发表于: 2021-09-28 23:56:34
0 1781
今天完成的事情:
学习路由器的配置
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
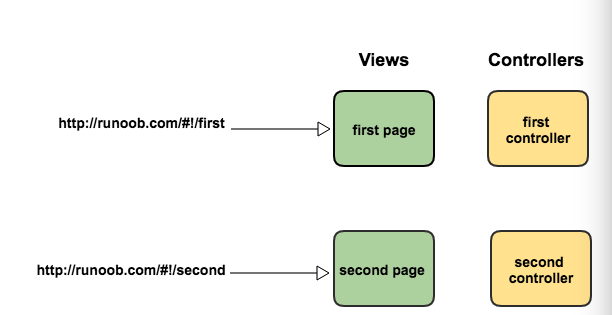
通过 AngularJS 可以实现多视图的单页 Web 应用(single page web application,SPA)。
通常我们的 URL 形式为 http://runoob.com/first/page,但在单页 Web 应用中 AngularJS 通过 #! + 标记 实现

1、载入了实现路由的 js 文件:angular-route.js。
2、包含了 ngRoute 模块作为主应用模块的依赖模块。
angular.module('routingDemoApp',['ngRoute'])
3、使用 ngView 指令。
<div ng-view></div>
该 div 内的 HTML 内容会根据路由的变化而变化。
4、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'});}]);
路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url, { template: string, templateUrl: string, controller: string, function 或 array, controllerAs: string, redirectTo: string, function, resolve: object<key, function>});
template:
如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})
templateUrl:
如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html',});
以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
controller:
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
controllerAs:
string类型,为controller指定别名。
redirectTo:
重定向的地址。
resolve:
指定当前controller所依赖的其他模块。
路由设置对象参数规则:
$routeProvider.when(url,{ template:string, //在ng-view中插入简单的html内容 templateUrl:string, //在ng-view中插入html模版文件 controller:string,function / array, //在当前模版上执行的controller函数 controllerAs:string, //为controller指定别名 redirectTo:string,function, //重定向的地址 resolve:object<key,function> //指定当前controller所依赖的其他模块});
路由有三种设置。
第一种,设置在 Module 的 Config 阶段,设置 routeProvider,提供简单的 template 模板字符串,当被该路径模式被请求时,将 template 模板字符串渲染在 ng-view 位置。
$routeProvider.when('/',{template:'这是首页页面'}).otherwise({redirectTo:'/'});
第二种,设置 templateUrl,且页面文件中存在 type为text/ng-template 的模板 js 片段,将会搜索 id 等于 templateUrl 的模板 js,并渲染在 ng-view 的位置。
<script type="text/ng-template" id="a.b">...</script>$routeProvider.when('/',{templateUrl:'a.b'}).otherwise({redirectTo:'/'});
第三种,设置 templateUrl,如果页面文件中不存在与 tempalteUrl 相匹配的 js 模板,则通过相对路径向服务器请求资源,请求完毕再渲染出来。
$routeProvider.when('/',{templateUrl:'view/tamplate.html'}).otherwise({redirectTo:'/'});
明天计划的事情:
明天把路由相关的再过一遍
遇到的问题:
看的多,基础代码也会点,可是任务就有点难以下手
收获:
路由的配置





评论