7、声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
| JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。 |

发表于: 2021-10-09 21:24:20
1 1659
今天完成的事情:
看了JS知识点
明天计划的事情:
继续看JS知识点
遇到的问题:
还是不是很深刻的,需要多了解
收获:
一、获取dom节点的几种方法
DOM 是一个树形结构,操作一个DOM节点,实际上就是这几个操作:更新、删除、添加、遍历
在操作DOM节点之前,需要通过各种方式先拿到这个DOM节点,常用的方法有:
?? 标签获取当前的标签,这个不懂,自己写代码试了试,获取DOM节点;
代码如下:
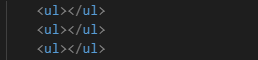
html:

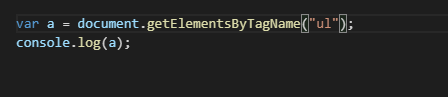
JS:

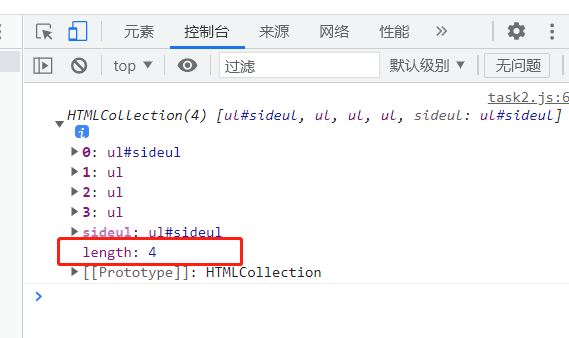
用 console.log()输出,如下图:

注意:
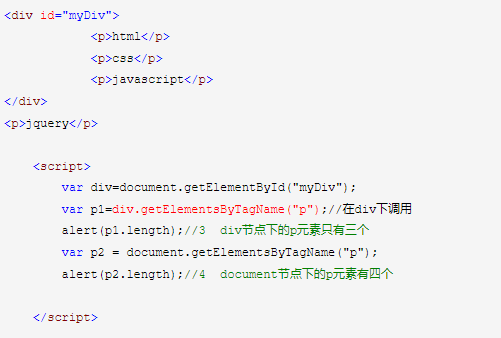
前缀为document,意思是在document节点下调用这些方法,当然也可以在其他的元素节点下调用,如:

二、javascript数据类型

JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。

JavaScript 拥有动态类型:JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:

字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
极大或极小的数字可以通过科学(指数)计数法来书写:
布尔(逻辑)只能有两个值:true 或 false。
下面的代码创建名为 cars 的数组:
或者 (condensed array):
或者 (literal array):
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
您将在本教程稍后的章节中学到更多关于数组的知识。
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
对象属性有两种寻址方式:
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
| JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。 |


评论