发表于: 2021-10-11 20:54:55
0 1380
今天完成的事情:
看JS知识点
明天计划的事情:
继续看JS知识点
遇到的问题:
目前没有
收获:
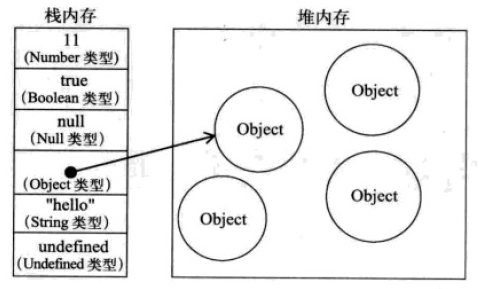
一、javascript数据类型
两种类型:
1.
2.
3.
两种访问方式:
4.
5.

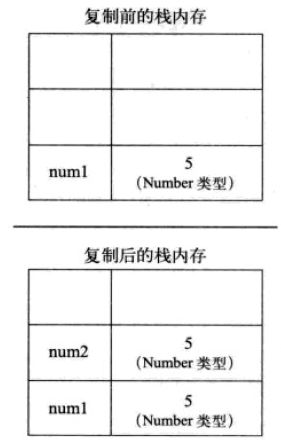
两种类型复制
1.

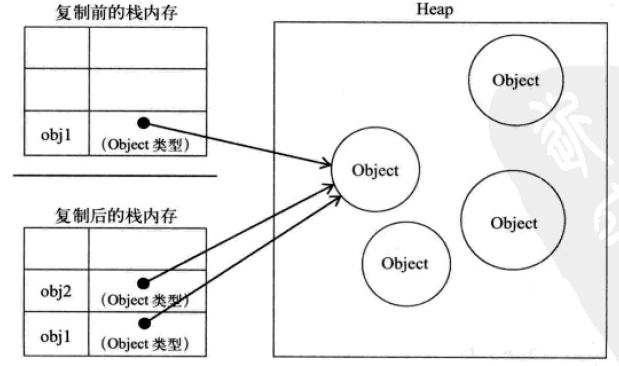
1.
2. 复制操作结束后,两个变量实际上将引用同一个对象;因此改变其中的一个,将影响另一个;

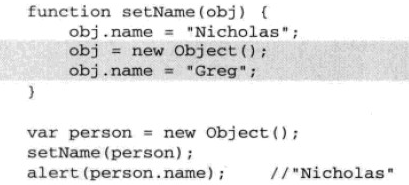
函数参数的传递:
1.

两种变量类型检测
1.
2.
3.
4.

二、JavaScript事件处理的方式
1、什么是JavaScript事件?
事件(Event)是JavaScript应用跳动的心脏,也是把所有东西粘在一起的胶水,当我们与浏览器中Web页面进行某些类型的交互时,事件就发生了。
事件可能是用户在某些内容上的点击、鼠标经过某个特定元素或按下键盘上的某些按键,事件还可能是Web浏览器中发生的事情,比如说某个Web页面加载完成,或者是用户滚动窗口或改变窗口大小。说白了,事件是文档或浏览器中发生的特定交互瞬间!
通过使用JavaScript,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应。
2、事件流
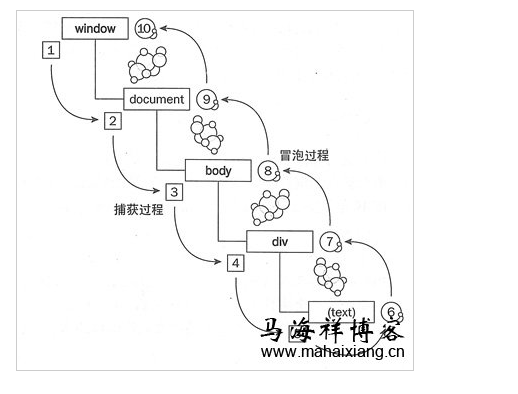
事件流就是描述了页面中接受事件的顺序,在浏览器发展的初期,两大浏览器厂商IE和Netscape互掐,出现了一个坑爹的情况,那就是他们对事件流的解释出现了两中截然相反的定义。也就是我们所熟悉的:IE的事件冒泡,Netscape的事件捕获。先来一张图,简要的看下结构:

1、事件冒泡
事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。拿上面的图来说明,就是当点击text部分时,先由text处的元素接收,然后逐级传播至window,即执行6-7-8-9-10的过程。
2、事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。同理,在上面的模型中,就是点击text部分时,先由window接收,然后逐级传播至text元素,即执行1-2-3-4-5的过程。





评论