发表于: 2021-09-02 20:13:53
1 2238
今天完成的事情:
看了JS语法
明天计划的事情:
继续看JS语法
遇到的问题:
目前没有
收获:
一、JavaScript什么?
- javaScript 是 Web 的编程语言。
- 所有现代的 HTML 页面都使用 JavaScript。
- JavaScript 与 Java 是两种完全不同的语言,无论在概念上还是设计上。
- Java(由 Sun 发明)是更复杂的编程语言。
- ECMA-262 是 JavaScript 标准的官方名称。
- JavaScript 由 Brendan Eich 发明。它于 1995 年出现在 Netscape 中(该浏览器已停止更新),并于 1997 年被 ECMA(一个标准协会)采纳。
二、为什么要学JavaScript
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
三、JavaScript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
四、JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
五、JavaScript:直接写入 HTML 输出流




只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
六、JavaScript:对事件的反应



点我这个按钮会弹出来欢迎框
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
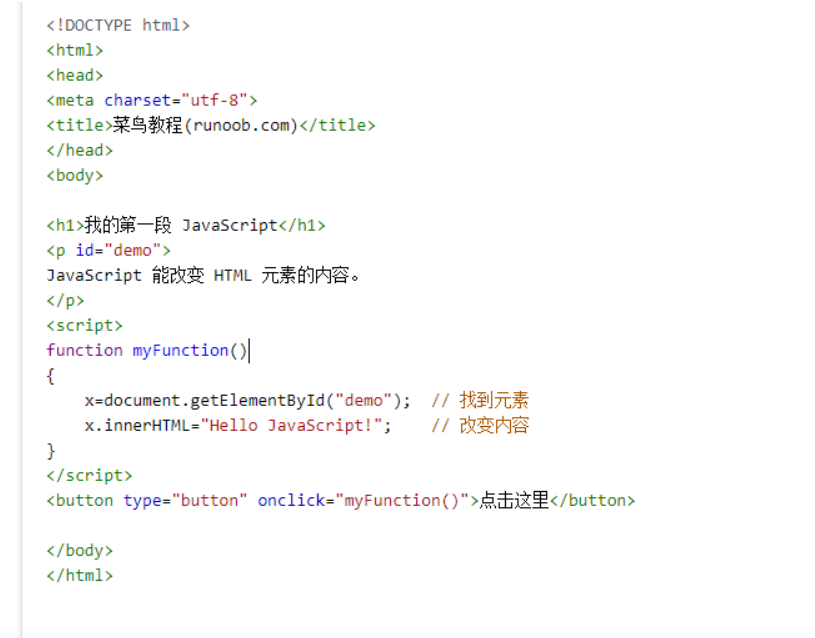
七、JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。




经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
您将在本教程的多个章节中学到有关 HTML DOM 的知识。
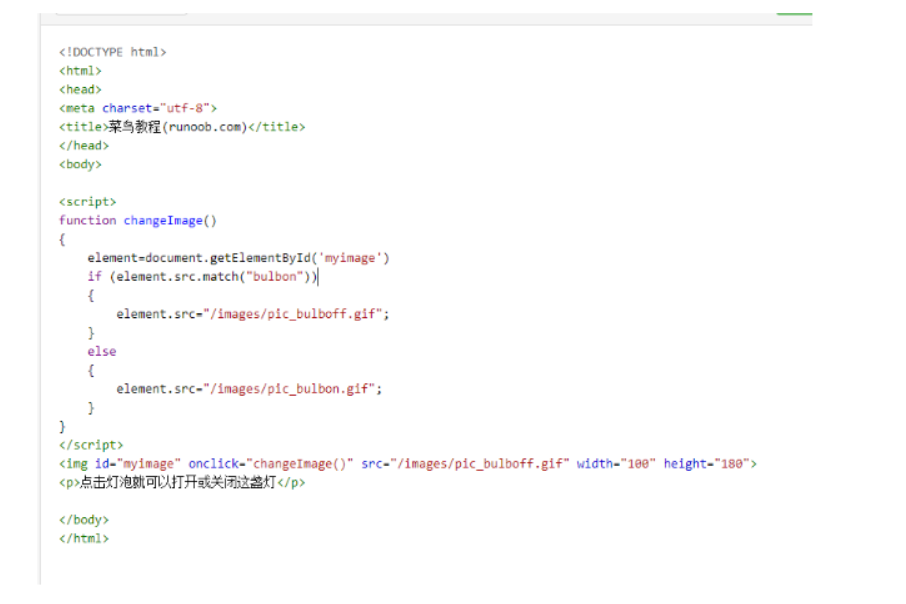
八、JavaScript:改变 HTML 图像
本例会动态地改变 HTML <image> 的来源(src):


以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
九、JavaScript:改变 HTML 样式


十、JavaScript:验证输入
JavaScript 常用于验证用户的输入。


以上实例只是普通的验证,如果要在生产环境中使用,需要严格判断,如果输入的空格,或者连续空格 isNaN 是判别不出来的。可以添加正则来判断(后续章节会说明)
十一、JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
1、<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:


- 无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
- 那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
2、<body> 中的 JavaScript


3、JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
您将在稍后的章节学到更多有关 JavaScript 函数和事件的知识。
4、在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
5、<head> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用
6、<body> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用
7、外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:


你可以将脚本放置于 <head> 或者 <body>中,放在 <script> 标签中的脚本与外部引用的脚本运行效果完全一致。
myScript.js 文件代码如下:


外部脚本不能包含 <script> 标签。
注意细节:
1、在标签中填写 onclick 事件调用函数时,不是 onclick=函数名, 而是 onclick=函数名+(),代码如下:
<script> function myfunction(){ document.getElementById("demo").innerHTML="onclick事件触发"; }</script> </head> <body> <h1 id="demo">一个段落</h1> <button onclick="myfunction()" type="button">点击这里</button> </body> |
2、外部 javascript 文件不使用 <script> 标签,直接写 javascript 代码。
3、HTML 输出流中使用 document.write,相当于添加在原有html代码中添加一串html代码。而如果在文档加载后使用(如使用函数),会覆盖整个文档。
使用函数来执行document.write代码如下:
<script> function myfunction(){ document.write("使用函数来执行doucment.write,即在文档加载后再执行这个操作,会实现文档覆盖"); } document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>"); </script> <p > 您只能在 HTML 输出流中使用 <strong>document.write</strong>。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。 </p> <button type="button" onclick="myfunction()">点击这里</button> |
十二、JavaScript 变量
变量是用于存储信息的"容器"。
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:



- 变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
- 变量是一个名称。字面量是一个值。
例如:



就像代数那样
x=5
y=6
z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感。
十三、JavaScript 注释
1、JavaScript 单行注释
JavaScript 不会执行注释。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。
2、JavaScript 多行注释
多行注释以 /* 开始,以 */ 结尾。
注意:
养成一个好的习惯就是写注释。
方便你二次阅读,维护你的代码。
如果后面项目转手,也方便别人来理解你的代码和维护你的代码。
应用注释符号验证浏览器是否支持 JavaScript 脚本功能
如果用户不能确定浏览器是否支持JavaScript脚本,那么可以应用HTML提供的注释符号进行验证。HTML注释符号是以 <-- 开始以 --> 结束的。如果在此注释符号内编写 JavaScrip t脚本,对于不支持 JavaScript 的浏览器,将会把编写的 JavaScript 脚本作为注释处理。
使用 JavaScript 脚本在页面中输出一个字符串,将 JavaScript 脚本编写在 HTML 注释中,如果浏览器支持 JavaScript 将输出此字符串,如果不支持将不输出此字符串,代码如下:


注意:注释行结尾处的两条斜杠 // 是 JavaScript 注释符号。这可以避免 JavaScript 执行 --> 标签。





评论