发表于: 2021-09-09 23:24:59
1 2278
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
HTML 控件

Input 控件使用 ng-model 指令来实现数据绑定。
<input type="text" ng-model="firstname">
checkbox 的值为 true 或 false,可以使用 ng-model 指令绑定。
<input type="checkbox" ng-model="myVar">
可以使用 ng-model 来绑定单选按钮到应用中来。
可以将下拉菜单绑定到应用中。
ng-app 指令定义了 AngularJS 应用。
ng-controller 指令定义了应用控制器。
ng-model 指令绑定了两个 input 元素到模型的 user 对象。
formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。
reset() 方法设置了 user 对象等于 master 对象。
ng-click 指令调用了 reset() 方法,且在点击按钮时调用。
novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。

angular.lowercase() 转化成小写字母
angular.uppercase() 转化成大写字母
angular.isString() 判断是否为字符串
angular.isNumber() 判断是否为数字



明天计划的事情:(一定要写非常细致的内容)
明天计划把剩下的angular相关基础知识看完
遇到的问题:(遇到什么困难,怎么解决的)
看的脑袋晕,不少东西还是看不懂
收获:(通过今天的学习,学到了什么知识)
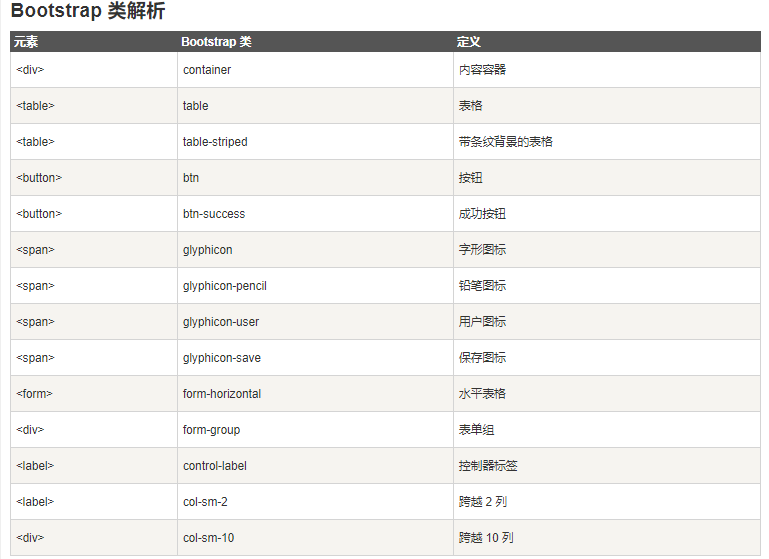
表单,输入验证,API,angularJS bootstrap





评论