发表于: 2021-08-27 23:53:42
0 1969
今天完成的事情:
对前面知识点的复习
使用JavaScript数组常常需要对数组进行遍历、迭代操作。而我们常用的就是for语句对数组进行迭代。在ES5已经为数组定义了5个迭代的方法,分别是:filter、some、map、foreach、every。
2. 知识剖析
五个迭代方法,每个方法都接收两个参数:要在每一项上运行的函数和运行该函数的作用域对象(可选的)。传入这些方法中的函数会接收三个参数:数组的项的值、该项在数组中的位置和数组对象本身。
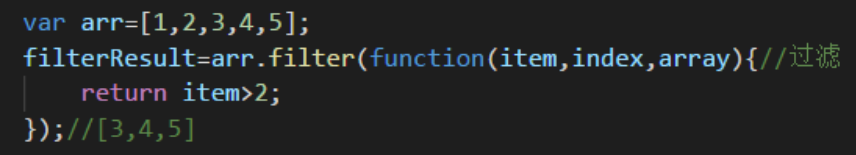
1. filter()是对数组中的每一项运行给定函数,返回该函数会返回true的项所组成的数组。

2. map()是对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。

3. forEach() 是多数组中的每一项运行给定函数,这个方法没有返回值。它只是对数组中的每一项运行传入的函数,没有返回值。本质上与使用for循环迭代数组一样。

4. every()是对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
5. some()是对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

3. 常见问题
迭代和遍历、循环、递归有什么区别?
4解决方案
循环(loop),指的是在满足条件的情况下,重复执行同一段代码。比如,while语句。
迭代(iterate),指的是按照某种顺序逐个访问列表中的每一项。比如,for语句。
遍历(traversal),指的是按照一定的规则访问树形结构中的每个节点,而且每个节点都只访问一次。
递归(recursion),指的是一个函数不断调用自身的行为。比如,以编程方式输出著名的斐波纳契数列。





评论