发表于: 2021-09-13 23:59:36
0 2104
如何使用ui-router?
angular路由
路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分。
那么,对于angular而言,它自然也有内置的路由模块:叫做ngRoute。
不过,大家很少用它,因为它的功能太有限,往往不能满足开发需求!!
于是,一个基于ngRoute开发的第三方路由模块,叫做ui.router,受到了大家的“追捧”。 ngRoute vs ui.router
首先,无论是使用哪种路由,作为框架额外的附加功能,它们都将以模块依赖的形式被引入,简而言之就是:在引入路由源文件之后,你的代码应该这样写(以ui.router为例):
angular.module("myApp", ["ui.router"]);//myApp为自定义模块,依赖第三方路由模块ui.router
这样做的目的是:在程序启动(Angular)的时候,加载依赖模块(如:ui.router),将所有挂载在该模块的服务(provider),指令(directive),过滤器(filter)等都进行注册,那么在后面的程序中便可以调用了。
说到这里,就得看看ngRoute模块和ui.router模块各自都提供了哪些服务,哪些指令?
首先,无论是使用哪种路由,作为框架额外的附加功能,它们都将以模块依赖的形式被引入,简而言之就是:在引入路由源文件之后,你的代码应该这样写(以ui.router为例):
angular.module("myApp", ["ui.router"]);//myApp为自定义模块,依赖第三方路由模块ui.router
这样做的目的是:在程序启动(Angular)的时候,加载依赖模块(如:ui.router),将所有挂载在该模块的服务(provider),指令(directive),过滤器(filter)等都进行注册,那么在后面的程序中便可以调用了。
说到这里,就得看看ngRoute模块和ui.router模块各自都提供了哪些服务,哪些指令?
ngRoute
$routeProvider(服务提供者) ——— 对应于下面的urlRouterProvider和stateProvider
$route(服务) ——— 对应于下面的urlRouter和state
$routeParams(服务) ——— 对应于下面的stateParams
ng-view(指令) ——— 对应于下面的ui-view
ui.router
$urlRouterProvider(服务提供者) ——— 用来配置路由重定向
$urlRouter(服务)
$stateProvider(服务提供者) ——— 用来配置路由
$state(服务) ——— 用来显示当前路由状态信息,以及一些路由方法(如:跳转)
$stateParams(服务) ——— 用来存储路由匹配时的参数
ui-view(指令) ——— 路由模板渲染,对应的dom相关联
ui-sref(指令)
(注:服务提供者:用来提供服务实例和配置服务。)
二、知识刨析
ngRoute
$routeProvider(服务提供者) ——— 对应于下面的urlRouterProvider和stateProvider
$route(服务) ——— 对应于下面的urlRouter和state
$routeParams(服务) ——— 对应于下面的stateParams
ng-view(指令) ——— 对应于下面的ui-view
ui.router
$urlRouterProvider(服务提供者) ——— 用来配置路由重定向
$urlRouter(服务)
$stateProvider(服务提供者) ——— 用来配置路由
$state(服务) ——— 用来显示当前路由状态信息,以及一些路由方法(如:跳转)
$stateParams(服务) ——— 用来存储路由匹配时的参数
ui-view(指令) ——— 路由模板渲染,对应的dom相关联
ui-sref(指令)
这样一看,其实ui.router和ngRoute大体的设计思路,对应的模块划分都是一致的(毕竟是同一个团队开发),不同的地方在于功能点的实现和增强。
那么问题来了:ngRoute弱在哪些方面,ui.router怎么弥补了这些方面?
这里,列举两个最重要的方面来说(其他细节,后面再说):
多视图
嵌套视图
三、常见问题
多视图
多视图:页面可以显示多个动态变化的不同区块。
这样的业务场景是有的:
比如:页面一个区块用来显示页面状态,另一个区块用来显示页面主内容,当路由切换时,页面状态跟着变化,对应的页面主内容也跟着变化。
首先,我们尝试着用ngRoute来做:

我们在html中利用ng-view指令定义了两个区块,于是两个div中显示了相同的内容,这很合乎情理,但却不是我们想要的,但是又不能为力,因为,在ngRoute中:
视图没有名字进行唯一标志,所以它们被同等的处理。
路由配置只有一个模板,无法配置多个。
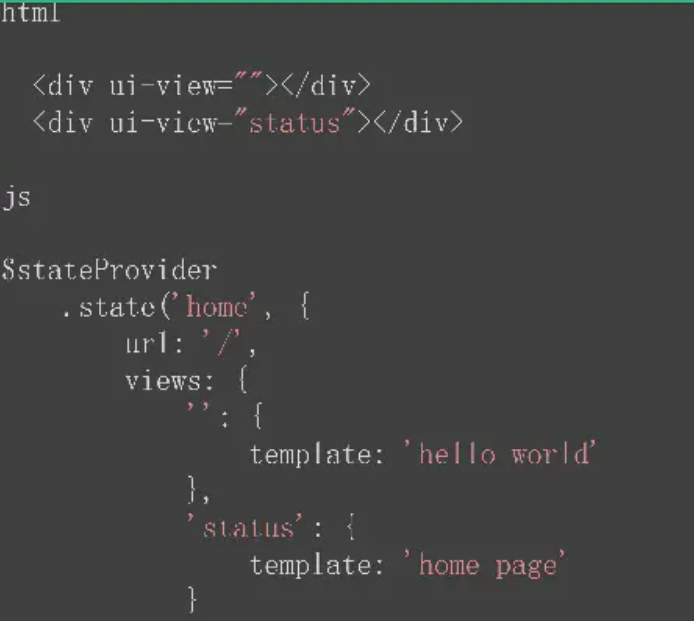
ok,针对上述两个问题,我们尝试用ui.router来做:

这次,结果是我们想要的,两个区块,分别显示了不同的内容,原因在于,在ui.router中:
可以给视图命名,如:ui-view=”status”。
可以在路由配置中根据视图名字(如:status),配置不同的模板(其实还有controller等)。
嵌套视图
嵌套视图:页面某个动态变化区块中,嵌套着另一个可以动态变化的区块。
这样的业务场景也是有的:
比如:页面一个主区块显示主内容,主内容中的部分内容要求根据路由变化而变化,这时就需要另一个动态变化的区块嵌套在主区块中。





评论