发表于: 2021-09-01 00:14:13
0 2138
【8月31日日报补上】
今天完成的事情:
对nginx与ajax进行了复习与巩固
对js6相关内容,简单过了一遍,主要是环境配置
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上

1,下载 Visual Studio Code。
2,2双击 VSCodeSetup.exe 图标  安装。
安装。
3,安装完成后,打开 Visual Studio Code 界面类似如下:

4、 我们可以在左侧窗口中点击当前编辑的代码文件,选择 open in command prompt(在终端中打开),这时候我们就可以在屏幕的右侧下半部分使用 tsc 命令来执行 TypeScript 文件代码了。

这个是菜鸟上的教程,发现太简略了
另外找了视频教程

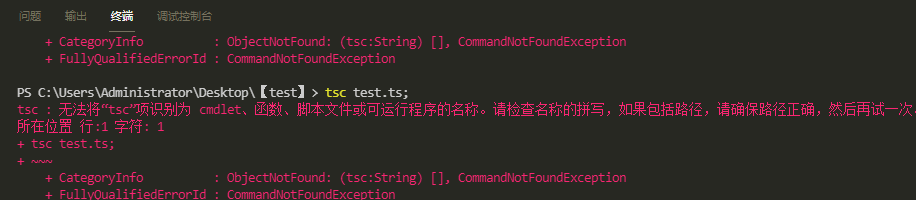
在终端里加上tsc与文件名,发现并没有进行编译
下面都是报错信息,也不知是怎么回事
后面又找了个方案,说是下载个插件

下载完后,vscode里出现好几个插件包,不知继续咋整,不了了之。
typescript给我的感觉,有点像是less包含css
有一点需要注意,.ts文件浏览器无法进行识别,需要转化成js才行
之后看了一下别的环境配置,发现没整明白。。。
明天再搞了,就这样
明天计划的事情:(一定要写非常细致的内容)
明天争取把所有环境配置方面都搞完
遇到的问题:(遇到什么困难,怎么解决的)
环境配置有点蒙,教程找了不少,发现过于简略
收获:(通过今天的学习,学到了什么知识)
初步学习环境配置





评论