发表于: 2021-09-02 23:52:17
0 2142
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
对环境进行配置
简单了解了typescript
配置node.js以及npm包管理工具

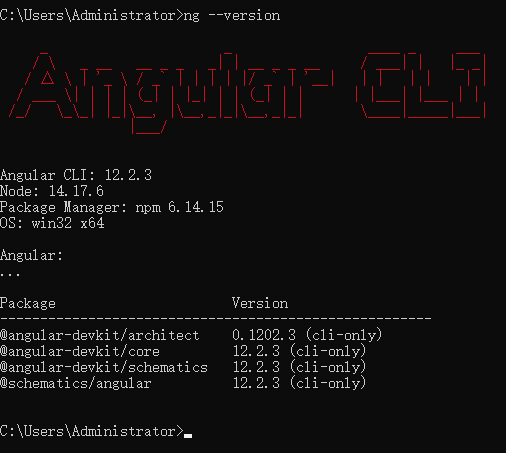
在终端上查询,所显示的版本号
typescript配置好了后,创建.ts文件
可是.ts文件无法直接被浏览器识别,可以在vscode的终端页面里,进行编译,最后会生成.js文件
这个有点类似于.less文件生成.css文件


如果按照正常流程走,会出现报错的这种情况
直接复制相关报错信息,网上有解决方案。
angular的配置,前提条件先配置好了node.js与npm包管理工具,注意node.js要使用LTS版本
npm install -g @angular/cli
del /s /q C:\Users\Administrator\AppData\Roaming\npm\ng*
ng new my-app
cd my-app
ng serve --open
直接输入相关命令,当然了最好是在前面输入淘宝镜像的一个链接,据说能提升成功率
不过我在配置时,并没有输入,还是成功了。

配置过程当中,出现Y/N提示,直接enter键解决,就是默认。
最开始配置时,想着复制粘贴翻译一下啥意思,结果下面多了很多代码,一大串报错信息

经过尝试,觉得是前段时间更换了固态硬盘的缘故,导致存在了一些残留文件。
del /s /q C:\Users\Administrator\AppData\Roaming\npm\ng*
直接输入代码,丢进去删除,就可以了
创建的项目在C盘里面


打开后就是这么个样子,具体里面是个啥,还没有研究。。。
另外花了些时间把菜鸟里的相关基础知识过了一下
暂时还有些懵,前面简单一点的倒是能看懂
还有就是引用的文件
我是放在body标签下面,教程里说这样打开=浏览器页面会快些,不知怎么回事,一些案例代码丢进去
结果无法使用,又把链接丢进head标签里面,结果就正常了
明天计划的事情:(一定要写非常细致的内容)
明天在把angular菜鸟里的基础刷一遍
遇到的问题:(遇到什么困难,怎么解决的)
问题就是环境配置当中,报错的问题,都能够解决
收获:(通过今天的学习,学到了什么知识)
angular相关环境的配置
angular相关基础知识,简单过了一下





评论