发表于: 2021-09-19 23:53:45
0 2015
今天完成的事情:
今天对angularJS框架进行了总结:
数据绑定: 模型和视图组件之间的数据自动同步。
适用范围: 这些对象参考模型。它们充当控制器和视图之间的胶水。
控制器: 这些Javascript函数绑定到特定的范围。
服务: AngularJS配有多个内置服务,例如 $http 可作为一个XMLHttpRequest请求。这些单一对象在应用程序只实例化一次。
过滤器: 从一个数组的条目中选择一个子集,并返回一个新的数组。
指令: 指令是关于DOM元素标记(如元素,属性,CSS等等)。这些可以被用来创建作为新的,自定义部件的自定义HTML标签。AngularJS设有内置指令(如:ngBind,ngModel...)
模板:这些符合从控制器和模型信息的呈现的视图。这些可以是单个文件(如index.html),或使用“谐音”在一个页面多个视图。
路由: 它是切换视图的概念。
模型视图: MVC是一个设计模式将应用划分为不同的部分(称为模型,视图和控制器),每个都有不同的职责。 AngularJS并没有传统意义上的实现MVC,而是更接近于MVVM(模型 - 视图 - 视图模型)。 AngularJS团队将它作为模型视图。
深层链接: 深层链接,可以使应用程序状态进行编码在URL中而能够添加到书签。应用程序可从URL恢复到相同的状态。
依赖注入: AngularJS有一个内置的依赖注入子系统,开发人员通过使应用程序从而更易于开发,理解和测试。
AngularJS的优点
AngularJS提供一个非常干净和维护的方式来创造单页的应用。
AngularJS提供数据绑定功能在HTML中,从而给用户提供丰富和响应的体验
AngularJS代码可进行单元测试。
AngularJS使用依赖注入和利用关注点分离。
AngularJS提供了可重用的组件。
使用AngularJS,开发人员编写更少的代码,并获得更多的功能。
在AngularJS中,视图都是纯HTML页面,并用JavaScript编写控制器做业务处理。
AngulaJS的缺点
虽然AngularJS自带很多优点,但我们应该考虑以下几点(缺点):
不安全:因为只是JavaScript一种框架,由AngularJS编写的应用程序是不安全的。服务器端身份验证和授权是必须用来保证应用程序的安全。
不可降解:如果应用程序的用户禁用JavaScript,那最后用户看到的只是基本页面,仅此而已。
AngularJS组件
AngularJS框架可分为以下三个主要部分组成:
ng-app : 指令定义和链接AngularJS应用程序到HTML。
ng-model : 指令绑定AngularJS应用数据的值到HTML输入控件。
ng-bind : 该指令绑定AngularJS应用程序数据到HTML标签。
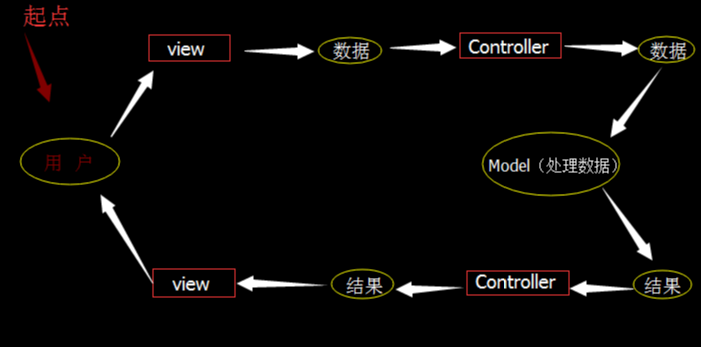
AngularJS MVC 架构
Model - 是一个最低水平负责维护数据的模式。
View - 这是负责显示所有或一部分的数据到用户。
Controller - 软件代码控制模型和视图之间的相互作用。

AngularJS 表达式
表达式用于应用程序绑定数据到HTML。表达式编写在双括号就如:{{ expression}}. 表达式中的行为方式与 ng-bind 指令相同。AngularJS应用表达式是纯JavaScript表达式和输出正在使用的数据。
AngularJS 控制器
AngularJS应用主要依赖于控制器来控制数据流在应用程序中.控制器使用 ng-controller 指令定义。控制器是一个包含属性/属性和函数的JavaScript对象。每个控制器接受$scope作为参数引用到应用程序/模块,由控制器来控制
AngularJS 过滤器
过滤器用来改变修改的数据,并可以在表达式或使用管道字符指令来过滤。以下是常用的过滤器的列表。
| S.No. | 名称 | 描述 |
|---|---|---|
| 1 | uppercase | 转换文本为大写文字。 |
| 2 | lowercase | 转换文本为小写文字。 |
| 3 | currency | 以货币格式格式化文本。 |
| 4 | filter | 过滤数组到根据提供标准的一个子集。 |
| 5 | orderby | 排序基于提供标准的数组。 |
AngularJS 表格
表中的数据本质上是通常可重复。 ng-repeat 指令可轻松用于绘制表格
AngularJS HTML DOM
下面的指令可用于绑定应用程序数据到HTML DOM元素的属性。
| S.No. | 名称 | 描述 |
|---|---|---|
| 1 | ng-disabled | 禁用给定的控制 |
| 2 | ng-show | 显示了一个给定的控制 |
| 3 | ng-hide | 隐藏一个给定的控制 |
| 4 | ng-click | 表示一个AngularJS click事件 |
AngularJS 模块
AngularJS支持模块化方法。模块用于单独的逻辑表示服务,控制器,应用程序等。为保持代码简洁,我们在单独的 js 文件中定义模块,并将其命名为 module.js文件。 在这个例子中,我们要创建两个模块。
应用模块 - 控制器用于初始化应用程序。
控制器模块 - 用于定义控制器。
AngularJS表单
AngularJS丰富表格填写和验证。 我们可以用ng-click来处理AngularJS点击按钮,使用$dirty和$invalid 来做验证。使用
事件
AngularJS提供可与HTML控件相关联的多个事件。例如ng-click通常与按钮相关联。下面是支持Angular JS事件。
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
AngularJS Includes
HTML不支持HTML页面嵌入到HTML页面。为了实现这一函数通过以下方式被使用:
使用Ajax - 使服务器调用来获取相应的HTML页面,并将其设置在HTML控制的innerHTML。
使用服务器端包含 - JSP,PHP和其他Web端服务器技术可以包括HTML页面在动态页面内。
AngularJS Ajax
AngularJS提供 $http 控制,可以作为一种服务从服务器读取数据。服务器可以建立数据库调用来获取记录
AngularJS 视图
AngularJS支持通过单个页面上的多个视图单页应用。要做到这一点AngularJS提供了ng-view 、 ng-template 指令和 $routeProvider 服务。
AngularJS 作用域
作用域是视图连接控制器起特殊作用的JavaScript对象。作用域包含模型数据。在控制器,模型数据通过$ scope对象访问。
AngularJS Services
AngularJS使用服务架构支持“分离 - 关注”的概念。服务(Services)是JavaScript函数,并负责只做一个特定的任务。这使得它们维护和测试单个的实体。控制器,过滤器可以基于请求调用它们。服务注入正常使用AngularJS的依赖注入机制。
AngularJS提供例如,$http, $route, $window, $location等许多内置服务,每个服务负责例如一个特定的任务,$http是用来做AJAX调用来从服务器获取数据。 $route用来定义路由信息等。内置的服务总是以$符号为前缀。
AngularJS依赖注入
依赖注入是部件赋予的,不是硬组件内的编码的依赖设计模式。这从定位减轻组件的依赖,使依赖可配置。这有助于使组件可重复使用,维护和测试。
AngularJS提供了一个至高无上的依赖注入机制。它提供了一种可被注入彼此作为依赖以下核心组件。
值 - value
工厂 - factory
服务 - service
提供者 - provider
常量 - constant
AngularJS自定义指令
自定义指令用于在AngularJS中来扩展HTML的功能。自定义指令使用“指令”函数定义。自定义指令只是替换了被激活的元素。AngularJS应用程序引导过程中找到匹配的元素,并使用自定义指令compile() 方法,一次使用基于指令的范围自定义指令link() 方法处理元素。AngularJS 为下面的元素类型创建自定义的指令提供支持。
元素指令 - 当遇到指令激活匹配的元素。
属性 - - 当遇到指令激活属性时匹配。
CSS - - 当遇到指令激活匹配CSS样式。
注释 - - 当遇到指令激活匹配的注释。
明天计划的事情:
明天把今天总结的东西消化一下,思考任务该怎么写代码
遇到的问题:
还没搞清楚代码要怎么写
收获:
框架相关的总结





评论