发表于: 2021-09-11 23:59:34
0 2015
js 定时器有以下两个方法:
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
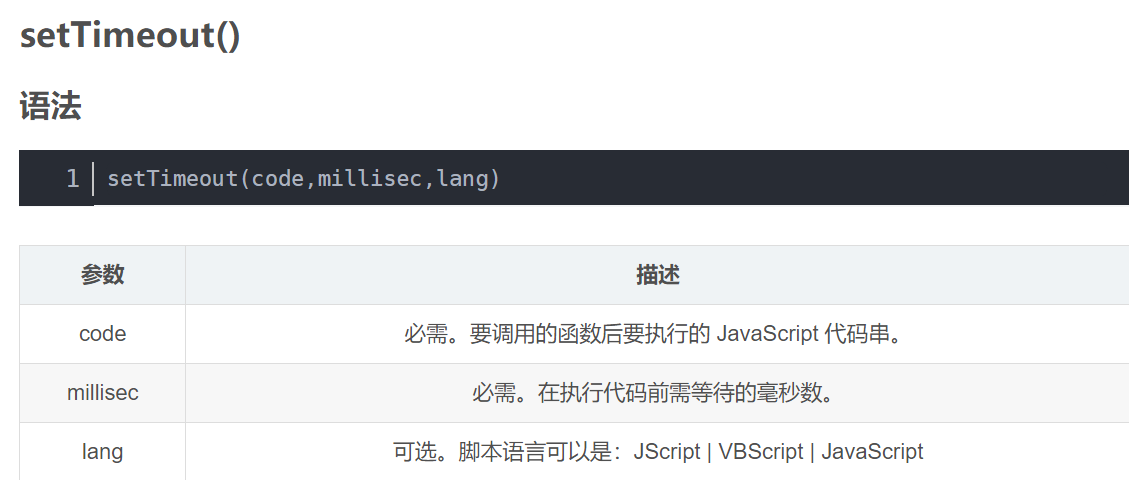
- setTimeout() :在指定的毫秒数后调用函数或计算表达式。

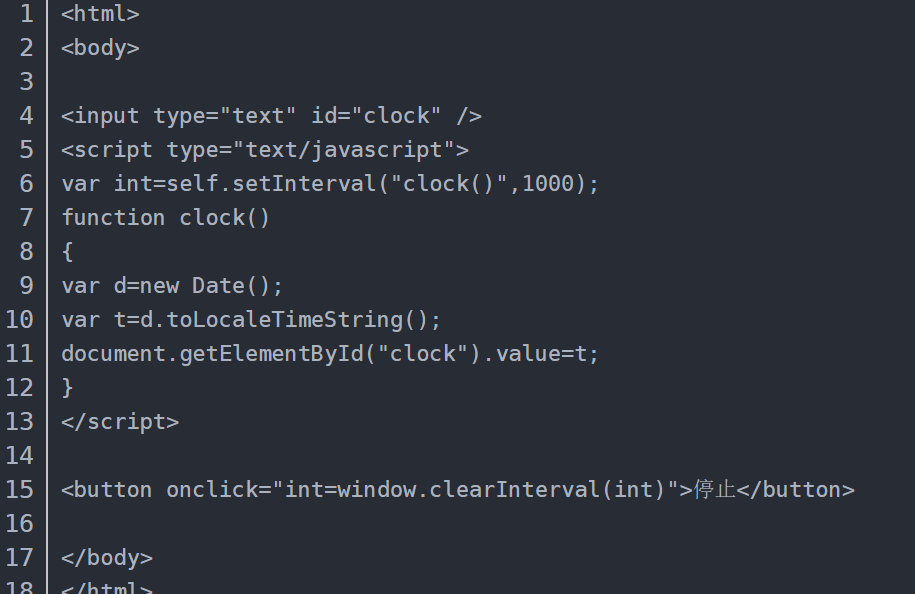
以下实例在每 1000 毫秒执行 clock() 函数。实例中也包含了停止执行的按钮:

注意事项
调用定时器时,连续点击按钮,定时器间隔的时间会变短。
造成这个情况的原因很简单,多次启动setInterval事件会造成定时器的时间叠加 这样当然会越来越快。
解决方案:
在函数内部,我们可以先清除定时器,再设置定时器。这样的话,每次点击事件发生时,都把前一个定时器清除,再重先开启一个新的定时器。








评论