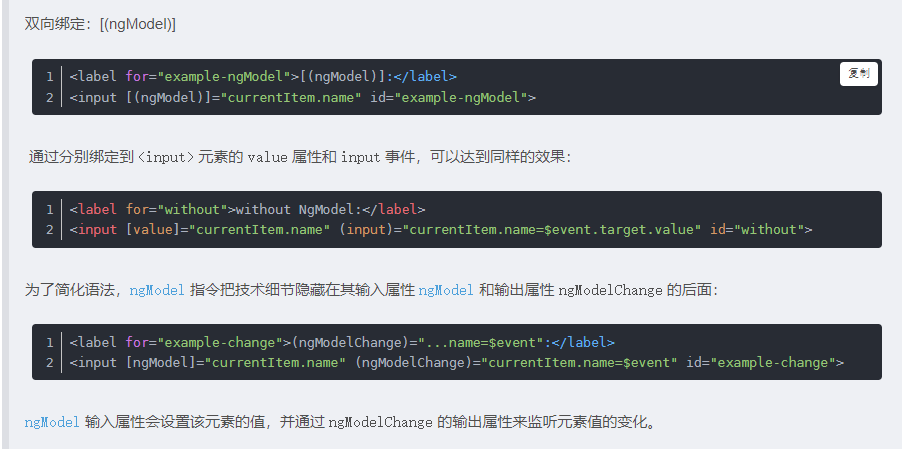
双向绑定的基础知识
设置特定的元素属性
监听元素的变更事件
[()] 语法很容易想明白:该元素具有名为 x 的可设置属性和名为 xChange 的相应事件。双向绑定语法实际上是属性绑定和事件绑定的语法糖。但是,没有哪个原生 HTML 元素会遵循 x 值和 xChange 事件的命名模式。






评论